- AppSheet
- Tips & Resources
- Tips & Tricks
- Change the color to SVG. Quick edit. Cloud storage...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone, I saw that there are already published several options for this (and I use and appreciate them) but I did not see that this option is published. So I share it in case someone else finds it useful.
With this online editor and in just a few steps you can change the color, size and even edit an SVG, whether it's a downloaded file or a link like the ones you get from googlefonts.
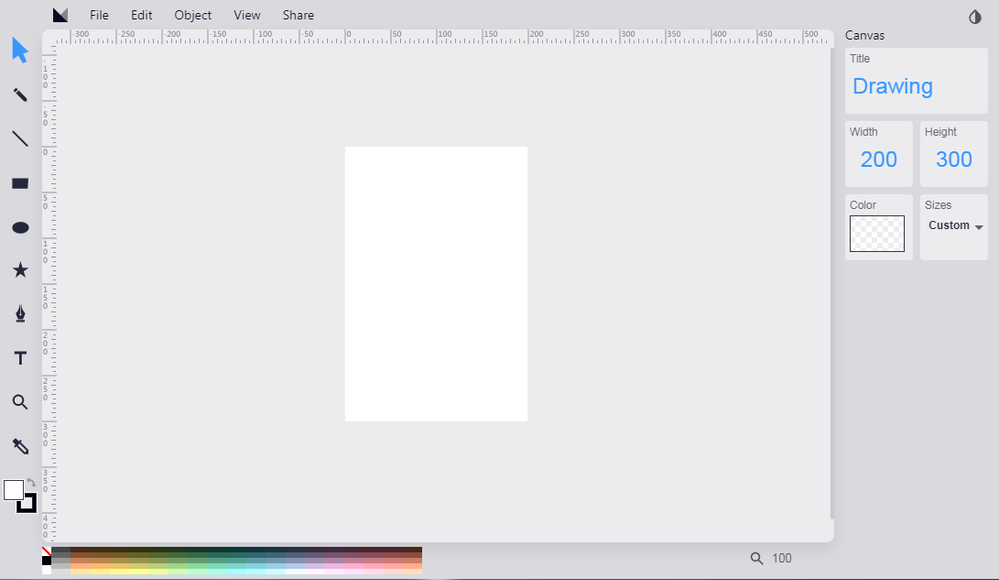
The tool in question is: Method draw

Can be used without account. But if you create an account (IT'S FREE) you can store it in the cloud and even in public mode and use that link in appsheet.
I'm going to detail it a bit:
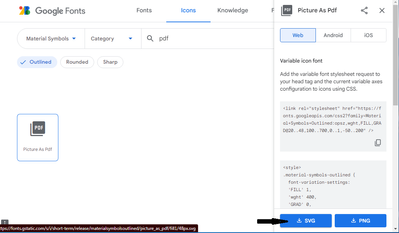
We copy the link in gfont as usual
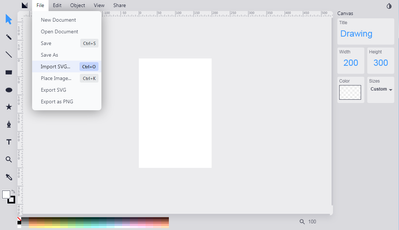
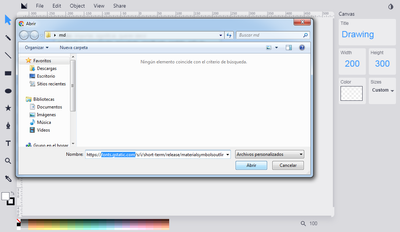
Then in Method draw we import SVG, and in the dialog box we paste the link and open
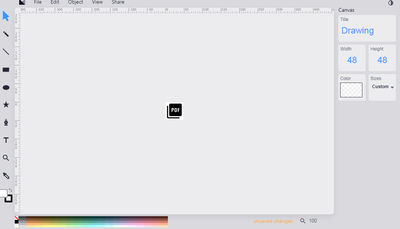
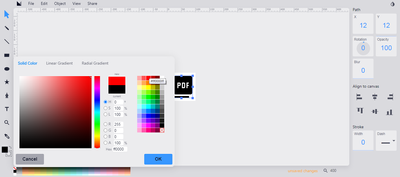
As you can see the SVG can be edited perfectly easily. We modify the color, and/or the size, shape, scale, or whatever you require.
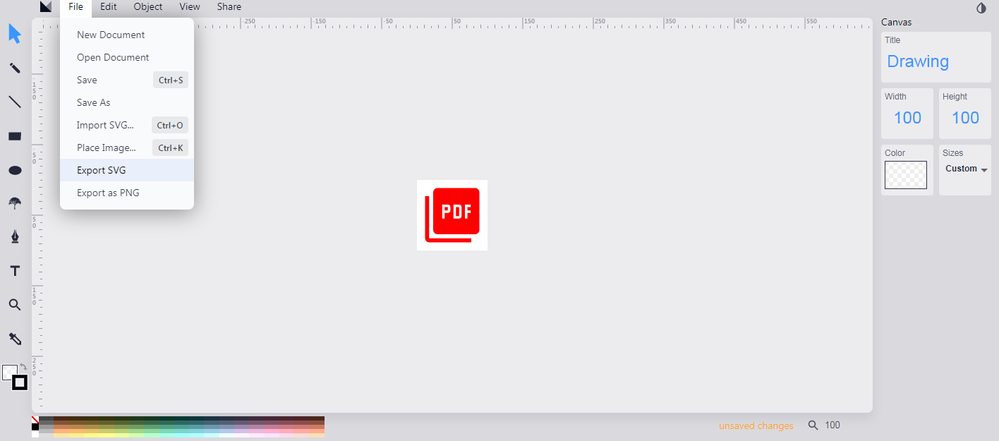
It only remains to save!
If you have created an account, the "Save" and "Save As" options allow you to save to the provided personal cloud.
The "OPEN" option opens the files from that cloud.
It can be downloaded as SVG or PNG with the export options.
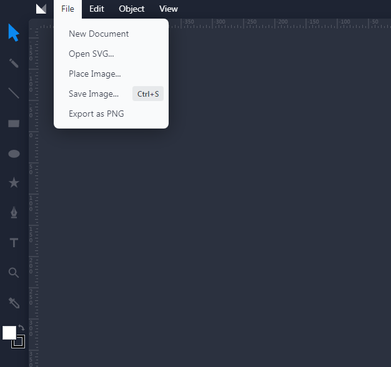
If they did not create an account, it will only give them these options. (as extra information it has a dark or light theme XD)
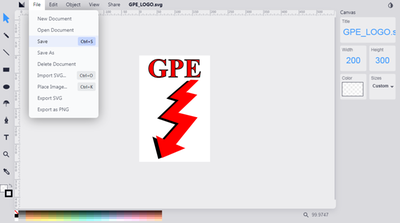
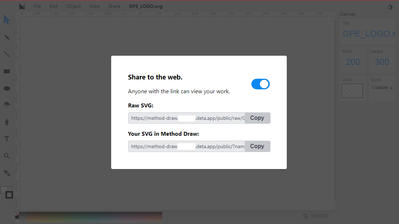
BUT a very interesting option is to save it in the Method draw cloud and then make it public:
Copy the public link and use it directly in AppSheet
As you can see it works perfectly!
Well that's it. I hope someone finds it useful! Greetings to this great community!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for sharing this option of using Method Draw for editing SVGs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
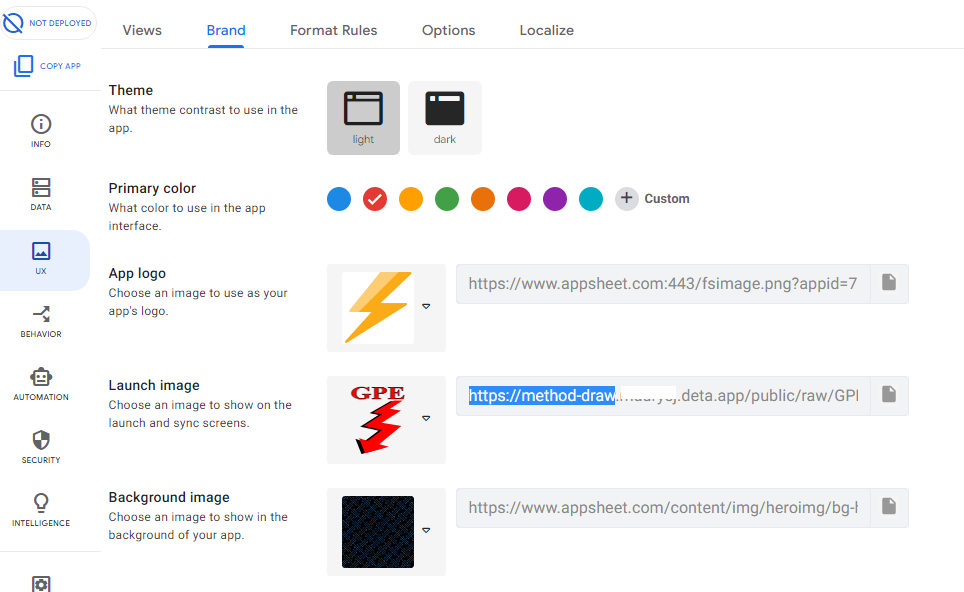
Thank you @MaurySj can you use the link also for the App Logo? And when creating a shortcut - will it show up?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good question! It would be handy if this technique is a solution.
Solved: Custom app logo (svg) doesn't appear in app header... - Google Cloud Community
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
🤔mmm The truth is that I use this method almost everywhere, except for the Logo. It works fine on all of them. So "in theory" it should work.
Right now i'm short on time, so i can't check 😢
If anyone can verify it let us know!
EDITED:
I leave here the link to an image in case someone has the time and will to verify it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @MaurySj I just tested you link.
There are warnings, but the Image shows up everywhere on Windows and Android:
✔ App Logo in header
✔ App Logo in Menu
✔ Launch image
✔ Background image
✔ Favicon in Browser Tab
On Windows you can add a shortcut to your desktop with the logo.
On Android you can't add a shortcut. You get this Error Message: "Failed to create shortcut. App icon might be missing or incompatible." ☹️
-
Account
6 -
App Management
22 -
Automation
188 -
Data
142 -
Errors
20 -
Expressions
206 -
Integrations
105 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
222

 Twitter
Twitter