- AppSheet
- Tips & Resources
- Tips & Tricks
- Demonstrate how to use your app with gifs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
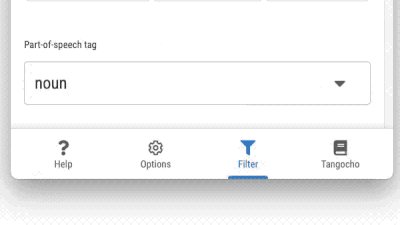
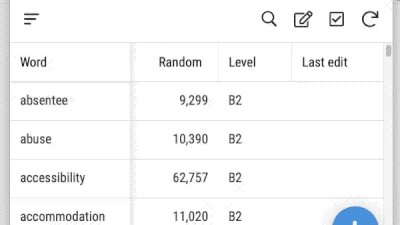
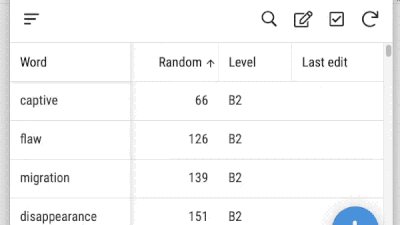
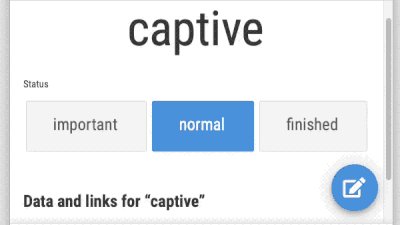
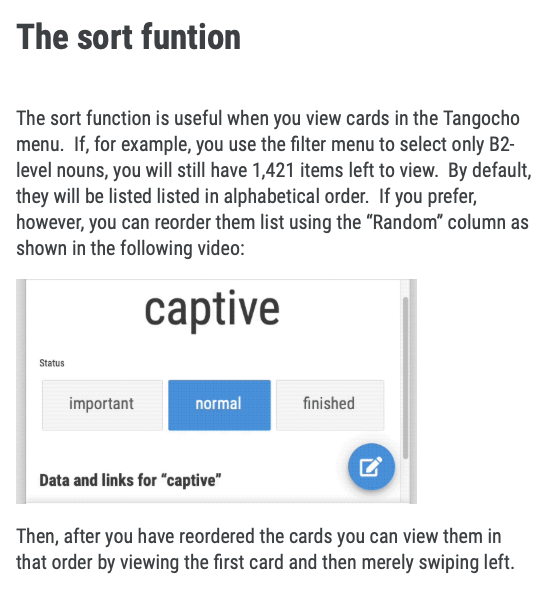
I just made this little gif to show my users how to use the sort function in my app:
The file is tiny, only about 100 KB, so there's no concern about it weighing down the performance of your app. The gif is displayed in an image column and is coupled with text that describes a concrete situation in which sorting in this way can be useful in this particular app. It was remarkably easy to make so I thought I'd explain how I did it. I made it on a Mac so I'll describe the exact software I used. I'm sure something similar can be done on Windows but you'll have to figure that our for yourself. Here are the steps:
1. Screenshots
The gif you see is made up of just 8 screenshots. Actually, the initial number is even smaller because some of the screenshots were copied and then the transparent finger was added. And some screenshots were duplicated for timing purposes.
The screenshot type I like to use on my Mac is Shift + Command + 5. This allows me to take shots of consistent dimensions. I have found that I like the dimensions of my gifs to be 600 x 337 (about a 16:9 ratio) so I hit Shift + Command + 5, adjust the dimension to 600 x 337 and take one meaningless shot. From then on, all of my Shift + Command + 5 screenshots will be 600 x 337. Instead of adjusting the size of the screenshot, I adjust the zoom of the browser app image I am shooting to get the appropriate size in my screenshot window.
To make the gif, it's easiest if you take your screenshots in order. You don't need to take any image twice. If you have images that you want to use more that once (that is, want to add a finger image to or want to use twice or more for timing), you can just use option + drag to copy it.
2. Add finger to show where to tap
I've made the following finger image with a transparent background:
I hope you can download it from this page to use in your gifs. Just open this png in Preview, copy the image, paste it into the screenshot and the adjust the size and position to your liking.
3. Make a movie of the images
Open QuickTime, then File --> Open Image Sequence to import you images and then save them as a movie.
If you play the movie, it will be so fast as to be unusable -- but don't worry. You can adjust the speed at the next step.
4. Open your movie with Gif Brewery 3
Gif Brewery 3 is the only app in this process that didn't come with my Mac. I had to pay for it (I've forgotten how much now) but I've found it to be more than worth it.
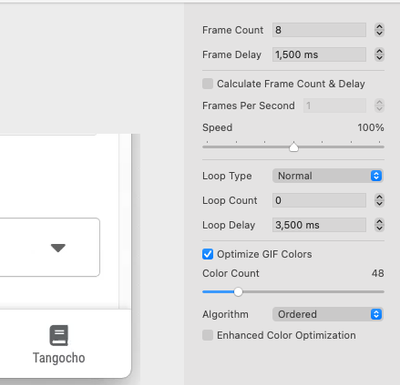
Including my duplicated screenshots, I had 8 images in my "movie." So, I set the "settings" as follows:
The frame count was 8 because I had 8 screenshots. The frame delay was 1500 because I like to have about a second and a half between images in my little slideshows. And the loop delay was 3500 because I like to have a pause of a little over 3 seconds before the slideshow repeats automatically.
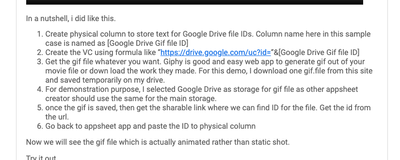
That's it! If you have a Mac and don't mind downloading Gif Brewery 3, you should be able to do this quite easily (in less time than it's taking me to write this, in fact 😉 ). Now, the only thing left is to upload your gif to your Google drive account, make it public and then make a URL that will work in AppSheet. @Koichi_Tsuji has explained how to do this here:
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Feature-Video-Embedding/m-p/372454
I'm sorry to say, though, that even on Chrome I can't seem to get a direct permalink to Koichi's comment, so here's a screenshot:
Here's the url for my gif that I made following Koichi's steps:
https://drive.google.com/uc?id=1vFgoIB-LgmD2piMyXJvZHK6tZuttewyp
And here's what it looks like in the detail view of my app. To get a feel for how gifs work in AppSheet you could just put the URL for my gif in an image column in an app of yours and then see how it looks on different devices. Video can be difficult to work with in AppSheet (at least at the current moment) but I have found gifs to work quite well.
Finally, here's a thread with more information about using gifs in AppSheet:
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Animated-gifs/m-p/255103
- Labels:
-
Integrations
-
Resources
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am confused, your link is working, but when I try to use my GIF link I made, it does not work 😞 I am also confused why your link is working in an image column, and how it corelates with the screenshot you took of having a virtual column? I am lost I think I am missing the connection.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi! So, just to confirm, you have a GIF link (a url to a GIF stored on the web) that works, right?
In regard to the image column, one needs to put the URL directly in the spreadsheet. I think I may have forgotten to mention that. If you try to upload it through the interface in the app, it will only show as a still image.
-
Account
6 -
App Management
23 -
Automation
189 -
Data
143 -
Errors
20 -
Expressions
206 -
Integrations
106 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
222

 Twitter
Twitter