- AppSheet
- AppSheet Forum
- AppSheet Q&A
- problem with displaying background image with UX m...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
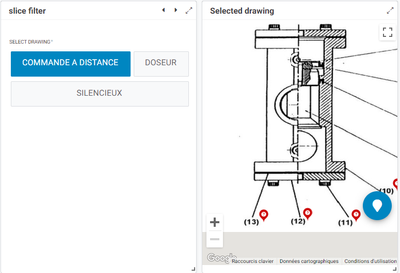
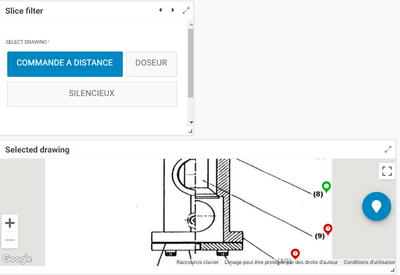
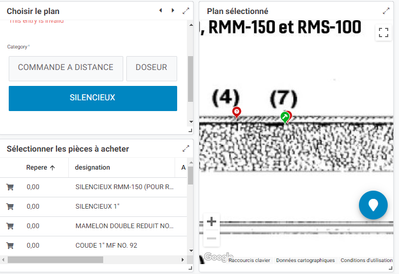
Context : I've made a dashboard which filter different background image on a map. Then I click on XY point to order spare parts on drawingImages are screenshot from a same PDF, length and width of screenshots are more or less the same (half page) My problem : the zoom does not fit according the image.
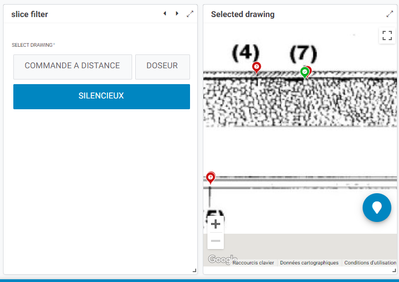
the image below "SILENCIEUX", the zoom is at its minimum but too high for user experience.
According the image, the display is not the same. Sometimes zoom is okay, sometimes not.
If I change the size of the entries in the dashboard it does not fix the problem.
Is there a functionality to automatically fit the image ?
Thanks all for your help
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jacquouille ,
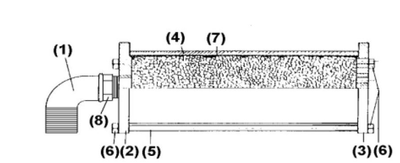
This is a great question and a pretty common problem with these views. What we usually recommend for fixing this is adding a bit of blank space to the background image to allow users to zoom out to the desired amount.
Example:
Hope this helps let me know if you have any other questions.
Thanks,
Austin from AppSheet Training
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Austin ,
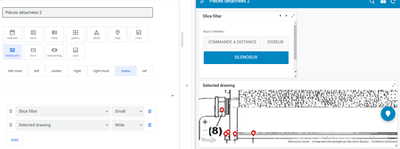
I tried your solution but it doesn't work
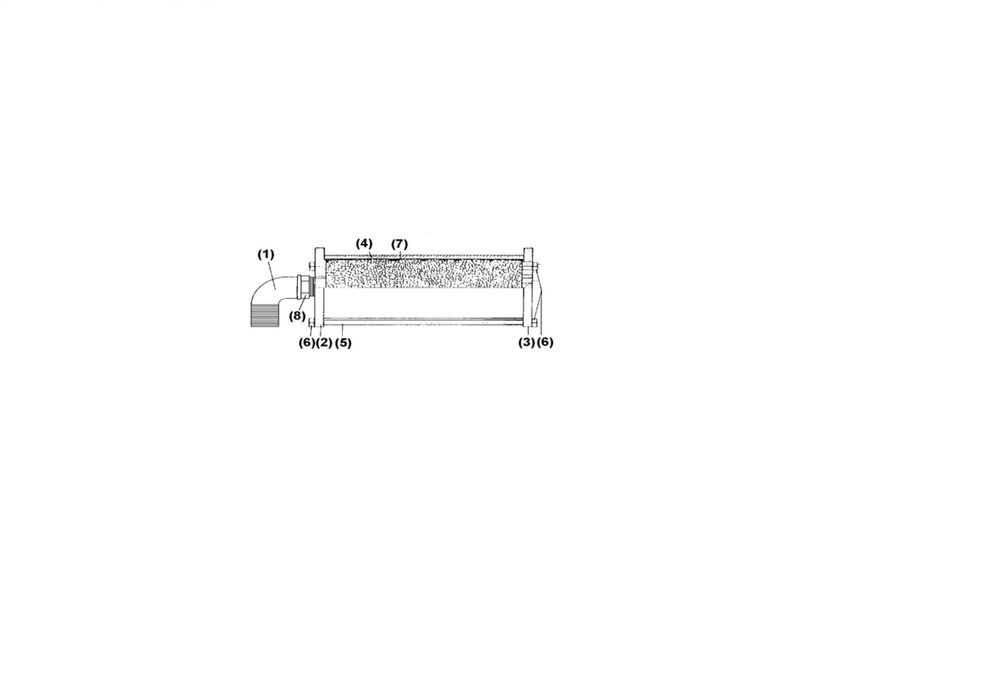
1st image : the tight screenshot
2nd image : the screenshot copy/paste on paint to add a large blank space I have synchronised the data to make sure, it takes the last image 
I still have the same display
-
Account
1,677 -
App Management
3,100 -
AppSheet
1 -
Automation
10,325 -
Bug
984 -
Data
9,677 -
Errors
5,734 -
Expressions
11,782 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,610 -
Intelligence
578 -
Introductions
85 -
Other
2,906 -
Photos
1 -
Resources
538 -
Security
828 -
Templates
1,309 -
Users
1,559 -
UX
9,113
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 30 | |
| 24 | |
| 23 | |
| 13 |

 Twitter
Twitter