- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Am I Setting This Up Correctly? Sorry, I'm New!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am creating a fitness tracker application. The google data sheet is very large with 159 columns. I track data on RIDES, RUNS, GYM SESSIONS, etc.
From this data set in google sheets, I have QUERY table in google sheets that selects specific columns from RIDES so I can mine this QUERY table data for specific metrics. So, I’ve created another table (let’s call this table DASHBOARD METRICS table) that uses mathematical formulations referencing the QUERY table to produce metrics like LONGEST RIDE (MAX expression), % change from previous, # of days ago (VLOOKUP in Google Sheets), etc.
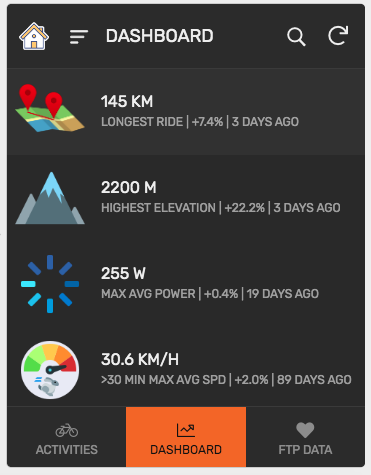
In my app, I’ve added this DASHBOARD METRICS table into the app so I can present these metrics in the UX under the card view.
It looks great (see picture), but it DOES NOT update when I sync the app or add new entry. Only when I “SAVE” the table do the metrics update.
Have I set this up correctly in App Sheet? Is pull the DASHBOARD TABLE from GSHEETS which works in the background the correct approach?
Dashboard Metrics
- Labels:
-
Automation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tony_Insua,
As we discussed in other post thread and the below thread, yes the card views currently seem to be having challenge with data updates. Let us await AppSheet team’s further updates.
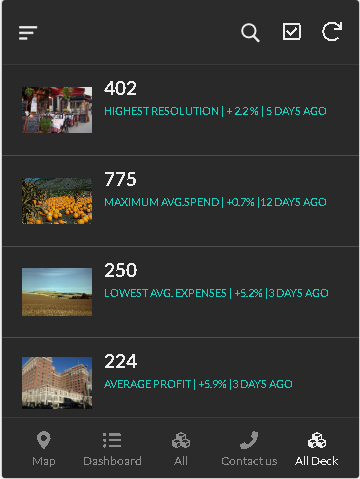
As an alternative, you may give a try to the deck view. I have confirmed that the deck view updates when the data in the app is updated.
However, please be aware that in the deck view , there is some limit on the number of characters in primary, secondary headers and summary columns. So you may need to experiment and have some workarounds to get closer to results you want .
Also I have tested the deck view that updates the back end table through simple “in app” updates. I have tested it with a table that does not have any spreadsheet formulas and QUERY table that initially mines the basic data collected from the app.
Hope this helps in some way.
-
Account
1,673 -
App Management
3,073 -
AppSheet
1 -
Automation
10,293 -
Bug
967 -
Data
9,657 -
Errors
5,719 -
Expressions
11,750 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,882 -
Photos
1 -
Resources
535 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,096
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 29 | |
| 22 | |
| 20 | |
| 14 |

 Twitter
Twitter