- AppSheet
- Tips & Resources
- Tips & Tricks
- Re: Introducing the Appsheet View Customizer Chrom...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
In my previous post (link), I shared a CSS code to customize the user experience when editing columns in Appsheet. However, I realized regular users may find CSS difficult to implement. So with my limited web development skills and some help from AI, I created a Chrome extension to simplify interacting with Appsheet.
The extension is called "Appsheet View Customizer". You can find it in the Chrome Web Store or use the link in bellow.
Here's how to use it:
- Install the extension in your Chrome browser.
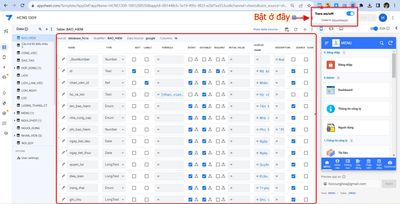
- Go to the extensions manager and enable "Appsheet View Customizer".
- In the extension settings, turn it on.
Key features:
- Customize how data settings are displayed.
- Hide unnecessary configurations and optimize view.
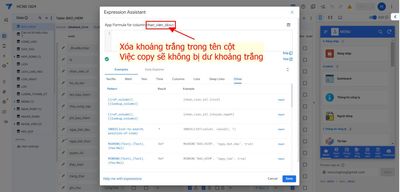
- Remove whitespace between column name and type so copying names won't include extra spaces.
I hope this extension assists your work with Appsheet by improving efficiency. As I'm still learning web development, it may not be perfect yet. But I tried my best to make it functional. Please feel free to suggest improvements - I aim to enhance the extension over time. Thank you all for your support!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the link if someone needs it. https://chrome.google.com/webstore/detail/appsheet-view-customizer/ddaoiephbgngpbpiagcpmgabnjmlfefl
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing this Johnn, it's pretty useful.
-
Account
6 -
App Management
21 -
Automation
187 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
104 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter