- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Quiz/Training App?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Is it possible to build a Quiz/Training for students? I have not found any sample that performs this. I’m having a hard time even to make “pages” inside of each other / cascades / sub-menus.
What I want to do:
- Menu with different options to select the content
- Tutorial in video and text
- Quiz/test to select from different possible answers
- Memorize score to compare evolution from each user
There are more details but this is what’s essential.
Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
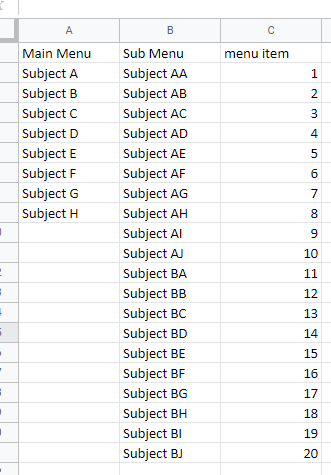
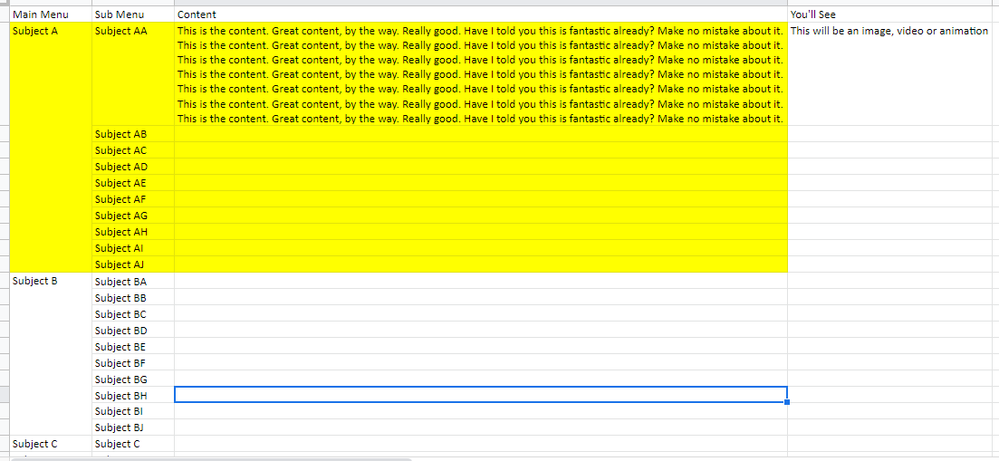
Well the only grouping you’ll see with that data set is for items 9 through 20 where they all have the same “Main Menu”, which is a blank string. Everything else is all unique.
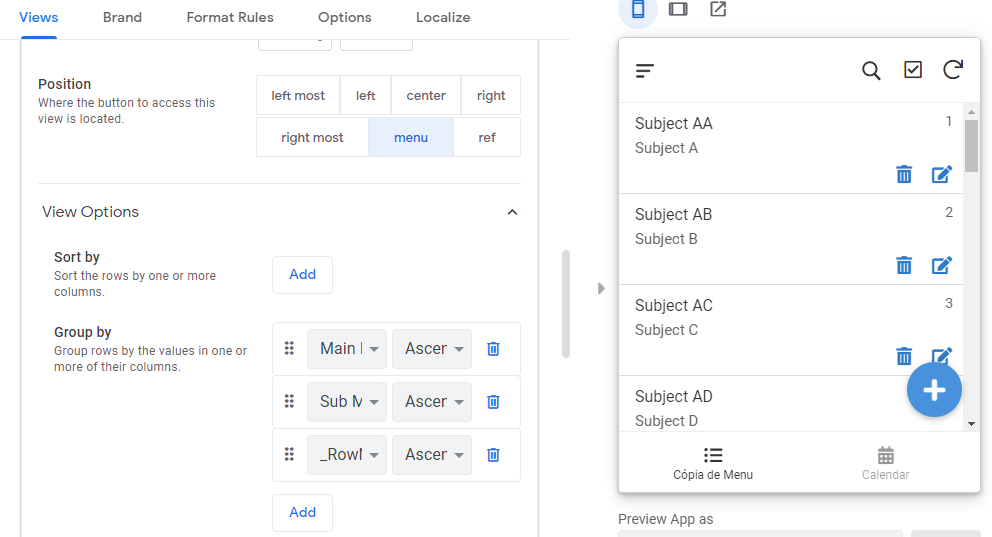
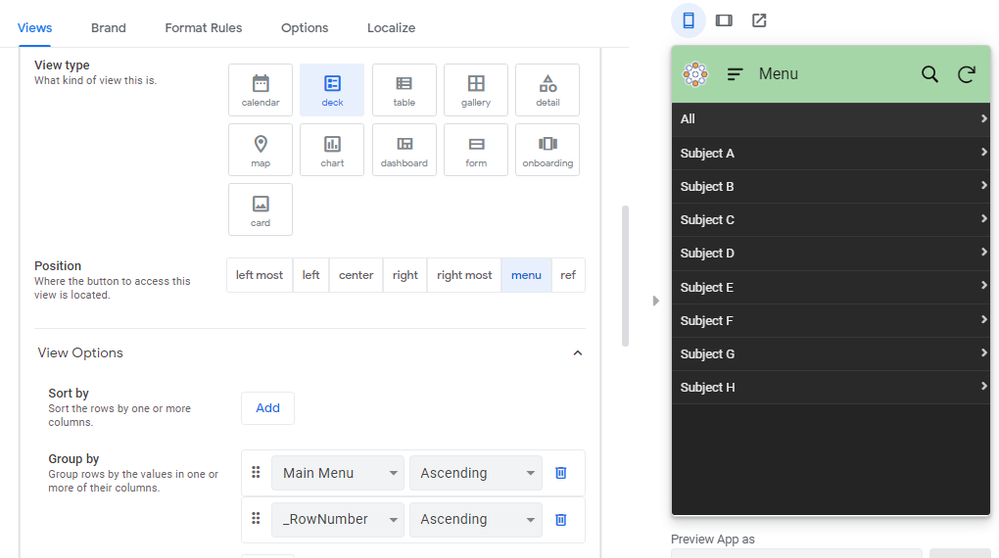
But that still doesn’t explain the view in the emulator in the 2nd screenshot. Are you sure you’re editing the right view? Did you save the changes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can someone please explain me how to simply make the chosen item on a menu open an other menu?
I can’t find this simple task explained anywhere.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

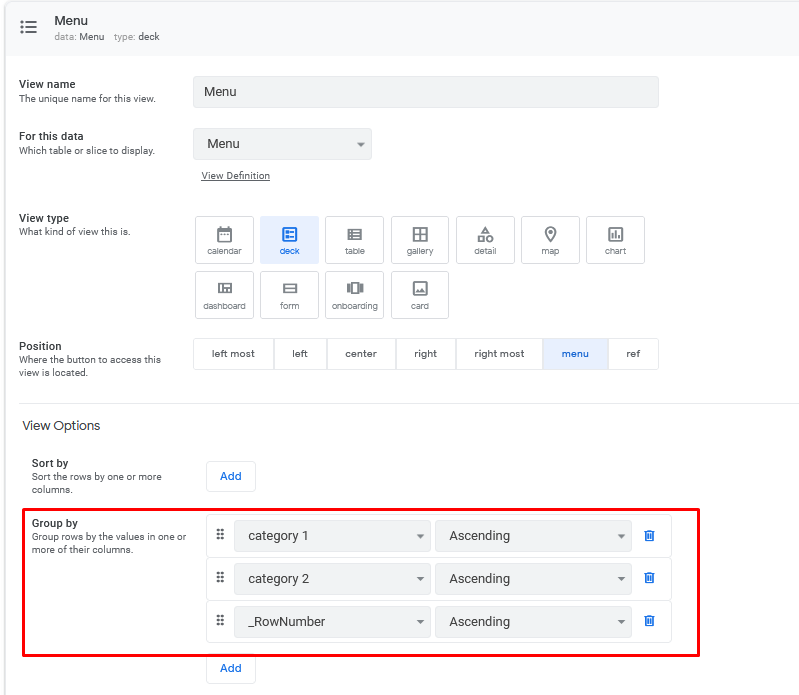
One of multiple ways.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your help, but I’m struggling to make it work.
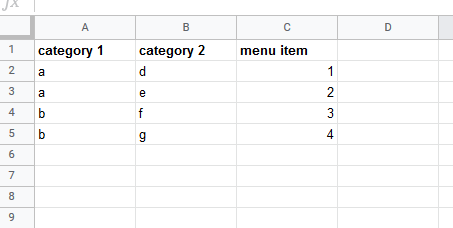
Here is the sheet:
Here you can see I obtain only a list and not a menu - when clicking an item there is no second pile of options to select (sub menu):

What am I doing wrong?
I’m generally lost, this platform hasn’t clicked for me yet. I find it very confusing and I have worked with AppInventor which is supposed to be more code than this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well the only grouping you’ll see with that data set is for items 9 through 20 where they all have the same “Main Menu”, which is a blank string. Everything else is all unique.
But that still doesn’t explain the view in the emulator in the 2nd screenshot. Are you sure you’re editing the right view? Did you save the changes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you a life-saver or what?
It finally made sense to me, thank you for your precious help.
However, I dismissed the “menu item” column (I don’t know why you included it) and the “category 2” in “Group by” because it was giving me further steps before I got to the final content.


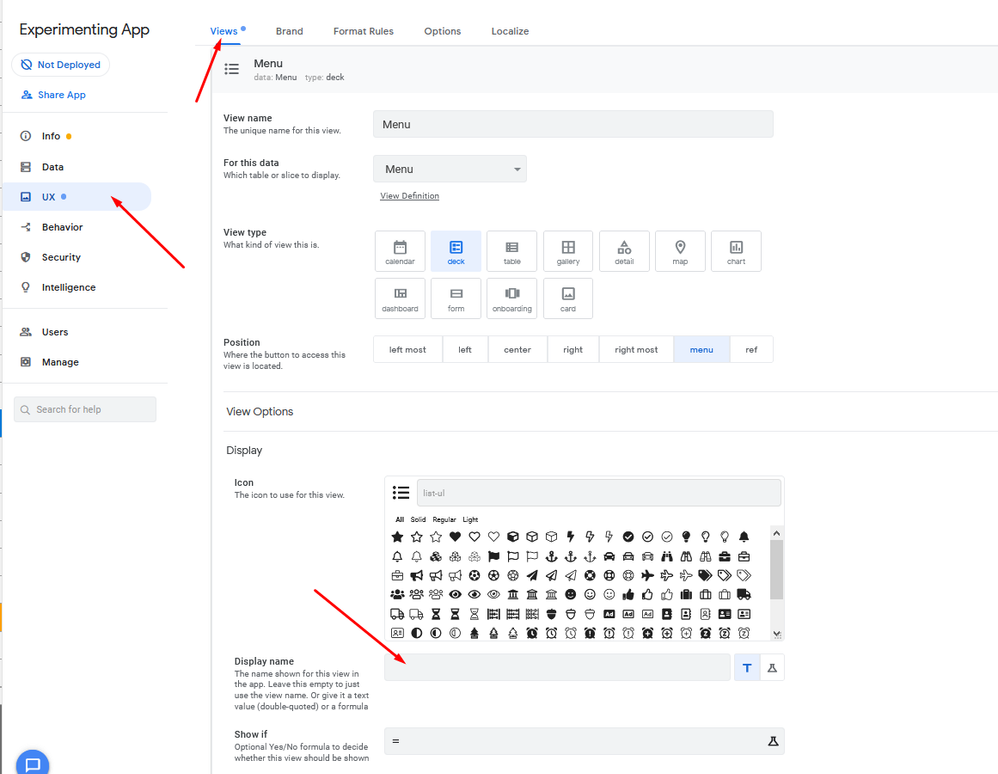
Now I wonder how to change the name of the header because it always says “Menu” and I want it to say the present step in the navigation. I guess it must be because the view is “Menu” so probably I will have to make different views to each step in order to achieve this. But I haven’t learned yet how to make navigation pass from one view to another.
I also want to put images between text. I guess it will demand separating the text into more columns with image columns in between?
And how to get rid of that “All” row in the main menu?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This can be changed here:

You are correct that you won’t be able to dynamically change this based on the level of grouping you’re in, You’d have to go between different UX Views to do that.
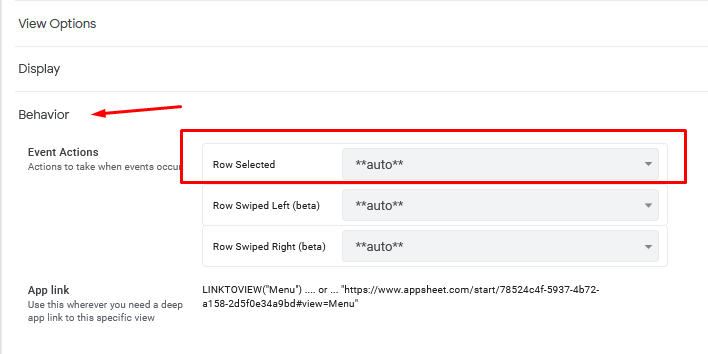
This will utilize the “Row Selected” behavior in a view. You’ll need to create an action of type “go to another view” with a LINKTOVIEW (or similar) expression.

What do you mean by this?
I don’t believe you can, with view Grouping.
Check out this sample app:
https://www.appsheet.com/samples/The-app-demonstrates-how-to-dynamically-change-views-based-on-row-s...
-
!
1 -
Account
1,681 -
App Management
3,118 -
AppSheet
1 -
Automation
10,345 -
Bug
988 -
Data
9,701 -
Errors
5,752 -
Expressions
11,817 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,615 -
Intelligence
579 -
Introductions
85 -
Other
2,920 -
Photos
1 -
Resources
541 -
Security
830 -
Templates
1,310 -
Users
1,562 -
UX
9,127
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 36 | |
| 30 | |
| 23 | |
| 16 |

 Twitter
Twitter