- AppSheet
- Tips & Resources
- Tips & Tricks
- Add text as layer to Image - Free API service
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another free API and easy to handle to add “text” over image we capture through the app.
https://textoverimage.moesif.com/#documentation
Possible use case could be add date/time at the corner of image as indication when (possibly where) the image was captured. It is bit nostalgic now but we place the date or datetime to the coner of the image like the film camera did in old days… ![]()
Add dynamic title and subtitle to own image as background / banner etc.
How to use?
Leave it to you.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Stefan_Quartemont Look what @tsuji_koichi found!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tsuji_koichi This is a great find!! Thanks for sharing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello friend.
Thnaks to Google search, not me, haha.
Let me know what will be the possible use case.
As i stated, I thought pushing “Date Stamp” to it… or some alert over the image, saying something.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I m sorry for fogetting to mention, thanks to @GreenFlux
I borrowed your app which made set up of this “add text to image” module easy to generate.
To control the color of text, we need to pass the value of HEX code, which can be easily taken this sample app.
thanks again and keep up!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries, @tsuji_koichi!
I’m glad to see it getting used in other apps. Everyone is welcome to copy and use it. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good to see the capability of Appsheet is expanding!
Looking forward to joining to the upcoming special version of webiner in hours. See you over there.
(It starts from 1 AM here my time… ![]() )
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By the way, we are able to combine this API along with the API service to “crop” images you introduced, by combining the URLs, but I m afraid it will get slower to operate the app due to expensive operations on the backend.
Ideally, manipulation of images could happen on client side. Hope capable Appsheet dev team will make it happen sometime. ![]() and we will forget those third party API service completely.
and we will forget those third party API service completely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Super useful for overlaying lat/long coordinates on an image. Thanks @tsuji_koichi !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
Thanks for your words, I m interested in knowing how you nicely “consume” this API.
Please let me know how you cook it to your own taste.
Koichi Tsuji
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My org does a lot of construction supervision work, and we take a lot of photos. These photos are useless without context. Pre-appsheet, it was a logistical nightmare to get field personnel to upload and add context to photos stored on their phones. One solution was to use a third-party application (e.g. Open Camera on Android) to add text overlays to our images. Conveniently, if you set this as your default camera, AppSheet will use it and images will be stamped. If I can do this without having to rely on a third party app, then that makes user onboarding / training easier for me and makes workflows more consistent.
Note that images stored in appsheet will have context when viewed through the app (ref tables, date, latlong coordinates, descriptions, etc). However, these images are often shared outside of the context of the app. Having some metadata overlayed on the image is very useful.
Queue rant
Problem: a hurdle I often encounter with AppSheet is that it only allows a table to be 'ispartof' one other table. This means, for every unique inspection form one may have, you must have its own photos table. This isn’t desireable, particularly in an application with `10+ unique forms. Also, I want users to be able to view all photos in a single table rather than segmented based upon their unique parent tables… hopefully that makes sense
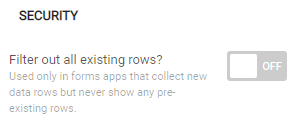
Solution: continue to add a unique photos table for every unique table, but set it to ‘filter out all existing rows’:
Add an OnSave action which takes only the image path, table identifier, and row REF and places it in a new, universal photos table.
Where this API comes in handy: I can set up my photos table similar to how you’ve shown in your demo video above. I don’t need to worry about all of the excess metadata being saved (text placement, color, etc) as it is effectively discarded on save. The edited image will be passed to my new table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wonder how hard it would be for AppSheet to add this functionality natively, given that they already have the drawing columntype (although its lacking text).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Lets ask question to Appsheet team in 30 mins.
![]()
Im with you.
Some of my apps are used by ships inspectors who are working on the site with less connectivities to the internet etc.
John, thanks for your feedback and shareing your experience and thought.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One of my dream, Appsheet team makes such functionality to a job on the clients side rather than server side in the near future.
Can do they do it?
Yes, I believe so, as they are super capable.
Sorry, i m with too much “Sake” (japanese wine) to wait for start of the session… Long day!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I deciced to release the sample app for the community benefit.
For this third party API, we are able to change the color of “overlay layer” but I dont think we need it. So I intentionally ignored its parameter.
Feel free to copy and test it .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, link is not opening anymore. Can you help me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could have a single IMAGE table in SQL, and then create a SQL view for each type of image table… Then all the images/comments are technically going to a single table…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
True; but you would still want to filter out existing rows on the view table lest appsheet loads it twice?
A table view-based approach would save an application action, but the change would only be reflected within the app environment after a sync.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, I ![]() agree… Plus, if we ever want to be able to select multiple images/files for upload, Appsheet needs to build out something native.
agree… Plus, if we ever want to be able to select multiple images/files for upload, Appsheet needs to build out something native.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, sir. You mentioned this third party camera app. I would like to know what camera app is able to add stamp to a picture. Let me know, please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I downloaded camera apps, but I cant run them as default and appsheet is still opening the samsung camera app. =[
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tsuji_koichi this is again very cool. Thank you.
I could think of using Watermark / Company Brand.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another practically useful extension from you. Thank you @tsuji_koichi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tsuji_koichi,
As per my understanding, the website you mentioned in this post or some other similar ones like placeholder.com( this website of course writes text on a plain color background) typically write text with one color and font as per our setting.
Is there website or trick wherein one can possibly write 2 or three lines of text, each line with different font size and possibly different color?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I reckon Placeholder.com can do that, i.e. multiple lines of texts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tsuji_koichi,
Thank you.
Yes but possibly with same font size and color. Is there a way possible to have each line with differnt font size and font color please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No.
Fontsize and color setting should be global.
Not able to target which lines have which size and color.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it , thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You re welcome
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Go to this site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Suvrutt_Gurjar I also tested different services.
But you cannot set different fonts in one image.
The only solution for that is SVG. Here you can do multi lines of text with different font.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much @Fabian for very useful details. Those really help.
Thank you @Grant_Stead. Your experience that SVGs work with Edge browser seems to make SVG case stronger than before as I believe renedering on Microsoft browsers was a major challenge so far.
Edit: I wish to use these services in dashboards. I will post back my observations and results.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The new edge browser is actually Chrome…

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh ok. Thank you @Grant_Stead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s actually pretty great because now when i’m working with companies that are Microsoft houses, I can just tell them they need to upgrade to the newest Microsoft Edge browser… Vice saying “Sorry it doesn’t work on Microsoft…” Which is a sacrilegious statement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes , got it. Now it must be sounding a step forward statement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Grant_Stead
@GreenFlux
@Jonathon
@Fabian
@Stefan_Quartemont
Gents, I submit a query to support@appsheet.com like this fyg.
–qte–
Appsheet support.
Now new Edge browser is working on Chorme search engine.
There have been number of odd behavior, when the app users open Appsheet app on Edge as browser. The data could not be saved, particular views and/or fields not being displayed etc. Whenever we encountered those problem, we encouraged app user not to use Edge for browser when they play around with appsheet. However, it repeatedly happen the app user open Appsheet on Edge as they set it as default browser. We found it is far more difficult to keep app users to stay on Chrome even after repeated reminders to stay with Chrome.
Now Edge is based on Chrome search engine.
I m wondering if or not so called “Edge originated miss / odd behavior” will disappear? Or this base search engine change wont affect?
Koichi
unqte
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m pretty much SVG all the way… The new edge browser has been update, and seems to work with it… So at least there is a Microsoft option
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another Amazing Tip from you Mr @tsuji_koichi Great!
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter