This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- Feature Ideas
- Better UI indications for Color type column select...
Topic Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Idea Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Making/removing/changing selections on a Color type column in a Form view looks terrible.
Here is what I see:
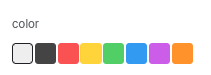
Initially, with no selection:
After selecting a Color, notice the thin black outline on white, indicating the selection, very hard to see:
If I had selected black instead, it’s practically invisible:
Then imagine I want to deselect, so that nothing is selected. Going from having white selected, to de-selecting white, I first get this:
It looks exactly the same as selected!! This is because even though it actually isn’t selected, the “cursor” is still in the field.
I have to additionally click outside of the field for it to look like this:
*It probably matters that all of the above screenshots are from using an app in Firefox.

 Twitter
Twitter