- AppSheet
- Release Notes & Announcements
- Announcements
- Announcing Dynamic Emails in Preview Program: inte...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We’re happy to announce that Dynamic Emails are now available for preview in AppSheet. We announced this feature at Google I/O back in May and we’re excited to finally share it with you today.
You can access this feature right now if you are in the Preview Program, and you can provide any feedback in this thread. We’re targeting a full launch for later this year.
What is a Dynamic Email?
Dynamic emails enable users to interact directly with your app in an email rather than clicking out to view the AppSheet app in a separate window.
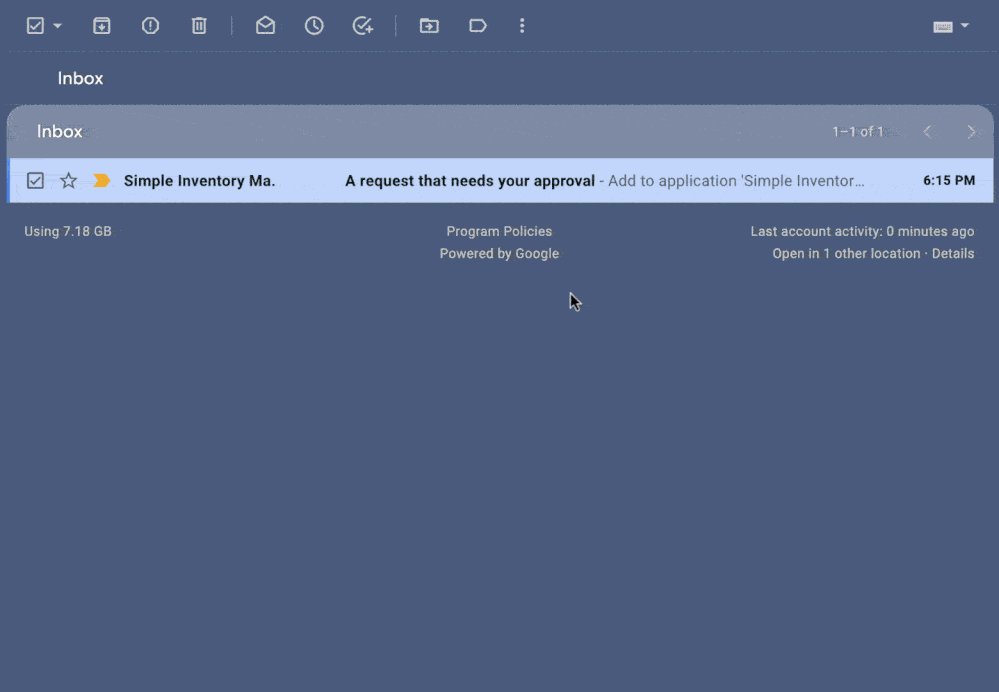
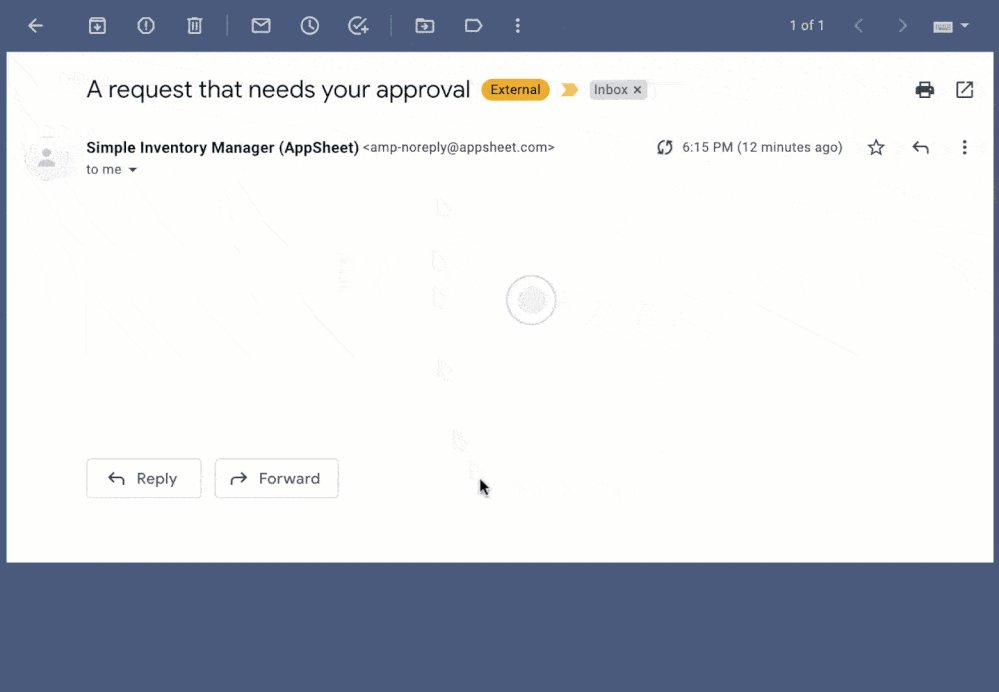
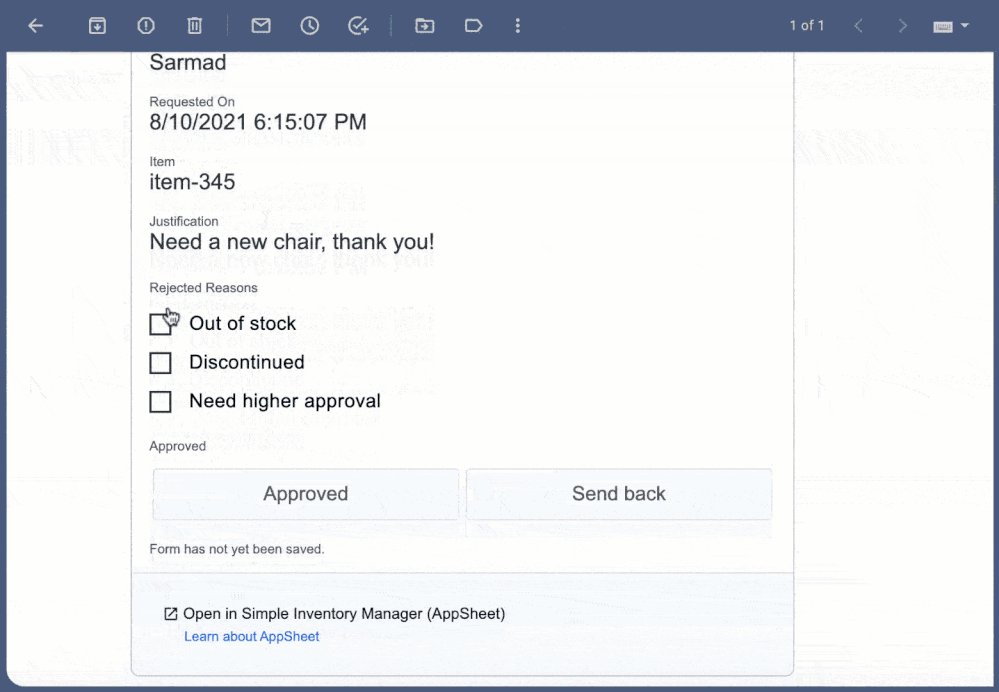
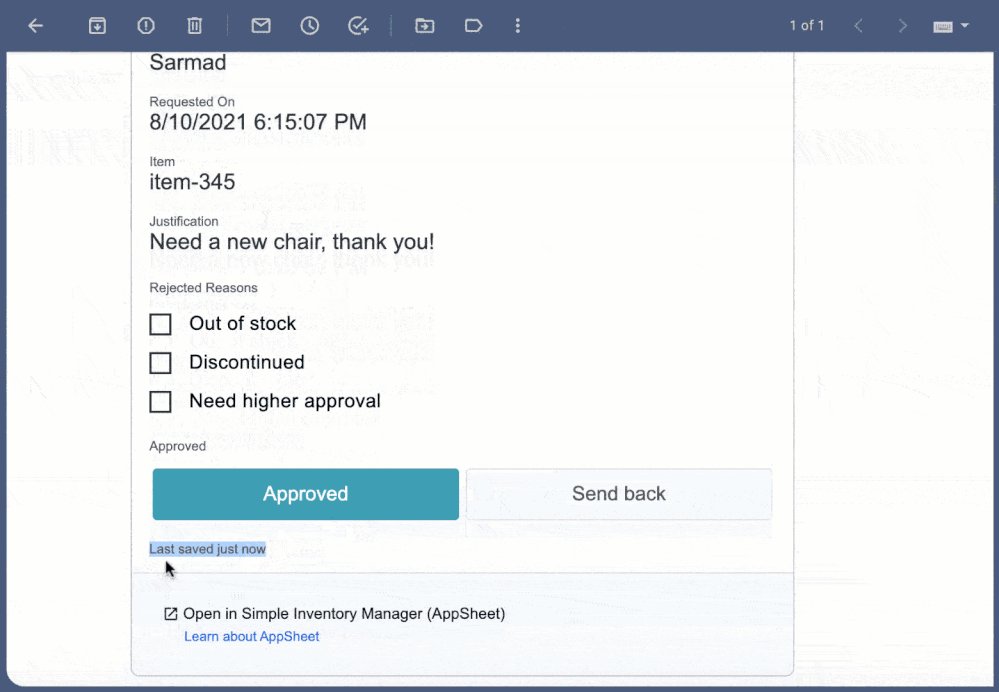
A demo is worth a million words, so here is a 10-second GIF showing the full experience of a Dynamic Email with an approval flow directly in Gmail:
Without leaving their email inbox, users can view an inventory request from an AppSheet application and approve it directly from the email.
This is the power of Dynamic Emails.
How can I configure a Dynamic Email?
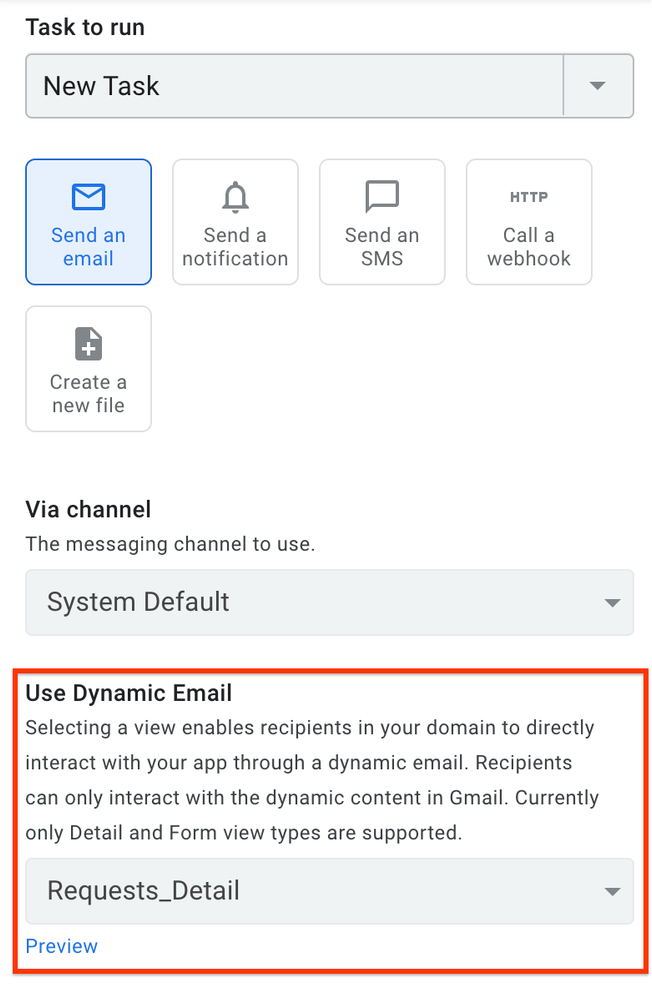
When creating an Email Task in Automation, you will see a new dropdown under “Use Dynamic Email”. This will contain view types that are currently supported for Dynamic Emails. Selecting a view here will embed that view into the email. Once you’ve selected a view, you can also preview it to see what it will look like in an email before you send it out.

And that’s it! When the automation is triggered, recipients will receive an email where they can interact directly with the application.
Sample App
Here’s a Task Manager app that you can use to test out Dynamic Emails for yourself. Simply add a task using “New Task” at the bottom and you will receive a Dynamic Email in your inbox where you can directly update the task status.
If you want to see how this Dynamic Email task is created, check out this sample app.
Notes & Known Limitations
- Dynamic Emails can only be sent to recipients within your email domain
- Recipients of Dynamic Emails must be app users to view the dynamic content
- Recipients that interact with Dynamic Emails are counted towards your app usage and number of user licenses
- App views in Dynamic Emails will only render for recipients using Gmail, otherwise, the email will contain a link to the app view (Learn more about Dynamic Email support in Gmail)
- Only Detail and Form view types are supported
- You can only use this feature if you are using a non-public domain (e.g: @gmail.com, @hotmail.com, etc. cannot use this feature)
- Only certain app, column, and view settings are respected in Dynamic Emails
- Please visit the Help Center article for a full list of limitations.
As this feature is in preview, it should not be used for production use cases.
We’d love to hear if you have any specific use cases in mind for Dynamic Emails. If you have any other feedback, please do share it in this thread as well!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great news !!!
GIF not readable for me, can you check it uploaded correctly ?
Edit : that’s fire ![]()
![]()
![]()
Edit2 : thanks for updating the GIF
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s really great!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just tried using it and it looks like you can’t use any tables with columns that aren’t compatible, even if the form you’re using doesn’t include those columns. It also looks like you can’t use Show type columns which are the only type of columns that can be used in a form to display information. Moreover, if you’re trying to use a slice, you can’t use an event to trigger the email because events cannot be tied to slices. It feels like this would reduce the use cases for this feature to almost 0.

Am I missing something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jordan_Davis1,
Thank you for the feedback!
We plan on supporting more column types in the future. Based on your feedback, I’ve prioritized the Show type column internally as well.
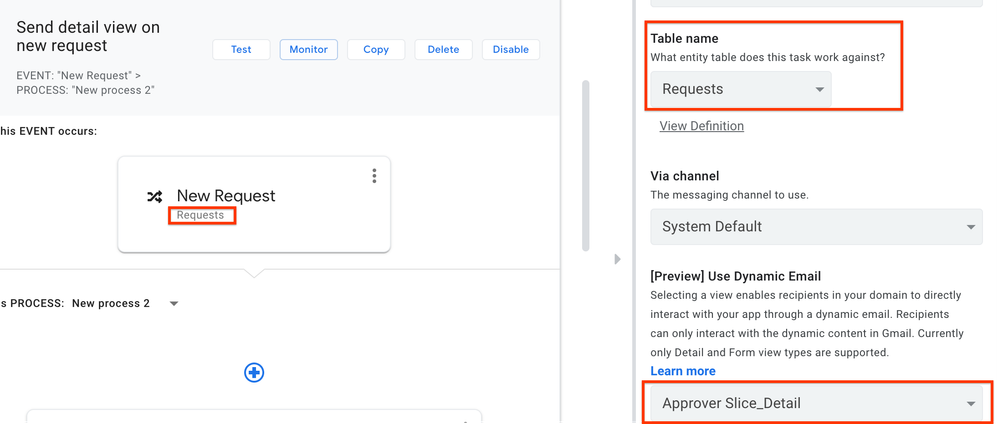
You should be able to use slices. Even if the event itself is tied to the base table, the “Use Dynamic Email” dropdown should show you all the views that are directly (or indirectly through a slice) based on the base table. For example, in my own app, I have the event listening on the Requests table and a view based on the Approver_Slice which is built on top of the Requests Table.

Let me know if that helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Sarmad_Hashmi,
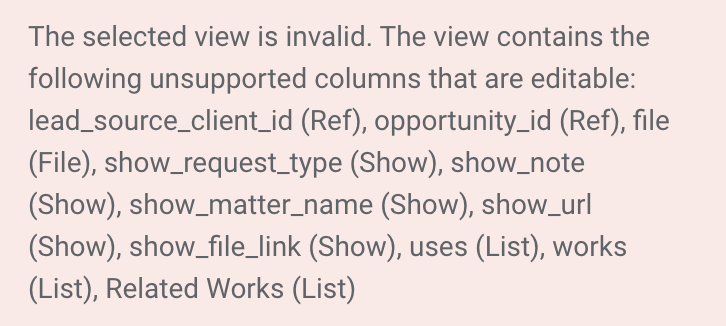
I tried it again and it looks like I was mistaken on the Event/slice issue. However, the issue of the supported column types is a little confusing. The error message I’m seeing is saying that the form view I’m using for my dynamic email is not supported because of the ref type and show type columns in the view, but I don’t have those columns in the form, I only have text and enum columns in the form. The underlying table has these types of columns but columns used in the form are of type enum and text.
Does this mean that if a table has any unsupported column types, you would have to create a new slice with only supported column types in order to send a form in a dynamic email?
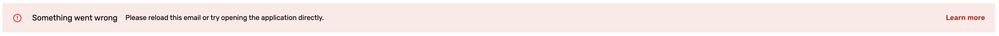
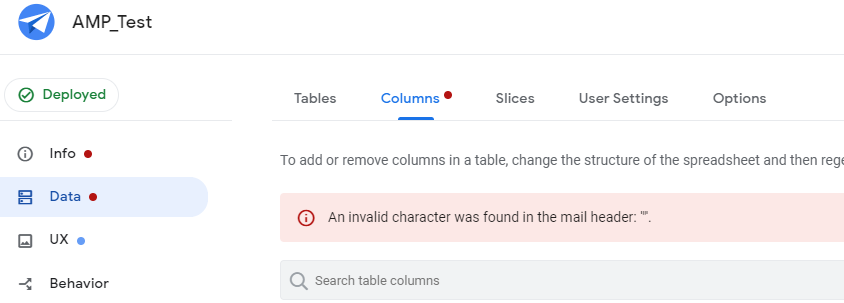
I attempted to do just that and the email I received had an error message.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Jordan_Davis1!
Supporting the column ordering setting for form views in Dynamic Emails is in our roadmap. For now, creating a slice is the best way to exclude the unsupported column types.
I’ll chat with you more directly to learn more about the error message and use cases!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On our account, we wish to test the feature. I created new app, and turned on preview, but still not able to see AMP on task settings part.
For existing app on the same account, I could see it, so wonder why this happens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the detailed feedback @tsuji_koichi! Let me try and walk through each piece of feedback.
You don’t need to deploy the app to see the Dynamic Email / AMP feature. I just confirmed this with an app in prototype state and I can see the “Use Dynamic Email” dropdown after opting in to the Preview Program. It looks like that after enabling the Preview Program, you have to refresh to see the feature. I’ll see if we can make it so you don’t have to refresh.
I wasn’t able to reproduce this specifically but I recreated the same error in my monitor app after the automation ran by adding an invalid character in the email, so will look into it. Did you see this error after the automation was initiated or after you saved in the app editor? It looks like you were able to bypass this error?
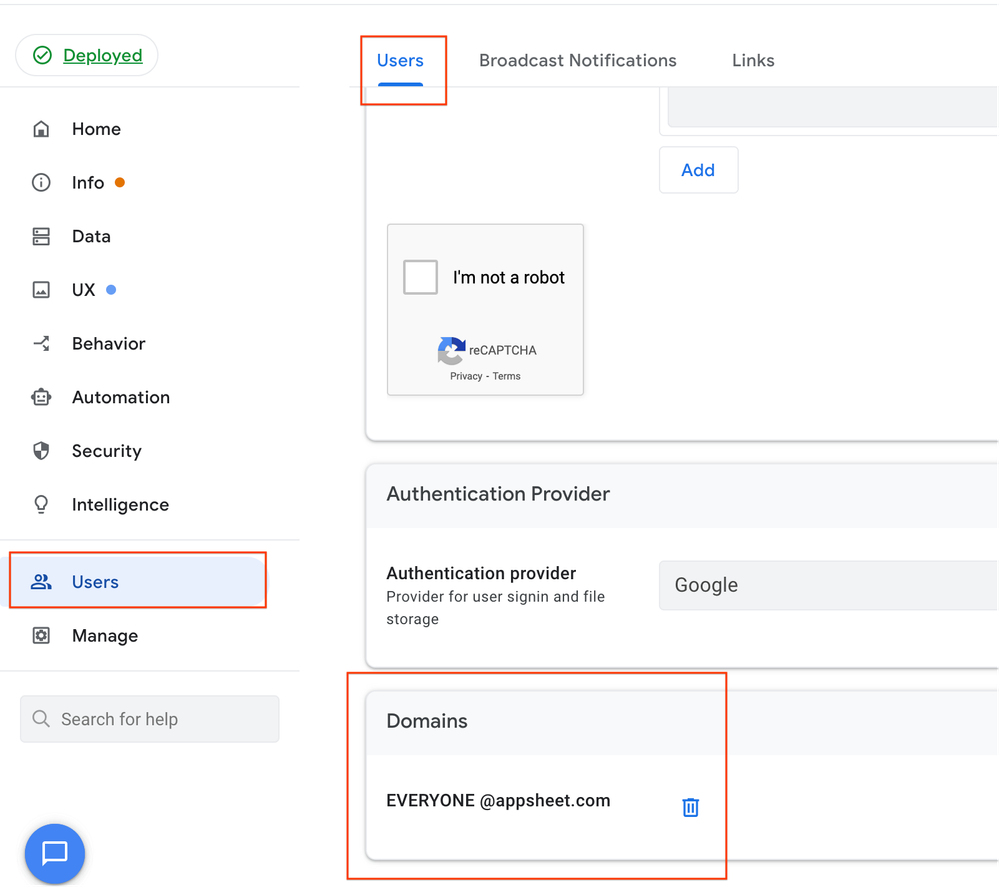
This should only happen if you have granted access to the app to all users in your domain. Could you confirm whether this is the case? If this is not enabled and users in your domain still see the email, I’ll take a look.

Thanks for this feedback! Dynamic Emails may not support all settings in the app yet but we will continue to track these requests internally.
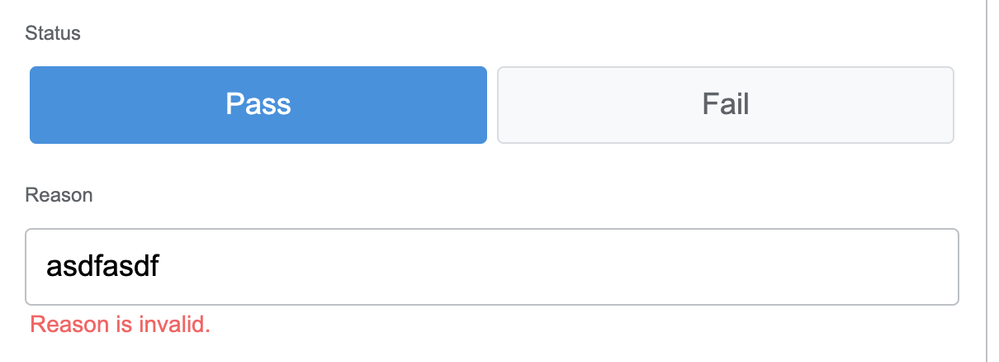
So, dynamic emails will not work exactly as they would in an app due to restrictions / limitations in Dynamic Email. We try to get as close as we can to the in-app experience. In a Dynamic Email, when a valid_if or editable_if condition is not met, we show an error like this under the relevant input:

Let me know if this works for you! We will continue to refine the experience.
Thank you, I was able to reproduce this and will look into it.
I’ll look into this as well, thank you!
I’ve filed a request internally to update this behavior.
So not all view settings are supported yet for Dynamic Emails but supporting column ordering for form view to address this type of use case is on our roadmap.
Is it only the image that does not load? Does the rest of the detail view in the email still load?
If so, do you know if the image is accessible directly through a URL? I’ll reach out directly to learn more about this.
Thank you again @tsuji_koichi, your feedback is greatly appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not exactly sure if this is true, but we need to deploy app to test this AMP feature. On prototype mode, I did not see the AMP, but I deployed app, I see it.
It makes sense to me that this is available for the time being for the app with prototype only, not for deployed app, as this is preview feature, which is not recommended to use in PROD app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see strange error message like this.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After a quick test, we found that the persons who has the same domain as owner account receive the AMP mail, but they are not listed as app users, who are ABLE to edit the data. I believe this is not what Appsheet team is expected and AMP is designed. Just to share what we found.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Definition of style.
We set enum and placed 2 option items and leave the style to default. On appsheet app, the style is selected by default is BUTTON style. But with the same setting, the enum is presented as dropdown.
To show button style on AMP, we need to explicitly set type to BUTTON
The problem seems to be the inconsistency for the definition for DEFAULT style between app view and AMP styling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In general, valid if constrain is not working on AMP.
For quick test, we did like this.
On this test, just 2 column. [Status] and [Comment]
Comment is set to be editable with [Status]=APPROVED condition.
It works OFC as expected on app. But on AMP, [Comment] field is always editable.
–
After selecting view, and hit preview.
new tab is opening , but it is completely white page. nothing is shown.
AMP Email can NOT present email body on mobile app. I m using i phone, and opening up gmail with native gmail app. Loading icon stays forever.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Sarmad_Hashmi ,
AMP support, thank you!![]()
I’m currently checking with various plan accounts.
It looks like the following conditions apply to the accounts that can use this feature, is that correct?
- Custom domain email accounts that use Google for authentication
- Gmail accounts are excluded.
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Takuya_Miyai!
For the first point: You can use any authentication provider for your app but the Dynamic Email content will only render for recipients viewing the email in Gmail.
For the second point: Yes, @gmail.com accounts (and any other public domain accounts) are excluded from using this feature.
Let me know if that helps clarify!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Sarmad_Hashmi thanks for your feedback.
My further comments here.
I could not reproduce your case. We always need to deploy app (and revert back to prototype) to get AMP settings visible for edit. Nothing to do with refresh browser, it did not help.
It was single occassion where I see this error, not able to find a way to reproduce. Once I encounter the same error, I will report back to you.
We are not registering any other user apart from app owners who are able to access to this sampe testing app. But when we sent AMP mail to my collegues with same domain, they are able to app data from AMP body, again, he is not listed up as app users.
In the meantime, this test app is set to “require sign in”
Thanks for looking into and hope it will be corrected.
Only image is not displayed, while the other text base column is rendered. For this test, we are using URL to reach to the image which is avaiable to the public. Just i copied image address from google search result and pasted to the app data base. Image is displayed within App, but not on AMP body.
Hope this will help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is not a error report, but kinda of feature request.
For the moment, AMP only works when the domains matches with app acccount owners, as well as email is served by G Mail.
We are assisting clients who are large enterprises where they have multiple domains under their ambrella.
So the guys in main office does have @headoffice.com , and satellite office does have @ABCoffice.com, but they are managed under the single Google Workspace enterprise account.
To send AMP mail at once to those who have different domains, we need to create the multiple different app , which is in reality not making sense, and this is limitting the usage for AMP feature for those enterprise customers.
All in all, we wish to get AMP feature to become capable to send mail to domains which is under the same Google Workspace account as I illustrated.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Currently, REF column is not suported (in the further we hope it does).
Enum (or Enumlist) base type is set to REF is tested. As assumed, it is not working neither.
I hope both Ref/Enum(base Type Ref) would work in the future, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When we create the AMP mail out of form view, then we will see “Submit” button at the bottom of AMP email. On opening mail, this button is grayed-out, as there is no pending data to submit.
Once we edit data, then button turns to blue color, to catch eyes of users to encourage to hit this button to save the change.
After the data is sent, this button stay blue, even though we dont have any pending data.
It should be better that the button is highlighed with color only when there is pending data to submit. Currently, it is bit confusing, even though we have the short line indication the data is saved or not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think this is just a bug.
Made a AMP mail out of form view where we just pick up columns only which are supported by the AMP. However, we have image, file column on that table, but those are not on the form view.
Save app, then we see errors, the form view is contaning the unsupported column type, which is not true. We ruled out the unsupported column for this form view by manually order the columns.
To troubleshoot, we need to make a slice where only the supported type of column are included and then create form out of slice or hide the unsupported column on table settings.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The image set to header for the detail is not rendered on AMP email.
The loader is moving, but no image is displayed even after 10 mins.
The same story, image is not displayed when image column is placed inside the detail view body. Loader keeps rollings forever.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have some ideas on how to use this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see appsheet as a way for small to mid sized businesses to have their own computerized solutions, i understand that appsheet wants to make money, but why not do it in the google way?
Why limit AMP to users only? Why limit us to non gmail users? You could charge us by usage, set a daily/weekly quota. If i have to pay for a user i might as well give him an app.
Please look into that
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an app that requires user sign in and has an approved list of users. Wouldn’t it make sense to allow ALL of those users to process Dynamic Emails? Without that ability, this cool and helpful feature would be useless since it couldn’t apply to all of my users.
- Dynamic Emails can only be sent to recipients within your email domain
- Recipients of Dynamic Emails must be app users to view the dynamic content
- Recipients that interact with Dynamic Emails are counted towards your app usage and number of user licenses
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Sarmad_Hashmi for this cool feature. I would really like to use it, but my recipients are part of a Microsoft Domain.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don’t think there is legitimately reason to always display those items, i.e. Terms, Privacy, Licenses, we wish to have option NOT to show those at the footer of AMP mails. I dont think it is harmful by having this links, but better to have option to hide those not to confuse the app users.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In addition to Valid If constrain, we wish AMP mail coud work syncronously as Editable If setting for the column.
On the surface of the app and column which is set to editable on certain condition, the field input is completely not editable, as there is no data input form, unless it become editable with the certain condition.
On AMP mail, it throw the error when we push data into data field input form which is actually NOT editable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In general, processing time to get the dynamic email is bit too long. It is taking few mins to get. I hope to see improvement to shorten the process time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was not documented, so we tested quickly.
The question is “If the data change made on Dynamic Email body is going to trigger another BOT which is set to trigger on change?”
The answer was “Yes”
This is awesome, bot is listenig to data change event made through dynamic email.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need you help / suggestion on dynamic email.
I havae created one simple dynamic email to Approve or Reject inventory. Dynamic email gives excellent feature to Approve or Reject from the email itself and data gets updated in the sheets accordingly.
Can I put expiry to the dynamic email. Eg. Once I approve inventory in the email, that email should no longer be accessible or basically user should not be able to change the value again. It should then become a read only field.
Please help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this context @tsuji_koichi, we’ll be looking into supporting these use cases for Dynamic Emails. Thank you as well for all your other feedback, I’ll be looking through the requested features you mentioned below as well.
Excellent questions! For restricting to users: we want to ensure anyone accessing your app from an email is allowed to access it for security reasons. For restrictiong to non gmail: we will be looking into supporting this in the future.
Great point! We’re looking into supporting this capability (sending outside of domain or to any app user) for Dynamic Emails down the road.
Unfortunately, due to limitations with AMP Email technology, we don’t have plans to support this feature outside of Google Workspace / Gmail as of yet.
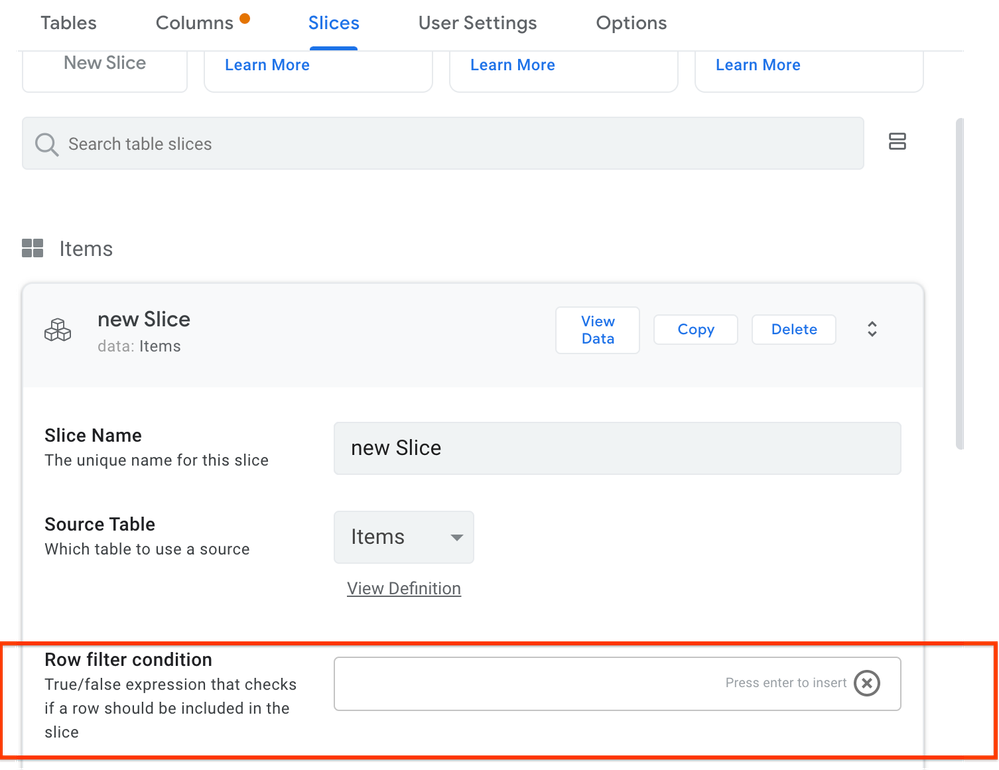
Glad to hear your this works for your use case! One way to do this would be to add a row filter that makes the row inaccessible once it is approved (e.g: add filter that only makes unapproved rows accessible):

Or you can configure the table’s Edit action with an expression that doesn’t let the user edit once the row has been approved.
Please do let me know if that addresses your use case!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi
my main appsheet account is @gmail.com, i have another account which is a google workplace domain. I therefore gave my google workplace account a Co-Authored ability, however, I still can’t see the dynamic email feature ( I have set the preview program mode on ).
any advice?
thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve downloaded their sample app and it works somehow on my @gmail domain so that’s why ik confused
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for pointing this out! The sample app has special permissions to send Dynamic Emails to even @gmail.com domains so this is an exception and it does not apply to other apps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not a very good sample if it demonstrates behavior impossible to reproduce. This is a bad decision.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bingo!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So just to clarify, @gmail.com accounts cannot use the feature or receive Dynamic Emails. You would need to create a new app with your workspace account for now to see the feature.
Once you have created the app with your workspace account and enabled Dynamic Emails, recipients that can receive Dynamic Emails are the one in your workspace account domain.
Let me know if that helps clarify!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
So i created a new appsheet acount with my google workspace and it does work within my domain.
Very good feature, for now it saves me time defining and building apps to end users where all i need is for them to interact with small chunks of data.
When would forms be available?
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter