- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Best practices for table inline action display
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
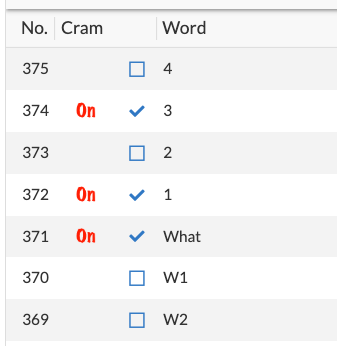
Through trial and error the following is the best arrangement I’ve been able to come up with for displaying an inline action in a table. I’d like to explain my objective and see if this is indeed the best I can hope for.
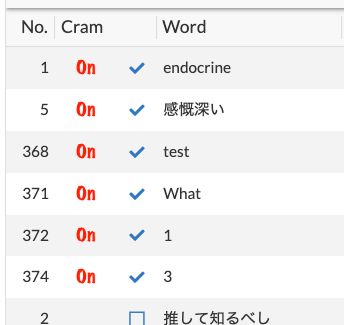
The user can reorder this table by tapping on either of the headings or reduce the number of items displayed by using a search term. The objective is to choose which words to study in a “cram” session. The user selects words for study by tapping on the blue box icon (which is an action) and this sets the “Cram” column to “on.” A format rule changes the box to a checkmark.
It is important to be able to tap on the “Cram” header so that the selected items can be displayed together and then unselected efficiently by tapping on the action.
The current arrangement is acceptable to me but I have a few questions.
- Is there a way to have the action display alone (without the “On” thumbnail or any other column) and still be able to reorder by tapping on a “Cram” heading?
I don’t really need to have the “On” thumbnail. If I could get the box/check toggle to appear under the “Cram” heading and still be able to reorder when "Cram is tapped, that would be ideal.
- Are there any tricks to controlling the width of columns?
I have used an “On” pgn (the background of which is set to transparent) because I’ve found that a text column becomes much wider than I want it to be. I haven’t found a good way to control the horizontal spacing with text columns and other types of columns but thumbnails don’t take up much space so I used an “On” thumbnail. If I could get a similar appearance with text, I think that might be better.
Thanks in advance for your consideration.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How about if you sort the order with the table view definition? Then you could hide that Cram column.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks but I would prefer to leave the capability to order either according to the record number or the word.
I agree that if it were only necessary to sort the table in one way my problem would be solved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How about a png with just one transparent pixel instead of the On.png?
Or can you try text like " " ?
Or you try with text “.” and with format rule you set the text size to 0.2 and uppercase.
Just ideas…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Kirk_Masden In the Image Column you can put:
“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY/j//z8ABf4C/qc1gYQAAAAASUVORK5CYII=”
This is the base64 code for a transparent png with the size 1x1 pixel.
After that you can control the column width by changing the Display Name. It’s as wide as the column Display Name.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried this but I could get it to work. It seems that the width of image columns in table view is predetermined.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! Sorry I’m so late to respond. I’ll look into this. Thanks!!
-
Account
1,673 -
App Management
3,071 -
AppSheet
1 -
Automation
10,291 -
Bug
966 -
Data
9,657 -
Errors
5,718 -
Expressions
11,748 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,881 -
Photos
1 -
Resources
534 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,094
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 29 | |
| 23 | |
| 20 | |
| 15 |

 Twitter
Twitter