This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- AppSheet Forum
- AppSheet Q&A
- How to build an Dashboard with an dropdown field w...
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
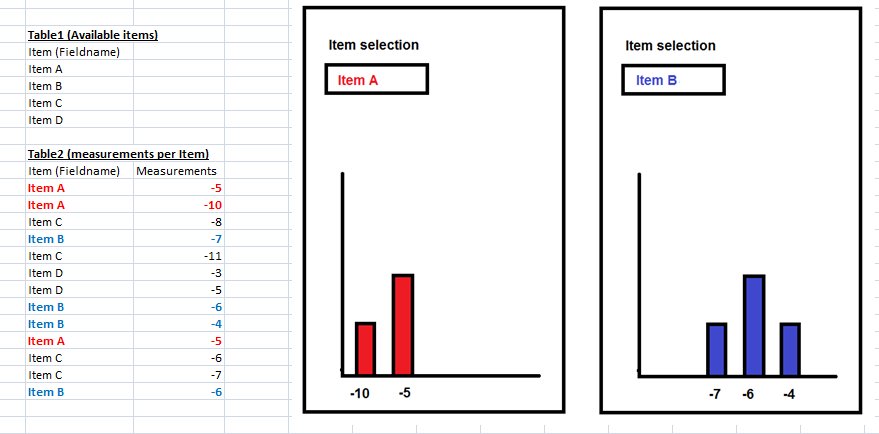
What is the solution to get the following situation:
An Dashboard with the following 2 items:
- An selection field with an dropdown field. The data for this dropdown field is available in Table1.
- An chart which is showing only the results from the selected items from Table2 (Who correspond with the value in field 1).

1
1
631
Topic Labels
- Labels:
-
UX
1 REPLY 1
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tryout:
-Build out a table called “Dashboard Item Selector”
-Two Enum dropdown inputs of the the options you want to choose from that are quick editable
-“Item 1” “Item 2”
-Create two slices
-“Chart 1” “Chart 2”
-Chart 1 would be Item=[Ref].[Item 1]
-Chart 2 would be Item=[Ref].[Item 2]
-Build a Chart view for each slice
-Build dashboard with 3 views “Dashboard Selector Detail”(to quick edit those two rows), Chart 1 view and Chart 2 view
Top Labels in this Space
-
!
1 -
Account
1,686 -
App Management
3,138 -
AppSheet
1 -
Automation
10,381 -
Bug
997 -
Data
9,726 -
Errors
5,772 -
Expressions
11,848 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,626 -
Intelligence
582 -
Introductions
86 -
Other
2,934 -
Photos
1 -
Resources
543 -
Security
835 -
Templates
1,317 -
Users
1,565 -
UX
9,140
- « Previous
- Next »
Top Solution Authors
| User | Count |
|---|---|
| 36 | |
| 31 | |
| 28 | |
| 23 | |
| 18 |

 Twitter
Twitter