- AppSheet
- Release Notes & Announcements
- Announcements
- Brand Update: Logo and Color Usage
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone!
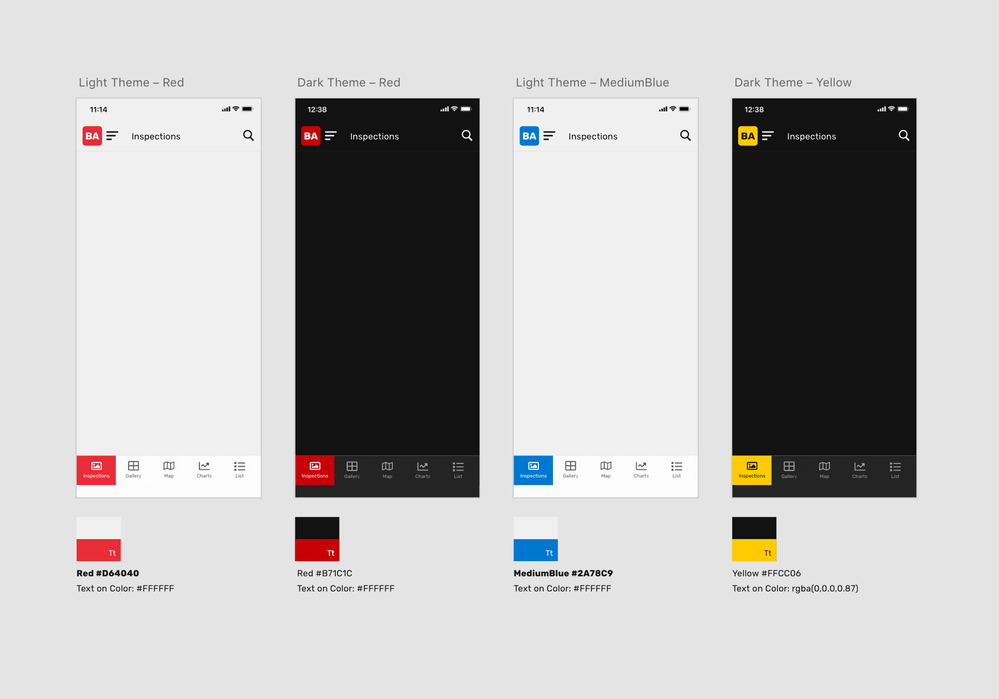
This is my very first post! I’m Carie, the UX Designer at AppSheet. Thank you so much for all the comments and feedback regarding branding and theme colors! Our goal is to improve the UI/UX of your apps while trying to incorporate branding in more thoughtful, meaningful ways. One example is using color to highlight content and inform users rather than distract them. Here is a mockup of a small change we’re planning to introduce soon that demonstrates the idea:

What’s New:
- Option to add logo into the top header next to the menu
- Bottom navigation will use color to show the active view
- Theme background, colors, and text will have higher contrast for accessibility
I’ll continue to update you on this and any new design announcements moving forward! Would love to hear your thoughts especially around branding and how its being used in your apps. Thank you and have a Happy New Year!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, i’m in!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This looks awesome! Thanks, @carie!
Do you think we could get a third option to select the light/dark theme by formula? Then USERSETTINGS(“Theme”) could be used to give the user control of the light/dark part, and we would set the color as developers.
Also regarding the color, it would be great if we could assign different colors to each view, or at least per table. This can help indicate to the user where they are in the app by having a different color for Customers, Invoices, Products, etc- and match the colors to formatting rules.
The optional app icon in the menu is a great addition for branding! Thank you! If I could make one last suggestion, please allow hiding the menu separately from the search button.
Thanks for all your work on the new UI!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GreenFlux! Thank you! All great suggestions:
1 - Love the idea of having light/dark theme controllable by the user, I’ll do more research
2 and 3 - I’ll talk to @morgan about formatting rules, see what’s possible, and about having the menu option separate from search.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the intent for the color to be “fixed/standard” or can we drop our own hex values?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Grant_Stead! So for now it’ll be predefined so we can focus on improving the overall UI but hex values have been an ongoing topic amongst the front-end crew! We’re working on ways to allow for more flexibility and customization while ensuring everyones’ apps still meet usability and accessibility standards.
Long story short: we’re looking into it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I understand completely. It’s a fuzzy line between, this is what good should be, and allowing someone to make a horrid Appsheet app, that doesn’t represent your brand well
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need Hex for Customer Brand Colours
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
any idea to change theme by usersettings login ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not posssible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Appsheet devo is officially lit ![]()
![]()
![]()
Happy new year! Here’s to another awesome year in development! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All positive changes for me, thanks AppSheet team!
Love that you guys are posting updates and seeking suggestions, make me super excited for the future of AppSheet and where the Dev/Design team is taking it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I assume that this will be an option. All additional options are welcome, of course.
The notion of “the active view” can be a little be problematic if you set up your app such that the active view is a secondary menu that takes the user to other “subviews” (my term). As the app is currently configured, the bottom menu reverts to its normal, unused appearance when this happens. It would be nice, though, if app developers could designate reference views to be treated as part of specific primary menu views so that the relevant icon would remain highlighted. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Possible to add the ability to have app name in the top again? I know its just a simple swipe right to see the currant app, but still is a little in convenient and received numerous complaints from users ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hex values would be great to provide client brand colours etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I recently found myself in need of gray, but it wasn’t an option
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
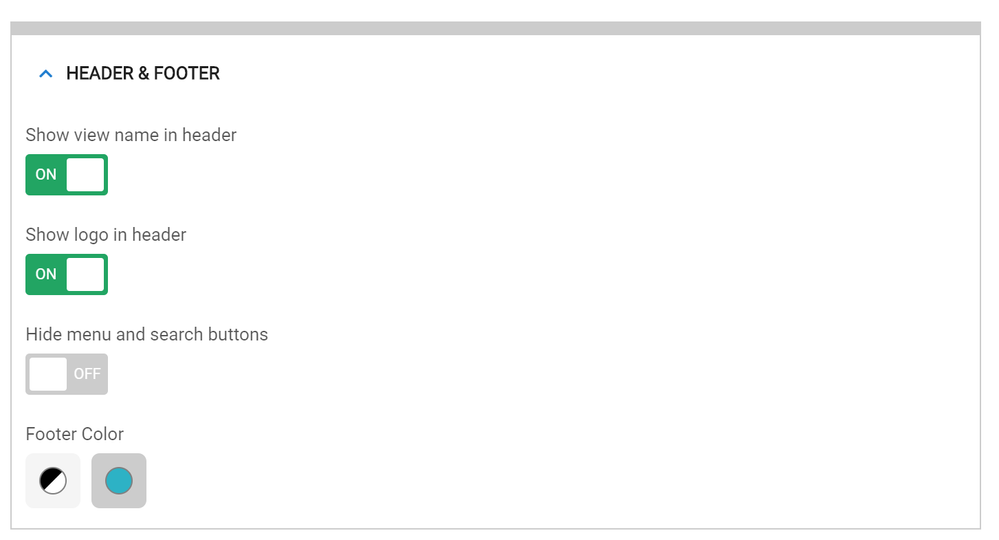
The option for an accented footer is now available to everyone under UX > Brand > Header & Footer settings:

You can use it in your apps if you like the way it looks. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @nico, I love it … ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AWESOME! Thanks @Nico! I appreciate all the work the AppSheet team is doing to constantly improve the platform.
What’s next for the UI/Branding section?
I know HEX colors have been requested a lot, and options to show/hide the Menu and Search separately.
And expressions for branding images would be really helpful. I’ve had to make (and maintain) multiple copies of an app for a client just to get two different app icons and backgrounds, because branding is very important to them.
And I would love to give the user control over the light/dark theme using USERSETTINGS().
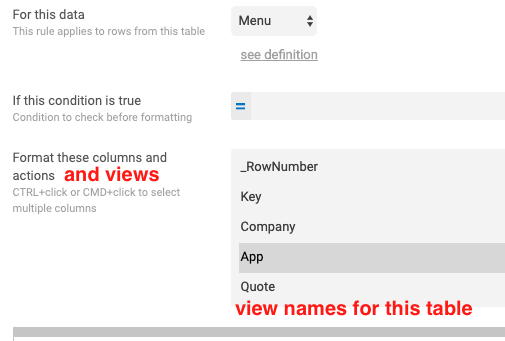
Also, different color-themes per view would really add to the UX. Could the Views for a given table be added to the list of Columns and Actions for formatting rules?
Ok, that’s the end of my wishlist ![]() . I would love to hear your thoughts on these and which items may already be in the pipeline. Thanks again for all your work on this, @nico!
. I would love to hear your thoughts on these and which items may already be in the pipeline. Thanks again for all your work on this, @nico!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why we have option of color change in footer only? Going back to Appsheet old theme, better to change theme both header and footer, at least, as option. Is there any reason we cant change header color?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@carie
Even I am too late to comment about this annonucement. I am very hope to add “using image or coloured background for views” and “using image as column header” features.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The using a custom primary color is definitely on our radar. It’ll require a little work just because we have pre-computed themes but I want to work on that.
The option to add colored header and footer is controversial in our team but it seems reasonable for backwards compatibility for older apps at least.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is the controversy?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
“Controversy” might be a strong word, just different viewpoints among us on the best way to implement it to support legacy themes and what will look best (for example should we allow a colored footer and white header even if it goes against the material UI spec). I will implement a version that allow for both a colored header and footer and hopefully that’ll be out soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think it’s clear that a segment of the community is less interested in material theme adherence and more interested in their own branding. I hope that is considered among the differing viewpoints internally.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ideally, the balance should be to get all the material UI spec nailed down for all the components is a simplified, modular way. And then allow several options to bend the spec. First up was this footer option. I like it as is. Next up, maybe do the same with header - default or theme color or something. Maybe a crazy option to drop the bottom menu altogether comes after. Simple bending here and there.
Its a balance though. As much as customers of AppSheet might want the ability to freely create a truly ugly experience, AppSheet, I’m sure to an extent, wants to limit how easy it is to make something that bad.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would be nice to at least have a ‘switch’ that would enable ‘Developer Mode’ so that people that know what they’re doing can do what they want and bend the rules UI wise. So you could have your pie and eat it too…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
At different times over the years we’ve all talked about an advanced mode. The general consensus has been that the platform should remain easy enough to use that’s it’s fully featured, vs. certain things being hidden… I’m probably not wording that perfect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I personally hope that we could have a bit more flexibility as advanced users (who in most cases are building apps for clients - and not just as fun, weekend projects) … at least UI-wise ![]() .
.
Just feels like UI updates take a while to come to life lately. Maybe it’s just my imagination…
I guess 2020 could be a slow year in terms of the development of the platform with everything that’s going on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think more than anything it’s the “integration” with google. The team is gaining a lot of resources, so there will be growing pains, and then they also now have to conform to specs…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
At the very beginning, there was a simple editor and the advance editor.
![]()
In fact… check out this gem from way back.
(“Way back!?!” The video is less than 5 years old! ![]()
![]() )
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s forever in apps and tech!
(otherwise I agree)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That video makes me nauseous ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good catch ![]()
![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello! I recently learned about appsheet and started creating an app for a client and unfortunately I cannot please the client due to some limitations that appsheet has.
So far my suggestions regarding customization:
1- the logo must be optional, place it to the left of the menu or to the right of the menu (for me in particular it looks much better to the right of the menu).
2- the menu icon is horrible. (They should place it as it was before).
3- It should be possible to change the color of the header and footer individually for each one (It should be possible to choose the color in HEXADECIMAL format).
4- Anywhere where you could choose a color it would have to be in hexadecimal format.
Thank you very much. I hope in the future very soon to be able to enjoy all these changes that I suggested.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ficou muito legal essa atualização de UX, continuem trazendo essas novidades, abs!
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter