- AppSheet
- Feature Ideas
- App Component Reuse Solution
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. Summary
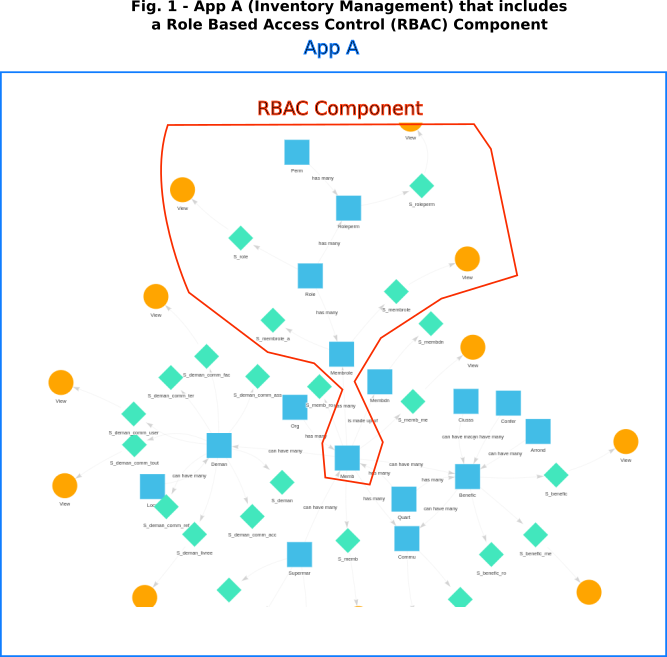
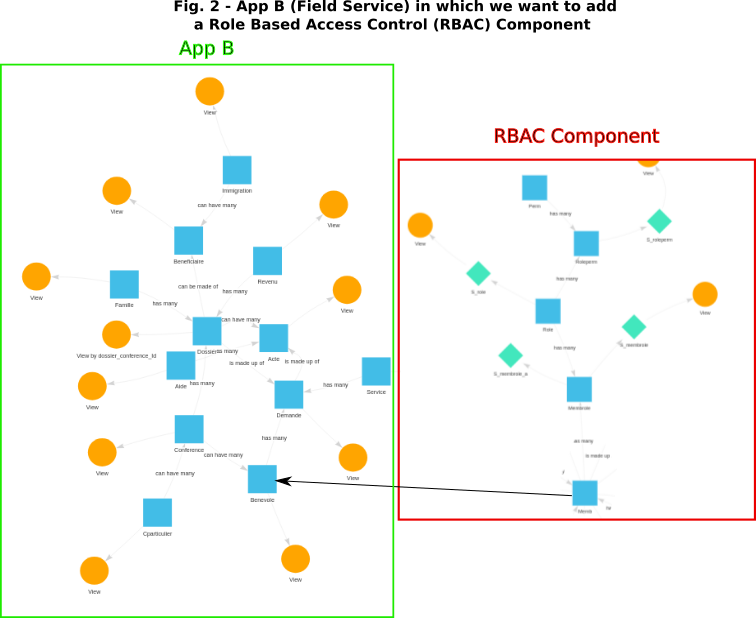
- We would like to take a subset (Data, UX and Behavior) of an App and be able to reuse this subset into another existing App quickly and reliably. (See example in figures 1 and 2).
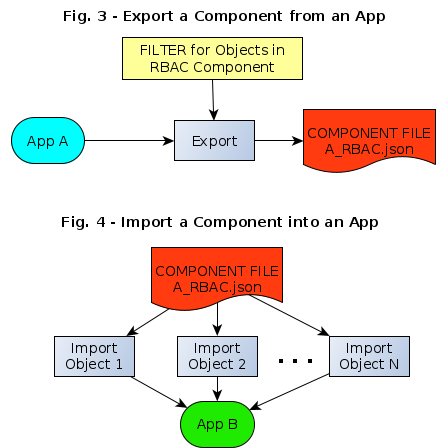
- We propose a solution which is much faster and safer than replicating each single change by hand. (See Figures 3 and 4).
- The solution is intentionally simple but it is powerful, flexible and fairly easy to implement. There is no hidden magic, the App Author is in control of every step.


2. The Problem (Why we need this)
2.1 Description of the problem
- It is not possible to take a subset of the Data, UX and Behavior of an App and reuse this subset in another existing App without redoing all changes manually in the App Editor.
2.2 Examples of the problem
2.2.1 Replicating a complex feature in another App is a lot of work
- We have two existing Apps, App A and App B. We need to add in App B a complex feature that we already have in App A. Since this feature consists of a set of interrelated tables, columns, views and actions, the only way at present is to open App B with the App Editor and to manually enter all these objects and their properties by looking in detail at what we did in App A. This is time consuming and error prone. (See an example in Figures 1 and 2)
2.2.2 One general App VS Many specific Apps dilemma
- When we use AppSheet to build Apps, we eventually end up with a set of Apps for a given Line of Business. Often there are some common features needed by the Apps. Example of such common features are : People and Organizations, Access Control, Projects and Tasks, Approval Workflows, Notifications, etc. Once we have built such a feature in an App and need to add it to other Apps we are faced with a dilemma. One choice is to merge all the specific Apps into a single general App that has all the common features; this causes negative issues : performance degradation because of the large number of tables and also difficulty to maintain a big App. Another choice is to recreate the common feature into each of the specific Apps; this is tedious and error-prone, especially that we will have to redo it in all apps every time we make a change of logic to a common feature.
2.2.3 App Templates do not help in the long run
- App Templates that include common features may help save time when you first create an App, but when business rules require changes in a common feature, you still have to manually make the same changes in all the Apps that were derived from the template.
2.2.4 Two authors cannot work in parallel on an App and merge their work
- It is often beneficial for an organization when two people work on an App because it fosters sharing ideas for business process improvement and ensures that more than one person understand the internals of an App. Ideally each author would work on his own copy of the App to build a feature, then the co-author can review it before the feature is merged into the main version. At present, an author can Upgrade an App based on another App copy, but the Upgrade takes the complete App. Therefore the other author has to wait his turn to make his own copy and start to work on his feature.
3. The Goal (What we need)
- We define a “Component” in an AppSheet App as a set of Objects that work together to provide a feature.
- The Object types that can be put in a Component are : a Table’s Set of Columns, an Action, a Slice, a View, a Format Rule, a Workflow Rule, a Report Rule.
- To determine the contents of a Component, we want to be able to Tag Objects as soon as we add or modify them in the App Editor.
- We would like to take a Component of an App and be able to add or update this Component into another existing App quickly and reliably, without having to enter the properties of the Objects.
4. The Solution (THIS SECTION WAS EDITED ON 2023-02-07)
When I posted this idea in January 2021, I proposed a solution that could be implemented in the App Editor, so that it could be available within a few months of the idea being approved. However after many attempts to promote this idea, it was assigned the "Not Planned" status in November 2022. I think that my detailed specification of the solution with examples did more harm than good, so I deleted this section.
5. References
This June 2020 topic presents many Reusability Ideas as well as a list of related topics in the Community
The following Feature Request is a long overdue outline I have of having Reusable Items in Appsheet. It is part of a response in part @tony request: This is just the initial outline. I will elaborate further in the future as and when I work on my Apps where it will trigger further thoughts. 1. What would be Reused and then Shared? The basic concept of reuse could be based on table which is reused (for example the Person Table with all the details of a Person like Name, Email, Phone) where …
6. Final thoughts
- This is a long post which has too much detail for a Feature Request, but I feel a Modularity / Reusability solution is long overdue. I really care about AppSheet.
- I welcome comments from the AppSheet Community about this Proposed Feature. In particular, I have probably forgotten some details and many heads are better than one.

 Twitter
Twitter