- AppSheet
- Tips & Resources
- Tips & Tricks
- Animated gifs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is not an original tip – just recycling a good idea shared with us by @tsuji_koichi:
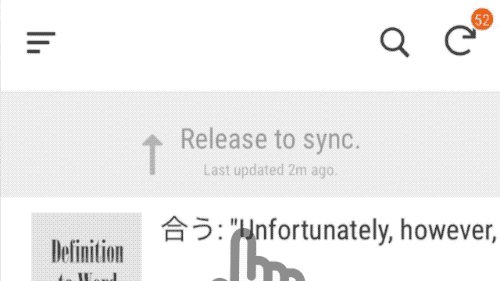
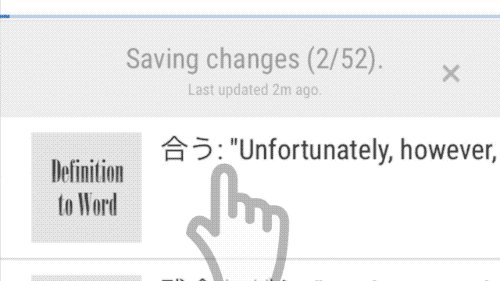
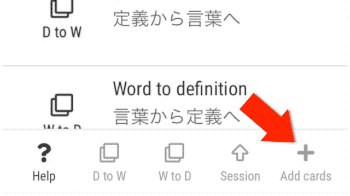
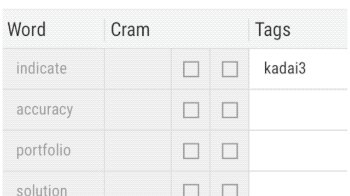
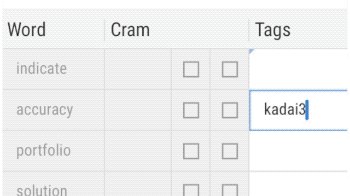
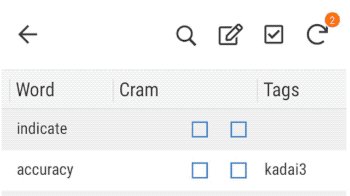
I’ve been making gifs in the way I learned from Koichi to create little animations that illustrate of how to do things in my app. The gifs go into image columns. Here’s one I made today:
https://drive.google.com/uc?id=1IfEamThBWZR4gnaJTCuOViz8mmmKKgRd
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve been making more gifs to show users how to do things. I prefer to keep the file size small so as to keep loading times short. Recently, instead of striving for smooth animation, I’ve chosen to make gifs that show only on slide per second. This greatly reduces the number of images in the gif and, accordingly, the file size. This one is 76 KB.
https://drive.google.com/uc?id=1JGtoMGh36xHQCQ0S84TXGQ83tgwODvZ1
I’m a Mac user and I’ve found that Gif Brewery works well but I’m sure there are many good programs out there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Kirk,
Could you share the link to the service you used to generate such a nice gif to make sure we go to unintended services to test?
Stay safe from upcoming typhoon for now!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure. I’m not using a web-based service (other than Google Drive, which you recommended). But, on my Mac I record my I phone screen with QuickTime or I record my computer screen with ScreenFlow. Then, I edit the video in Final Cut Pro X. Finally, I use Gif Brewery to make the video into a gif. In the example above, the video I made in Final Cut Pro X was composed of 2 second still shots. Then I imported that to Gif Brewery which allows you to designate how many images you want per second and whether or not you want the speed of the video to be changed. I set it for one image per second and left the two-second speed unchanged. Gif Brewery also allowed me reduce the size of the images to a width of 350 pixels.
I’m sure there are other ways to produce similar animated slide shows like this but the method I described above is what I did.
Come to think of it, since what I did was a slide show, I probably could have done something similar in PowerPoint or KeyNote and then exported that as a video. In fact, I think that would be easier. I’ll try that next time. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
GIF Brewery also lets you take stills and turn them directly into gifs. That’s probably the best way to produce what I’ve done above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kirk
I m juggling both Windows and MAC daily, so will test this new tools!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I use https://www.screentogif.com/ for Windows to capture the screen and to edit the gif.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Fabian
This looks useful tool. I added to my favourite. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Recently, @tsuji_koichi asked me how I make my gifs. His question made me realize that my method (Screenshots --> Keynote --> Final Cut Pro --> GIF Brewery) was probably unnecessarily complicated. Today I used the following software on my Mac to make the gif you see below: Screenshots --> Keynote --> GIF Brewery (Final Cut eliminated from the sequence).
For the screenshots, I used the Shift-Command-5 screenshot function because this allows me to determine the size and position of the screenshot and then make use those settings for every shot in the series. This makes the “movie” appear to be stable (no jumping up and down or getting smaller or bigger). In Keynote, I set each screenshot to fill the screen and then exported it as a movie with two seconds between each slide and the final slide duplicated to give me a pause at the end. Then, in GIF Brewery I imported the movie, set the width of the images to 350 pixels and the frames per second to one. The result is the gif you see above, which is only about 11 KB.
The gif works quite nicely in my phone. I’ve found, however, that gifs – even tiny ones like this – can take a while to display in my app when I used it inside a browser. I don’t understand why that happens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would it help if you enable “Store content for offline use”?
(under BEHAVIOR --> OFFLINE/SYNC)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I have “Store content for offline use” enabled.
By the way, I don’t have a problem with gifs in my phone – just in the browser. Perhaps the browser can’t store data in the same way that the phone can.
Still, it’s strange because the gifs normally work very well in my browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What formula do you use for animation? to show in the app sheet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tsuji_koichi has put the basic steps here:
I learned this from him. Also see my follow up here:
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter