- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Format rules for certain view types only?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to only display the icon in format rules to columns if the view type is a particular view. In other words, I have a format rule to display a check icon if [column]=“done” for column Progress. I have Progress shown visible in my card view and my map view. Is there a way to add a conditional to show the icon only in the map view? Or do I just need to add another virtual column?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. You must include CONTEXT(“ViewType”) in your condition in your format rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. You must include CONTEXT(“ViewType”) in your condition in your format rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this Post/Question, I was missing something when using CONTEXT and was going to ask, but I looked at the great Mr Steve’s @Steve Documentation a bit closer & figured out exactly what I needed is (CONTEXT(“View”) = “by Ingredient"). Just in case someone else needs a little more detail here on how to use CONTEXT, this is what I got to work in my Recipe App. Format Rules while in my “by Recipe” View, I want the Recipe Name to appear bold & bigger and Ingredients to appear normal text, and in “by Ingredient” View, I want the Ingredient to be bold/big & Recipe Names to appear normal text. CONTEXT(“View”) = “by Ingredient" worked! Another option is to restrict Format Rule by ViewType, which would be CONTEXT(“ViewType”) = “Card", or CONTEXT(“ViewType”) = “Table", etc. TYVM! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There shouldn’t be any reason that you’d need that extra set of parentheses around your expression.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK thanks. I edited my previous comment to remove the unnecessary “(”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Steve I did bump into another CONTEXT situation that I need for my Recipes App. In my View “by Ingredient”, sorted & grouped by [Ingredient], all of the Recipes listed under each Ingredient only show one Row, but I really want to jump directly to that Recipe. How would I do this? I played with CONTEXT & LINKTOVIEW in Display Name for the [Recipe] column, but couldn’t figure it out. I set my app up so each Recipe has one Row per Ingredient. TYVM!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe just shown the [Ingredient] column in the view, and don’t group by anything?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
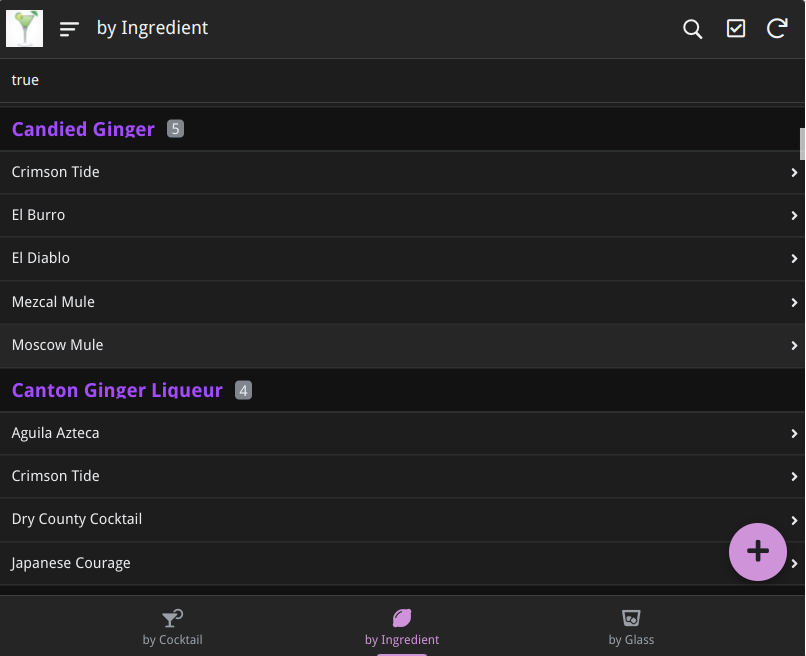
Thanks, but eliminating the Group by Ingredients just causes a “true” column to appear with the same problem as before, where I only see one Row, not everything for that Recipe.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What does that mean? Provide a screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In my “by Ingredients” View, I must group by [Ingredient], so your I don’t understand your previous advise to not group by [Ingredient]. I think I need to rebuild this app using a child table for my Ingredients. I was trying to keep it simple, but I made it more complicated. I’m thinking there’s a way to do what I want, but a child table will probably solve other issues this app layout is giving me. TYVM!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The “true” column (should be “Cocktail”) now looks like this. The first time that I eliminated Grouping by [Ingredient], (in my “by Ingredient” View) it had given me another column to the right labeled “true” showing all of the Cocktails. I played with the Sort & Group settings a bit & could not replicate getting that separate “true” column to the right of the purple Ingredients. I think I am going to just rebuild this app using a child table for Ingredients.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well now I’m just extremely confused by what you are doing, and what you’re trying to do.
Why does your [Cocktail] column has a Display Name of “true”?
Going back to this:
From your screenshot, it appears I may have misunderstood what you were saying. So if you’re still wanting help here, please elaborate on what this means.
And also exactly what this means.
-
!
1 -
Account
1,679 -
App Management
3,106 -
AppSheet
1 -
Automation
10,328 -
Bug
984 -
Data
9,679 -
Errors
5,737 -
Expressions
11,790 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,612 -
Intelligence
578 -
Introductions
85 -
Other
2,909 -
Photos
1 -
Resources
538 -
Security
828 -
Templates
1,309 -
Users
1,559 -
UX
9,119
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 32 | |
| 25 | |
| 23 | |
| 14 |

 Twitter
Twitter