- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Input() function for user input ("Save button"...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
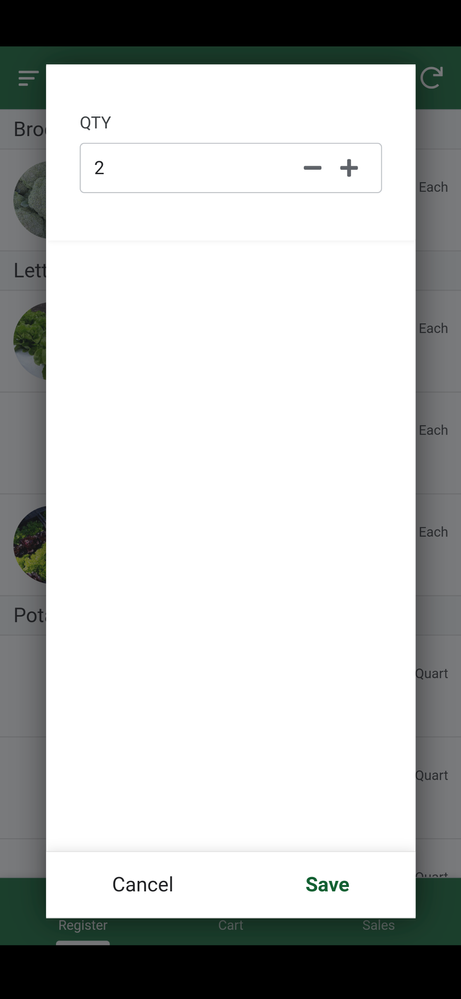
I am using the Input() function to allow for a user to select the quantity for a particular item. It's simple, input(QTY,""). When the form displays itself, the "Save" button is way at the bottom and falls right over one of my "Primary Navigation" buttons. When I am using this app on a Pixel 6 Pro, if you don't touch it in the right place, it will also select the "Sales" button. See screenshot
Is this a bug or is there a way to modify how this input form displays?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Antonio_Edvaldo wrote:
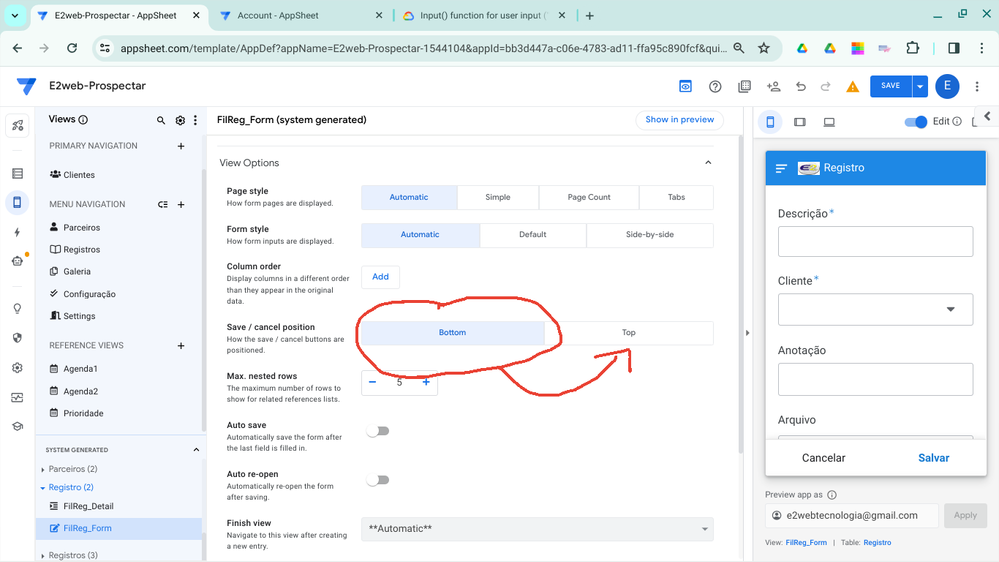
See if this resolved the SAVE button position
Looks like misunderstood. We do not have an option to control this @Antonio_Edvaldo
@plerm wrote:
Is there a way to use a "form" view when using the input() function?
No @plerm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
See if this resolved the SAVE button position
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Antonio,
The input() function is what creates the form for user input. It's not an actual "form" view.
Is there a way to use a "form" view when using the input() function?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Antonio_Edvaldo wrote:
See if this resolved the SAVE button position
Looks like misunderstood. We do not have an option to control this @Antonio_Edvaldo
@plerm wrote:
Is there a way to use a "form" view when using the input() function?
No @plerm
-
!
1 -
Account
1,683 -
App Management
3,127 -
AppSheet
1 -
Automation
10,354 -
Bug
993 -
Data
9,709 -
Errors
5,758 -
Expressions
11,826 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,619 -
Intelligence
580 -
Introductions
86 -
Other
2,926 -
Photos
1 -
Resources
542 -
Security
832 -
Templates
1,313 -
Users
1,563 -
UX
9,133
- « Previous
- Next »
| User | Count |
|---|---|
| 38 | |
| 35 | |
| 27 | |
| 23 | |
| 18 |

 Twitter
Twitter