- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Larger Counter Buttons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
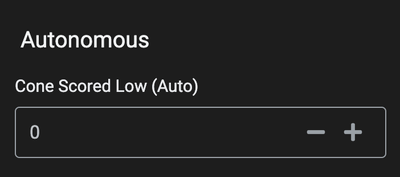
Hello! I am working on a scouting app for FIRST Robotics Competition. Essentially, this app is used by robotics students to track robot performance at events. This is the fourth iteration of my app, and I want to make some major improvements. I have been able to figure out most of what I need, however, I am stuck on one thing.
I want to make those +/- buttons larger. I have tried many things, and can't find a solution. Essentially, kids end up missing the "+" button when watching a match and either don't count, or they subtract from a team's score. I really just want a better +/- field.
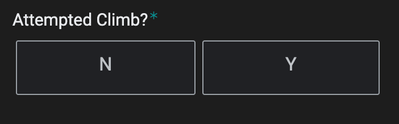
I would love for it to be like this >
But, rather than being a yes/no, it is a counter.
Thanks!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
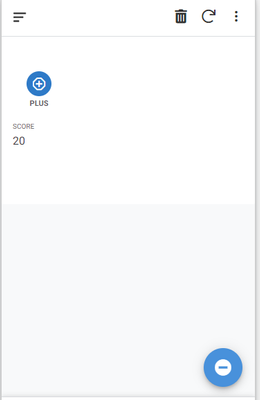
Would using a detail view along with action buttons work better?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
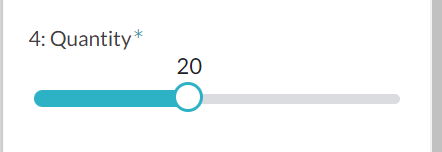
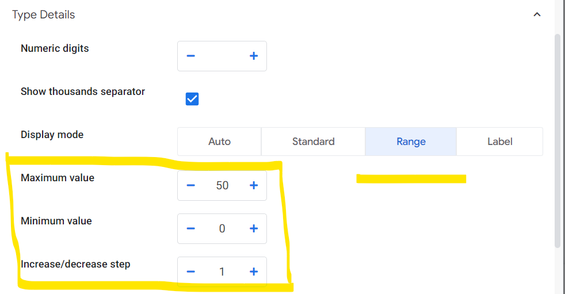
In addition to detail view approach mentioned by @TeeSee1 , if the number range is not very large and small such as 10 to 50 steps, you could explore, range option or slider option with number columns. However the slider obviously does not work well in user friendly way , if the number range to input is too high such as 1-100 or more because resolution of each step gets too small for the user to quickly adjust to the desired number.
-
!
1 -
Account
1,680 -
App Management
3,118 -
AppSheet
1 -
Automation
10,341 -
Bug
987 -
Data
9,696 -
Errors
5,747 -
Expressions
11,814 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,615 -
Intelligence
578 -
Introductions
85 -
Other
2,917 -
Photos
1 -
Resources
541 -
Security
830 -
Templates
1,309 -
Users
1,562 -
UX
9,126
- « Previous
- Next »
| User | Count |
|---|---|
| 42 | |
| 34 | |
| 27 | |
| 23 | |
| 16 |

 Twitter
Twitter