- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
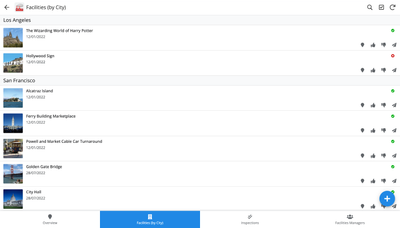
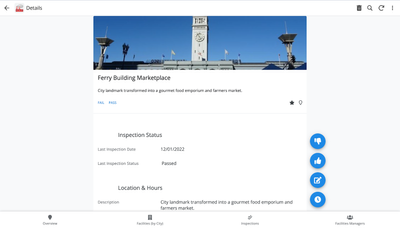
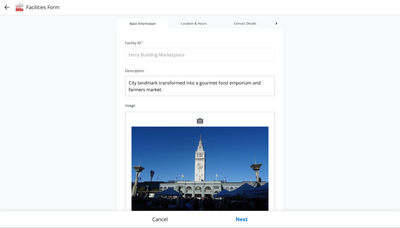
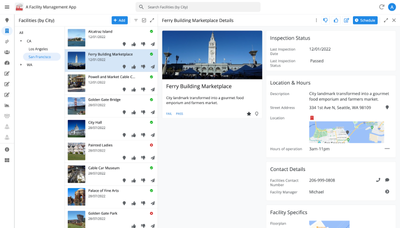
Here are some before and after images that better illustrate the design changes.
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
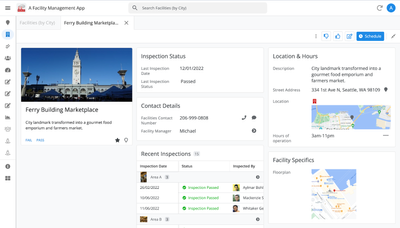
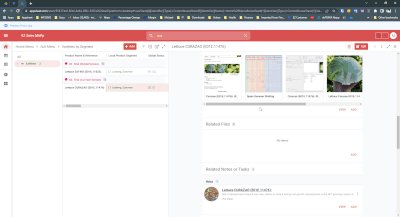
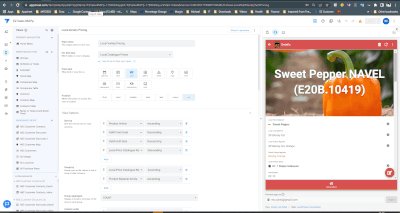
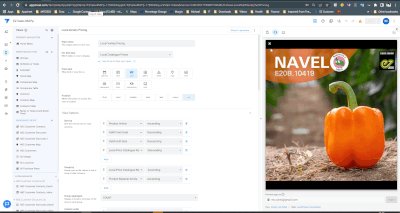
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)
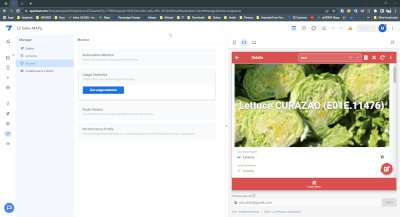
New Design - Screenshot #2: Focusing on a specific record (Detail View)
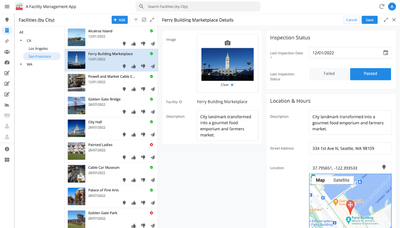
New Design - Screenshot #3: Editing in place an existing record
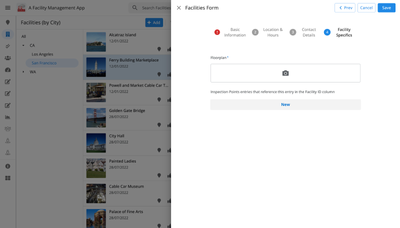
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
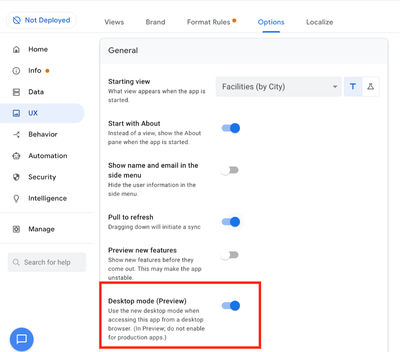
Follow these steps to enable the new design in your app:
- Open the app in the app editor
- Navigate to the UX > Options pane
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I also have this bug. It happens once in a while. I always have to go to another view and then come back to solve this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Full Image does not seem to working
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Odd. I can't repro that. Can you give us more info:
- Are you seeing this across all your apps, all images of that app?
- What are the steps for the user to get there?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try with an app that's configured as "Full" under UX -> Options -> Inputs -> Image upload size.
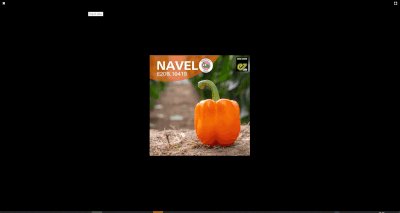
On mobile design it loads the image with the full resolution on click.
New desktop design doesn't
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you managed to reproduce his yet @Arthur_Rallu or did you find the bug?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes we were able to reproduce it. That was helpful! Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu
I noticed the full image button is still not working on the desktop view - following this threads discussion.
Are you guys still aware of the bug, or just struggling to resolve it.
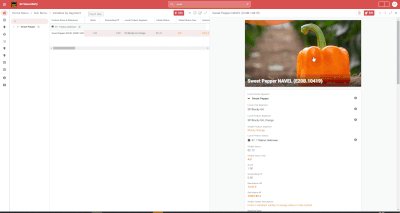
I have attached a GIF that compares how the Desktop view compares to the Mobile view when the Full image button is selected. I hope this helps to issolate what is causing the bug for a quick fix. Let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu & @amyplin & @lizlynch
Any feedback on when Appsheet is going to be able to fix the Full Image toggle bug in the desktop view that is not working.
This bug was confirmed more that 6 months ago, and it is still not fixed.
Could we possibly address some of the older confirmed bugs 1st before we move on to new ones?
To refresh everyone's memory. Here is a gif to compare the mobile and desktop versions when it comes to the full image toggle working in mobile view but not desktop mode.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the delay, but this should be fixed now in production. Let me know if it's still happening for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I guess this is not a full image button. If you zoom the image (on your smartphone) When you click on this button the image resizes to its original size and shape.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
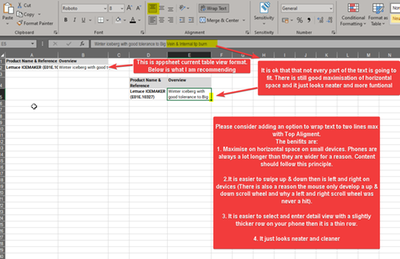
Please consider a max 2 line text wrap with top alignment in table view....pretty please!
See below picture for details
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just realised appsheet is already implements a 2x line text wrap in quick edit in Table View on LongText column types.
However text wrap is lost unfortunately when exiting quick edt unfortuntately.
LongText: Add two line "Text Wrap" in Normal Table view. (Already present in Table Quick Edit)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bravo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd love to test this feature! Well done all, looks amazing!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've had a play on a different account and while initially I was impressed I have quickly become jaded as I don't see what it offers over Dashboards?
The main problem is that Detail views will not scale to fill available space. They are still at the fixed width of a tablet display. Consequently any inline table views are truncated and a scroll bar is added as usual.
Are you planning to make a Detail/Form view that will size to fit available space or are you locked to what mobile screens can display and cannot develop this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe this should be handled by the Desktop view BUT ONLY if you group your columns by using Show columns. Otherwise, your detail view will look exactly like how it is now. If you do not have Show columns, the Desktop view will not be able to divide your sections into cards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @scott192
As @JPAlpano mentions, you need to structure your columns with SHOW-type columns to see a non-linear Detail View. Note that the Detail View needs to have enough width to show the information in card blocks and that app users can move the divider between the collection view and the detail view left and right.
See https://www.googlecloudcommunity.com/gc/Announcements/In-Preview-New-UI-design-for-desktop-users/m-p... above to make sure it's enabled.
I would love to hear your feedback once you try that out!
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a feeling you are misinterpreting my question 😁
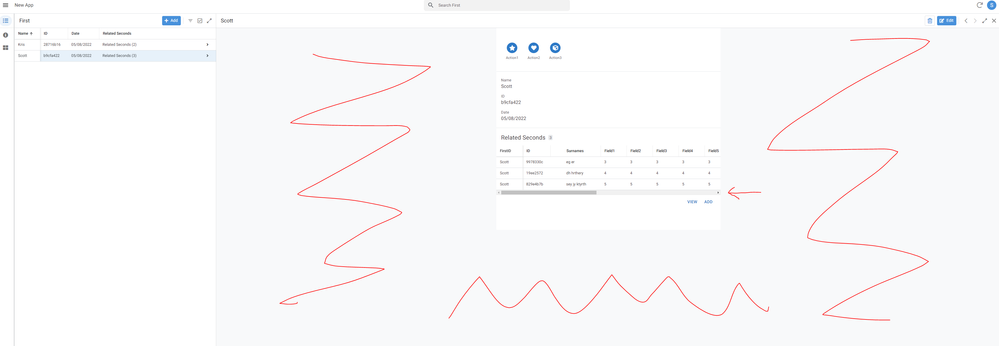
The detail view on the right has an inline table which is a relation of the main record on the left.
Despite all of the space available for the inline table to use, it is hampered by its parent Detail view which, still, does not expand to fill the available space. Consequently there is a lot of information that has to be horizontally scrolled into view.
I have been messing about with SHOW fields to see if putting them somewhere will make a difference, but nothing changes. I have added them to the schema of the inline table. I have no idea why that would make any difference, but I'm trying what people are suggesting.
If you could show me some screenshots of a simple test app where you have got a detail view showing an inline table without a scrollbar I would be very grateful to see it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
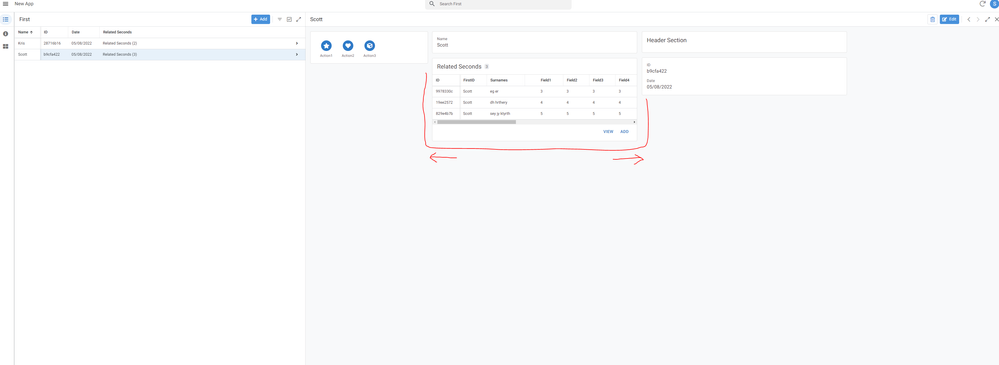
So now I can see what you are trying to achieve with this new way. It simply splits (please excuse my ignorance of 'simply') a long detail view into individual sections and displays those sections horizontally.
So it looks like having a decent table is out of scope for this iteration of Desktop Views?
The fundamental problem is that you are still keeping the Detail views to a fixed width. I'm afraid this feature is not for me, I'm sorry 🙄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the feedback Scott and also for the clarification.
Now I understand what you are trying to get to.
As you noticed, it's not currently possible to have a wider card block for your list of related items.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Then simply don't use it and stick with Dashboard view, for now, where you can control tje views into Large, Tall, Wide (this is what you want) and Small sizes.
Many of us are are loving this feature which is way better than no Desktop views.
As mentioned, it is in preview and the purpose of this thread is to give feedback on bugs and suggest ideas (like what you are doing) so it can be improved.
There's a long way to go (heck, the freeze table column has been in preview for a long time now) but I think they're on the Right direction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you did not setup any Show() columns as Page Headers in your detail view, then it would appear exactly the same as before.
Only with oage headers will sections be broken out into cards, and scale/fill the entire available space of the screen in desktop mode.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Group By agregation is not respecting the selected field's type.
Is always number without separator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cannot run an action on selected rows
We can select multiple rows of a list view and then our actions available for those are shown on the top right corner. These can be the default Delete as well as any other actions that are available in the context of the selected rows. For example, if we have an action that sets some values of the current row via INPUT() pop-up or with a predefined "completed" or similar and the condition is met for all of the seleted rows, the action is shown.
Now on the desktop design I can only "Delete"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For some reason, this Desktop View is behaving very similar to Dashboard views + where custom actions do not show on list views.
Update: the action buttons, if not system generated, must be of type overlay to be available as an action for multiple rows.
System generated ones are available even if displayed as Prominent.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SkrOYC
Are you still seeing this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's working now
✅
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good question. I've posted a few bugs myself. But I wonder if there's somebody reading that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great updates, exactly what I was after for my projects. A couple of early observations
- The normal 'app' experience allowed me to use 'Select all' for when I needed to populate a cell with multiple entries from a lookup in another table rathe than just select each one individually. That ability now seems to have gone in the desktop app? I can elaborate more if needs be if this doesn't make sense?
- Will collapsible nesting of apps also be coming for the desktop view?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@davesmith wrote:The normal 'app' experience allowed me to use 'Select all'
When? How? With a workaround?
@davesmith wrote:Will collapsible nesting of apps also be coming for the desktop view?
What do you mean?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
So attached is the mobile view, which has the select all option at the bottom. In the new desktop view that 'select all' option isn't available.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
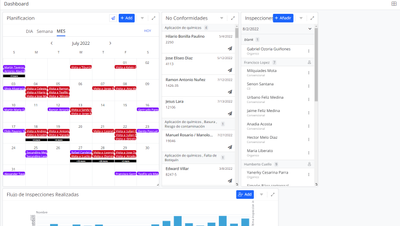
Scroll on dashboard not showing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
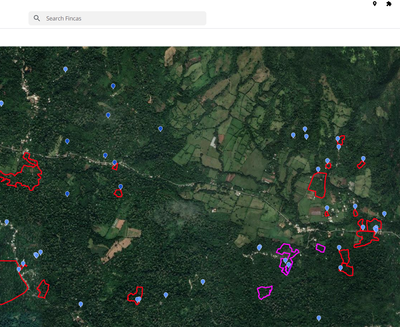
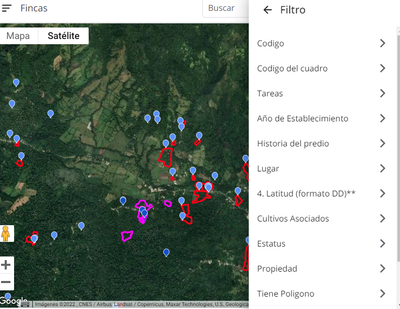
Filters on maps not showing
New desktop
Mobile version does have it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would love to test this - still don't have this on my account either - thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just wanted to echo SkrOYC with a bit more detail
It looks like the only way to have Actions apply to multi-selected rows is if they are setup as Display Overlay
Before there was an 3 dot button that would list all Actions that could be applied to multiple rows
Lots of other stuff looks great though - the grouping on the side is awesome!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for testing that @Kyric
I can confirm that with Display Overlay the action is available while it should be shown for any Display setting out of inline
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello all!
I have been trying the new desktop view, and I am pretty much loving it. I just have a question, it would be great if the users of my app could use it as well. From what I´ve read, this is possible(?). I have tried to access from desktop with a user account different than the creator and, well, I could only start a new app. There´s no options to see apps created by me or shared with me, as in mobile.
Thanks a ton and keep up!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You want to see the "AppSheet Gallery", which is an app by itself.
It is endeed available and can't be hidden on the new desktop design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Once you set it as preview desktop mode all user will see it. But of course only on a PC, mobile view is not affected by this.
To solve your second issue, you should create a view and use the "linktoapp" expression, and create links to any app you want to. This way your users can navigate from app to app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A quick edit detail view on a dashboard with the Desktop mode is not synced.
I changed the column value that is used for a quick edit through other view, then came back the dashboard view and click the sync button BTW the value of the quick edit detail view was not changed.
There are two different cases.
(1) In case the type of the column is Ref, then the value of the quick edit detail view was not changed(synced).
(2) In case the type of the column is Yes/No, then the value of the quick edit detail view was changed(synced).
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter