- AppSheet
- Tips & Resources
- Tips & Tricks
- [Bar Shape Text Button] Alternative usage of quick...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
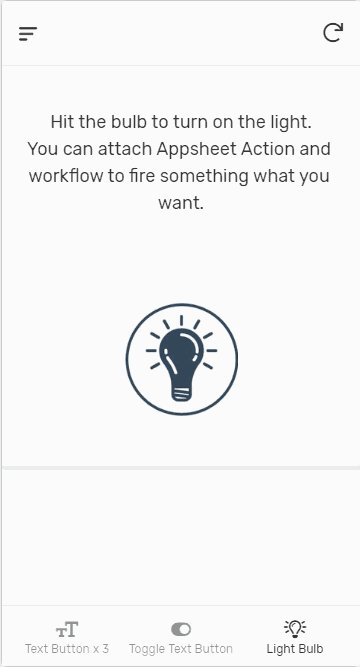
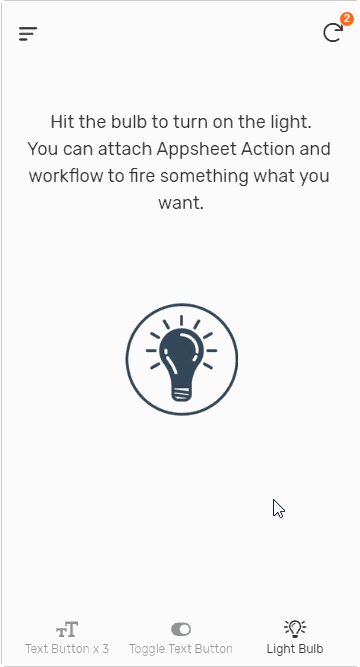
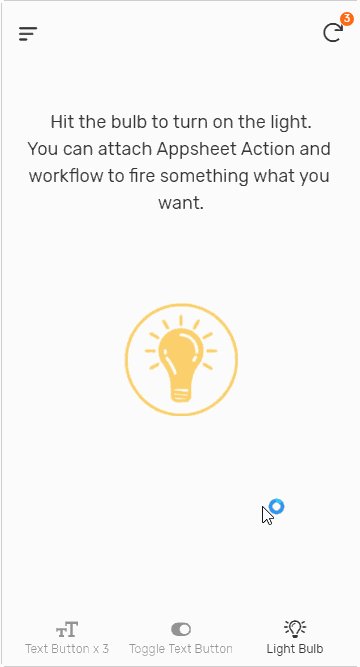
I posted a feature request before to get the new feature, “text button” to fire the action etc. While I wait for the time it happens, I come up with a workaround to get the some sort of action button UI.

The trick is rather simple and not difficult to arrange. Action button is just a button for Enum type data field, and only one (1) option is made available all the time. Once the app user hit the button, it is appsheet default "buggie” behavior where it clears the field value. Then we can associate action, such as sending email, alert, notification, change value whatsort ever, which is fired through the workflow as well.
And twisting this trick further, by making this enum field to “required” then the button turns to be “unclickable” button, but which makes the text values standing out.
I made qucik sample app for community.
https://www.appsheet.com/samples/Sample-App?appGuidString=8b7588a6-0c22-4661-9dac-b9a773827818
This is not perfect solutions, as it requires a bit of time to toggle the button (not super responsible) , as this tricks involves workflow to be fired on the backend, but it is alway better than nothing.
- Labels:
-
Automation
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I like the use of the large button like that, looks like you’re developing a smart device integration. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice hack thank you @tsuji_koichi ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another creative and useful one from you, thank you very much.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
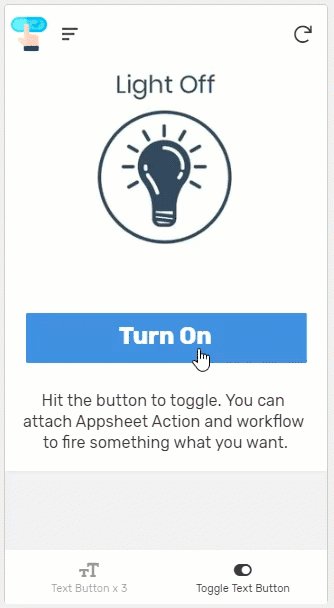
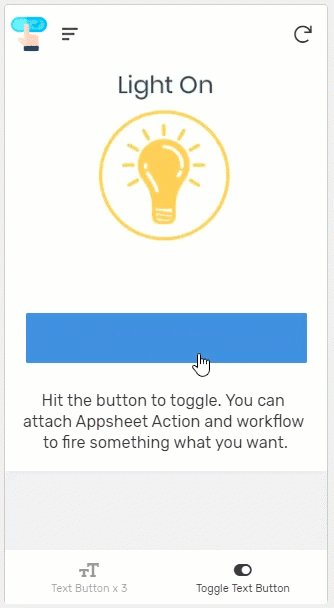
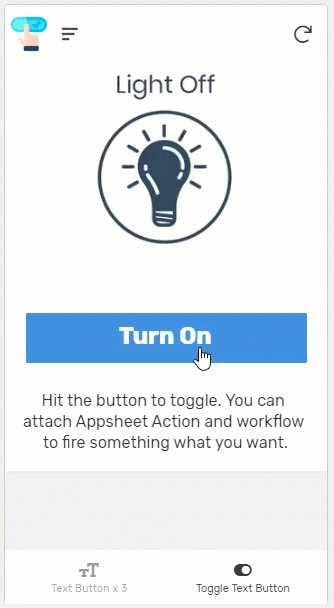
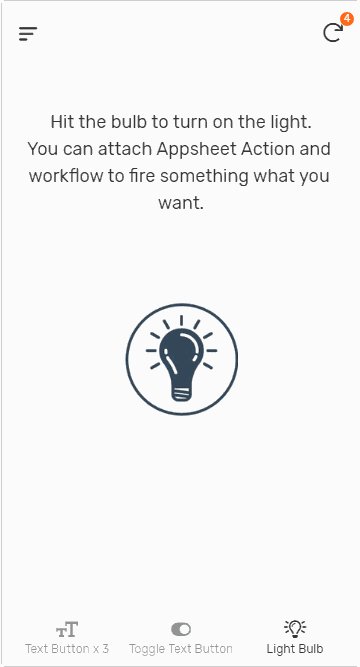
Another way to turn on the light ![]()

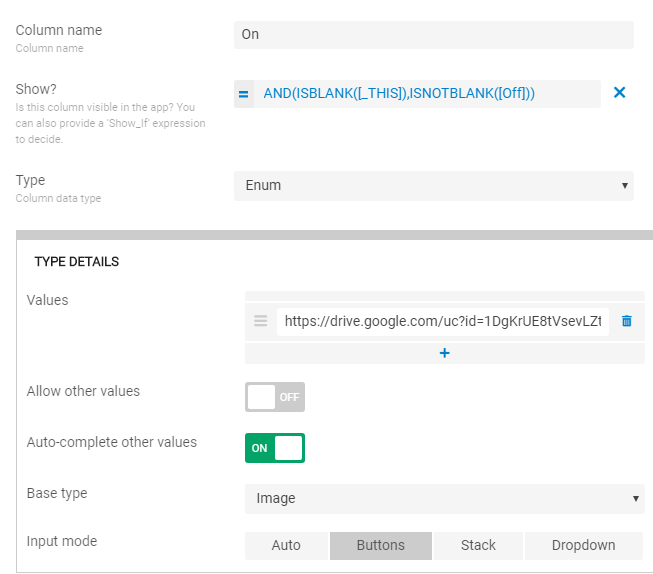
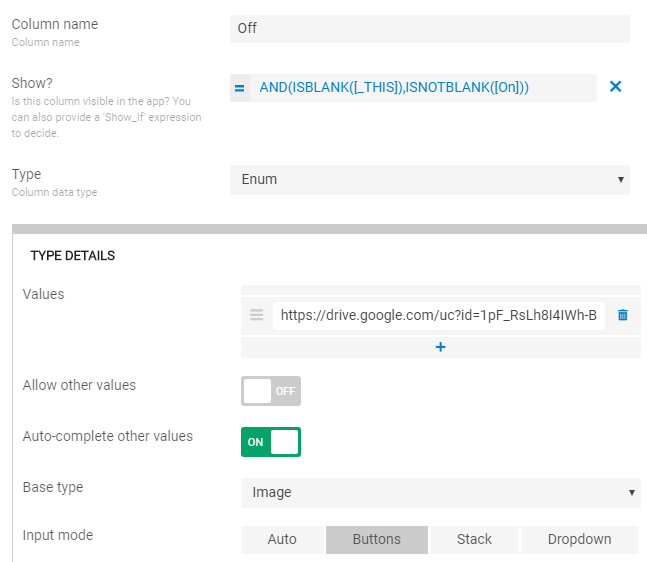
2 Enum columns: [On] and [Off]
Reset on Edit is enabled


Detail View with Quick Edit:
You can also use SVGs for images.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I use this trick for an on / off button with these icons:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to make this button?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Make an action
- Chose one of the two icons for the action
- Use a format rule to switch between the two when the action changes a value from true to false.
If this seems difficult, please look at this tip:
The basic idea is the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any idea on how to dont overload the sync?
I mean, Its really usefull, but sometimes IF user starts fidgeting and and presing it like crazy it may do a mess with sync time.
Any idea on how to tell appsheet server to ignore values if they are changed again to the last value?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good idea! It would be great if AppSheet could figure out how to make the platform more efficient in that way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Entrenador_Hispano Please move this discussion to it’s own thread.
- Thanks!
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
55 -
Users
19 -
UX
218

 Twitter
Twitter