- AppSheet
- Tips & Resources
- Tips & Tricks
- Re: SVG Sparklines
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hy there,
I needed some kind of sparkline for an application and decided to use SVG image to get it.
I don’t know if it will be the best way, or if anyone has a better solution.
To create the image I used a formula in Gsheet:
Blockquote
=“data:image/svg+xml;utf8,<svg xmlns=”“http://www.w3.org/2000/svg”" preserveAspectRatio="“xMidYMin meet”" viewBox=""-5 -5 118 “&MAX(B7:G7)*10+20&” “” width="“100%”" height="“100%”" >
<line x1="“3"” y1="""&MAX(B7:G7)10&""" x2="“3"” y2="""&(MAX(B7:G7)-((B7MAX(B7:G7)))/MAX(B7:G7))*10&""" style="“stroke:blue;stroke-width:6"” />
<line x1="“23"” y1="""&MAX(B7:G7)10&""" x2="“23"” y2="""&(MAX(B7:G7)-((C7MAX(B7:G7)))/MAX(B7:G7))*10&""" style="“stroke:blue;stroke-width:6"” />
<line x1="“43"” y1="""&MAX(B7:G7)10&""" x2="“43"” y2="""&(MAX(B7:G7)-((D7MAX(B7:G7)))/MAX(B7:G7))*10&""" style="“stroke:blue;stroke-width:6"” />
<line x1="“63"” y1="""&MAX(B7:G7)10&""" x2="“63"” y2="""&(MAX(B7:G7)-((E7MAX(B7:G7)))/MAX(B7:G7))*10&""" style="“stroke:blue;stroke-width:6"” />
<line x1="“83"” y1="""&MAX(B7:G7)10&""" x2="“83"” y2="""&(MAX(B7:G7)-((F7MAX(B7:G7)))/MAX(B7:G7))*10&""" style="“stroke:blue;stroke-width:6"” />
<line x1="“103"” y1="""&MAX(B7:G7)10&""" x2="“103"” y2="""&(MAX(B7:G7)-((G7MAX(B7:G7)))/MAX(B7:G7))*10&""" style="“stroke:blue;stroke-width:6"” />
<text x="“0"” y="""&MAX(B7:G7)*10+10&""" fill="“red”" font-size="“9"” font-family="“Verdana”">"&B7&" <tspan x="“20"” y="""&MAX(B7:G7)*10+10&""">"&C7&" <tspan x="“40"” y="""&MAX(B7:G7)*10+10&""">"&D7&" <tspan x="“60"” y="""&MAX(B7:G7)*10+10&""">"&E7&" <tspan x="“80"” y="""&MAX(B7:G7)*10+10&""">"&F7&" <tspan x="“100"” y="""&MAX(B7:G7)*10+10&""">"&G7&" <line x1="“0"” y1="""&MAX(B7:G7)*10+1&""" x2="“108"” y2="""&MAX(B7:G7)*10+1&""" style="“stroke:rgb(1,1,1);stroke-width:0.5"” /> "
Blockquote
Not the best solution but I didn’t find a way to do it in Appsheet. If anyone can help me, I appreciate it.
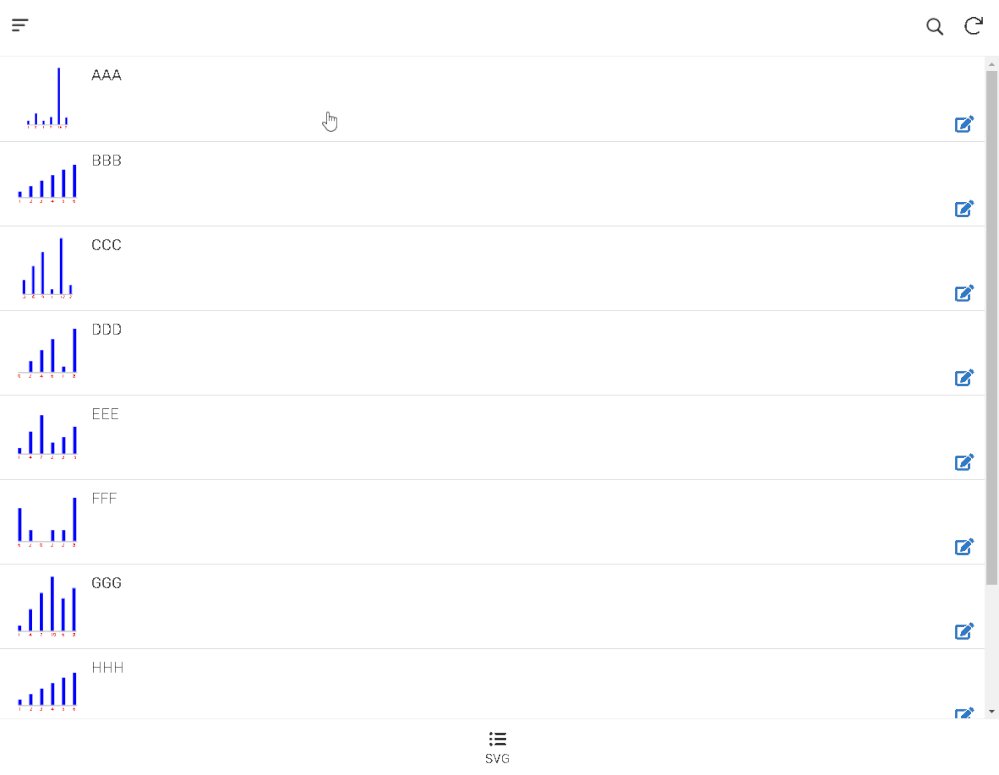
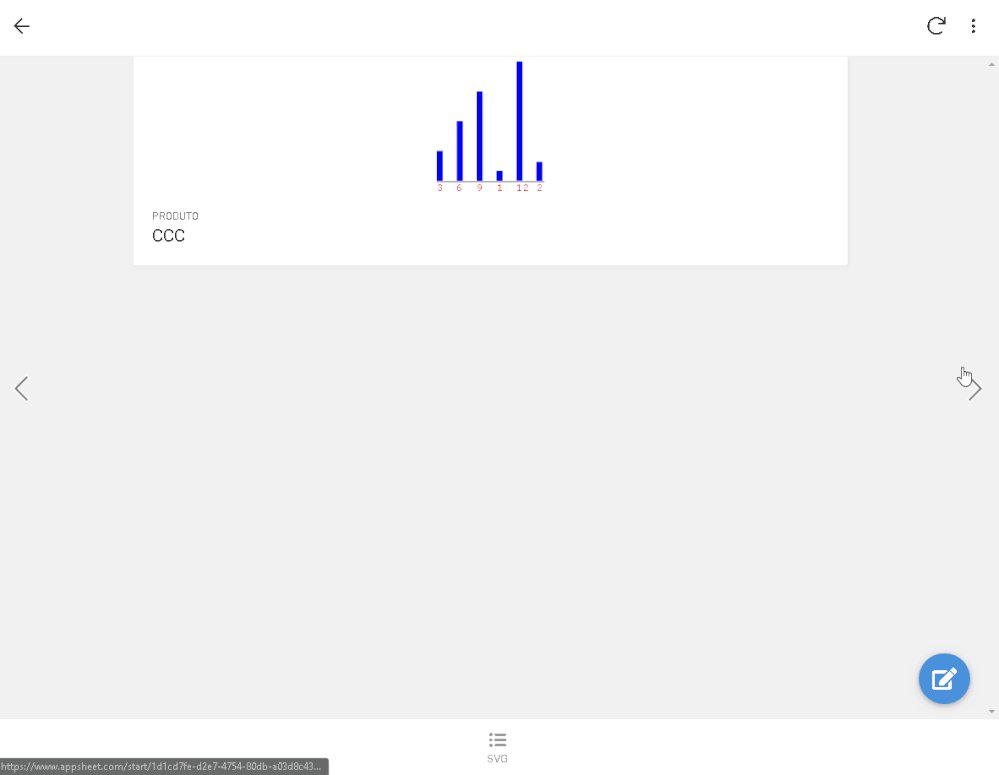
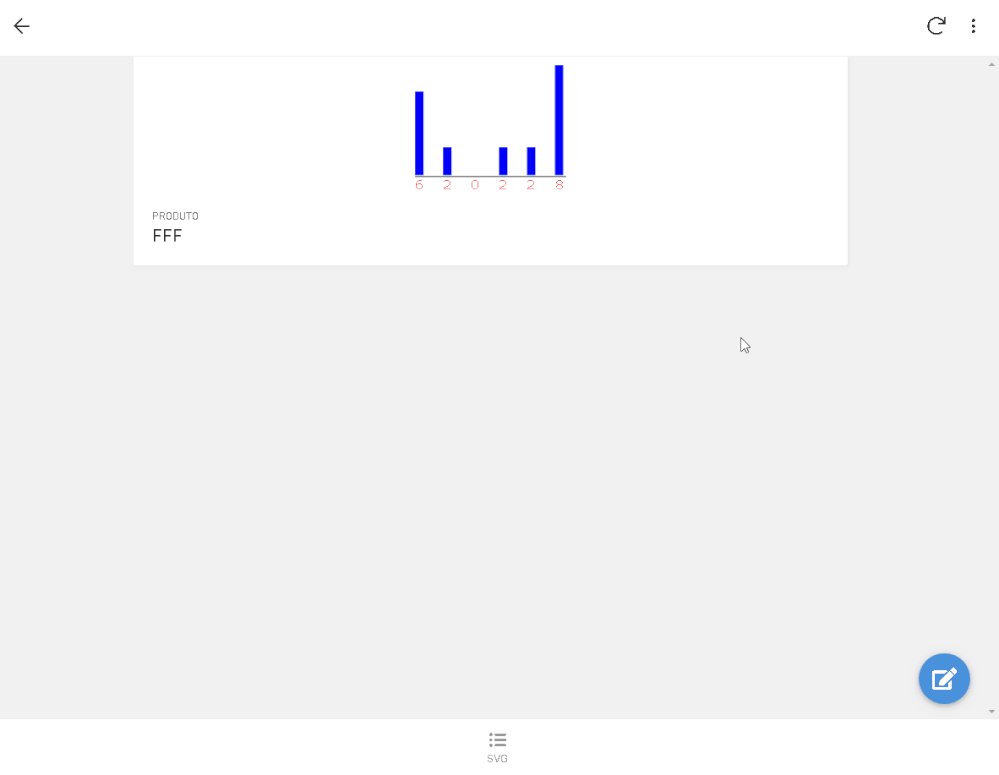
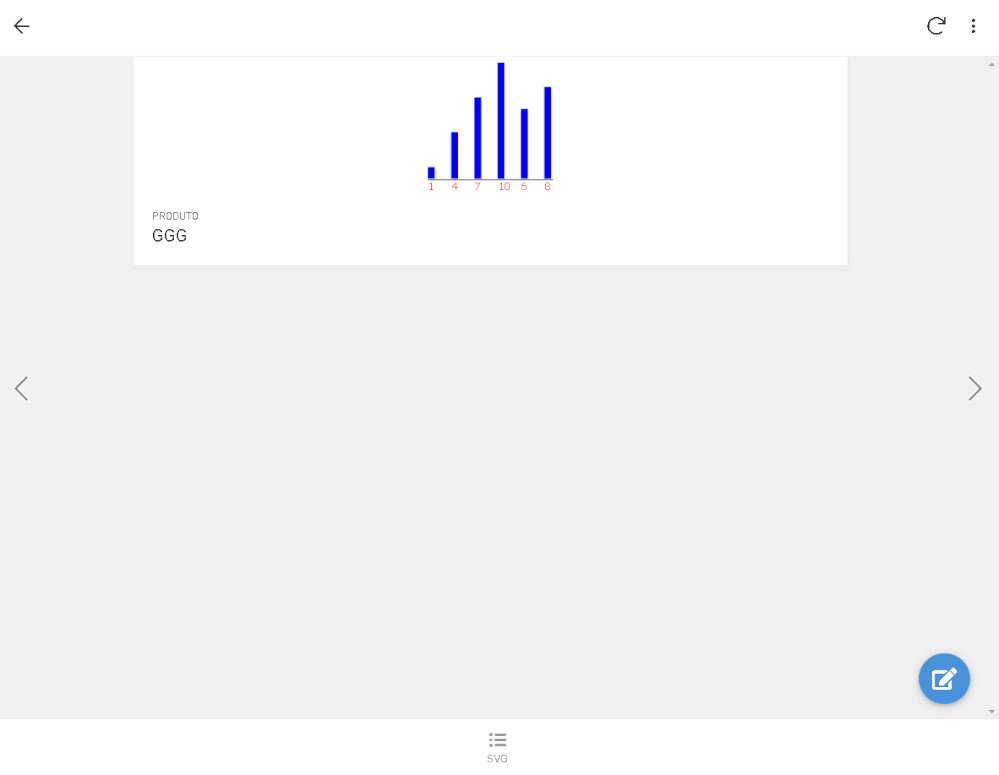
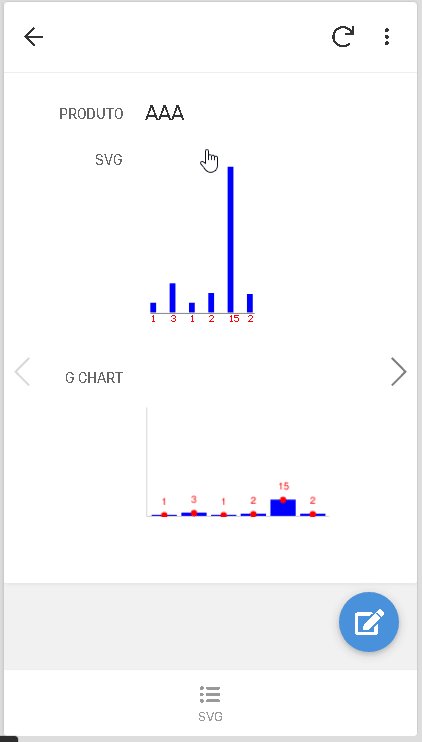
The end result is something like this:

- Labels:
-
Expressions
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jonathon has lots of SVG experience and might like this example as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Update:
I think using the Google API (deprecated in 2012, but it work) we got a better solution.
https://developers.google.com/chart/image/docs/making_charts
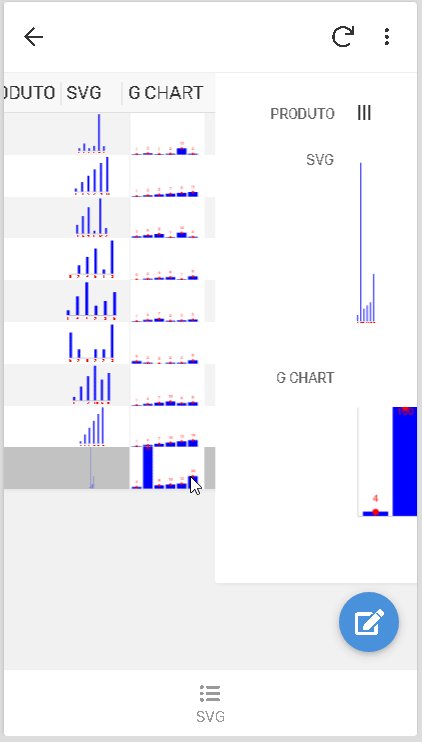
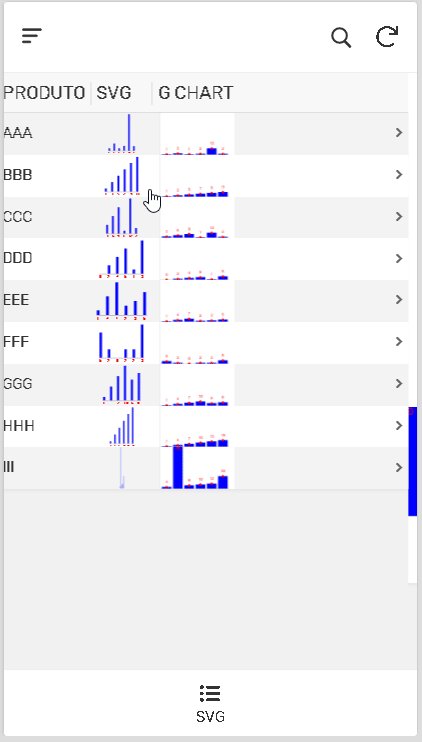
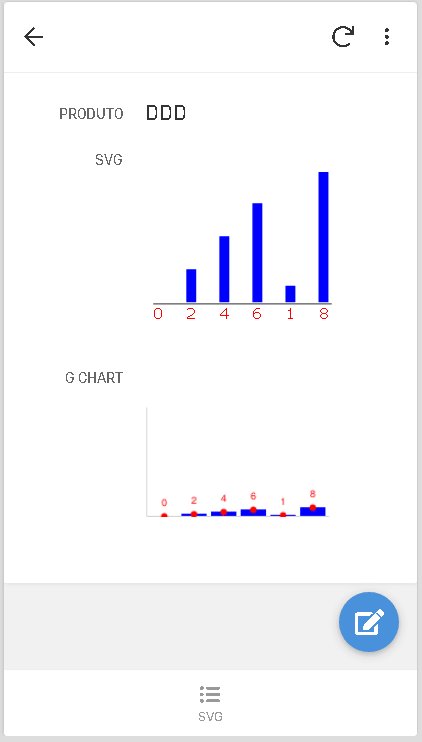
Here is a comparison between the two options, using a virtual column with the formula:
"https://chart.googleapis.com/chart?cht=bvs:nda&chs=180x100&chd=t:"
&[V_0]&","&[V_1]&","&[V_2]&","&[V_3]&","&[V_4]&","&[V_5]& "&chco=0000FF&chm=N,ff0000,0,-1,9,,e::10|o,ff0000,0,-1,6"

I hope it is useful for someone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great, thanks @Sergio_Sa!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Sergio_Sa,
Earlier @Jonathon had shared some interesting charting possibilities with SVG. Now you have further extended it by adding Google Chart APIs. Thank you both for sharing these interesting charting possibilities insights.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re welcome @Peter and @Suvrutt_Gurjar . Good thing it’s useful.
I am still learning how to work with Appsheet and have realized that there are so many possibilities that we ended up doing more than we initially anticipated.
The possibility exists, getting it is more difficult. ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would this be possible also with https://quickchart.io/ ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s really really neat… Do you think if the whole community starts using it, we could rate limit since all the calls would be coming through appsheet? Regardless it’s even cheap to host if that’s an issue… Really cool find!
“There is a built-in rate limit of 240 charts/min (4 charts/sec) per IP.”
-
Account
6 -
App Management
21 -
Automation
187 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
104 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter