- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Apps requiring authentication in iframe - pre-auth...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
We are trying to build an app for internal org use and the app is set to require authentication and tied to our G-Suite auth. We knew Google auth wouldn’t work inside an iframe, so our workflow authenticated users to the App before the app works inside the iframe. This approach was working well until yesterday and stopped. It looks like appsheet app is not using the sessions / auth context established in the browser and so the app embedded within iframe is trying to authenticate again. The same approach is working in Firefox, Edge and some older versions of chrome. We seeing this issue happen in latest chrome ‘Version 84.0.4147.105 (Official Build) (64-bit)’. Has anyone encountered similar issues or do you have any suggestions to overcome this?
- Labels:
-
Automation
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Shanmuga
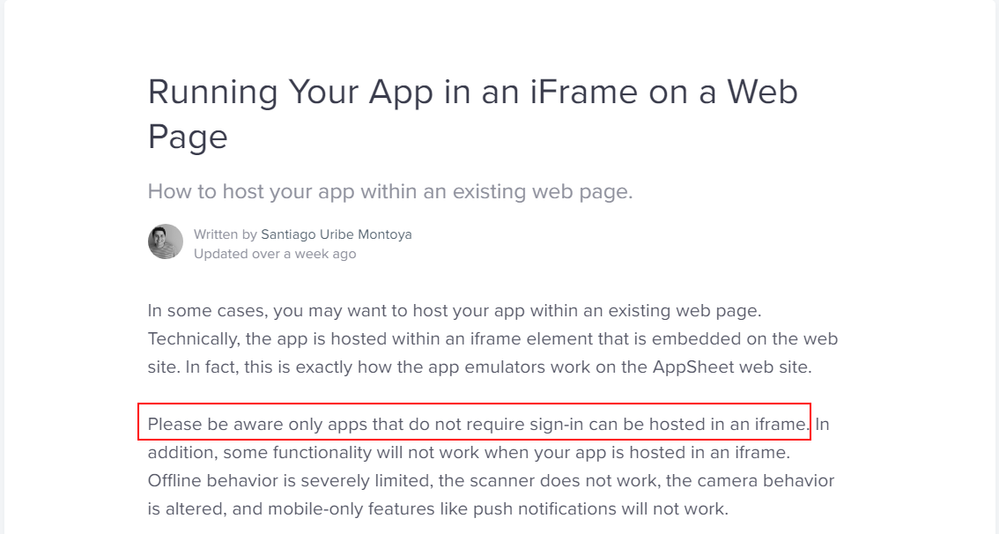
iFrames cannot deal with oAuth unfortunately because the HTML iframe cannot verify the source URL with a security token. This is also an The OAuth 2.0 Authorization Protocol requirement that oAuth should not be allowed with iFrames. That said; As I said, no user auth can be used within an iFrame as per protocol, meaning you can only embed Public Apps within an iFrame, you can’t embed Secure Apps . No way to overcome this. Please see below:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your quick reply. We understood the part about the authentication blocked in iframe and we worked around it by having a pop-out window to do auth in a separate window and on close the original window with iframe refreshes and shows our content and AppSheet app. That approach worked earlier but lately not working reliably across all browsers. We will switch to alternate approach. Thank you.
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,317 -
Bug
981 -
Data
9,674 -
Errors
5,730 -
Expressions
11,775 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
578 -
Introductions
85 -
Other
2,900 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,306 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 28 | |
| 28 | |
| 23 | |
| 13 |

 Twitter
Twitter