- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Calendar colors
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
Is there a way to change the calendar task colors views?
It would be nice to have the chance to customized it as it happened in Charts.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Aparicio_Pineyrua
In the Calendar UX there is a Category property where you can assign colors to your data with a Color type column
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see the Category, but I don’t see where I can select the colors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Aparicio_Pineyrua
You need to add a COLOR type column to your table referencing that Calendar UX. It can even be a VC where you can set the task colors with an IFS expression and then assign this column to your Category property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, but how can I add a specific color for each status value?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Aparicio_Pineyrua
For example:
SWITCH(
[Status],
"Completed", "Green",
"In-progress", "Orange",
"Blue"
)- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re welcome Apa.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi where exactly can you add that switch in AppSheet in order to color code the calendar entries?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
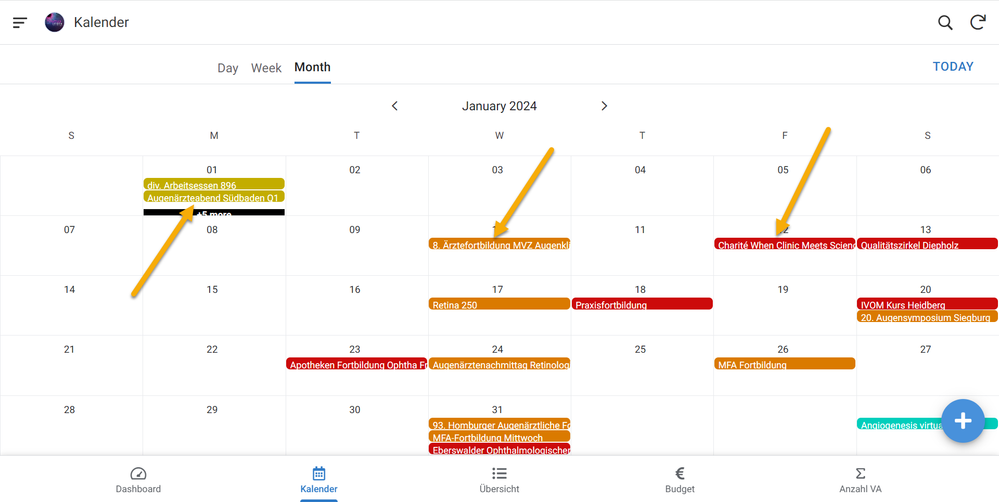
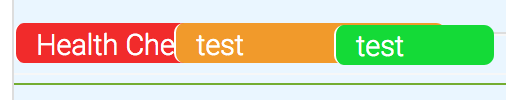
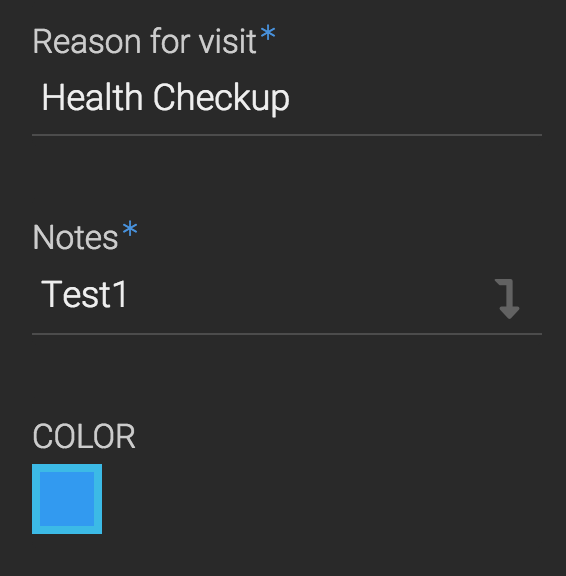
@LeventK I am getting the color code to show up based on my category when in detail view however that color is not the color of the event in the calendar view. That view is still showing the default colors. As you can see I have applied the color Blue to the Health checkup but it is displaying Red in the Calendar veiw still.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am have the same issue; changes the font in the detail, but not in the calendar view. It looks like from the 11/2018 blog release, the ability to change the calendar view color was not an option? Maybe I am still missing something? Thanks for the help!
Ref Comment at end of blog entry:
Peter Dykstra
11/5/2018, 11:23:34 AM
Hi Mark - custom formats for your events aren’t available yet, but are in the works!
Reply to Peter Dykstra
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey guys! try to create a new table for ‘Status’. Check this out:
Demo
You can change the Color for each status as many as you want. You can also define different names for status values. Have fun.
Notes: It’s easier with google calendar. I have set valid Color values manually in ‘Color’ virtual column. don’t use black or white color (not working - don’t know why)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a good solution.
You can also avoid fiscal columns just adding a virtual column in the calenda table with this formula:
IFS(
[Status]=“Contratado”, “Green”,
[Status]=“Email”, “Purple”,
[Status]= “Llamar”, “Yellow”,
[Status]= “Reunión”, “Red”,
[Status]=“Sin Interes”, “Black”,
true,“Blue”
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or:
SWITCH(
[Status],
“Contratado”, “Green”,
“Email”, “Purple”,
“Llamar”, “Yellow”,
“Reunión”, “Red”,
“Sin Interes”, “Black”,
“Blue”
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disregard my question about the color legend
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Steve,
I have used your code as below and it is working fine.
SWITCH(
[Flight Status_10],
“Active”, “Green”,
“To be cancelled”, “Yellow”,
“Canceled”, “Red”,
“Blue”
)
Any possible to have two different color based value in another column?
Example;
I have [Has] column as well. Would like to have color as "green" and black for same line if [Flight Status_10]="active" and [has]=engine.
Is it possible? Or can you recommend something different? Would be better to have flight still active in calendar and flight which have also engine.
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you show an example with the google calendar. I am thinking about using that instead just because I like that it can add the appointments there from within the app. However I didnt know you could change the color, I thought it just showed what was the default color for that google calendar.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This does not seem to work. The correct color is shown in the detail view, so the switch statement is working, but this is not the color shown in the calendar. I am using the color column for the category column in the calendar ux.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the same situation with your @Will_Henry, the correct color selected in form and detailed ux but in the calender ux I got the theme color. Any solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone have a solution to this problem? Same here, the right color shows in details but not as the color in calender view. What is shown in red should be blue, turquoise should be orange etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My trick work in every case.
Look at my first message down below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it! Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone gotten this to work reliably? The sample app from @Bernard_Barbarisi works great. I was able to work with it, change names of various tables (to figure out how the formulas worked), I can make changes to colors, etc. But after trying the same exact strategy in my own app the calendar still displays the wrong colors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there! I´ve just created a version 2 of the app Calendar-183037. I made some changes in the column structure of Status and Color (Virtural column). Also, in the dashboard you can change event status on detail view and check the color changing on calender view.
Hope this helps you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Bernard_Barbarisi, I notice the differences from the version 1, it works with the correct colors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to look inside this app, but it is only for view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
I tried many things i found in this thread, some where almost good but in fact, none of them work for me. Probably i made many mistakes, BUT, i think i found
THE EASIEST WAY to apply one precise color to one precise event type (for exemple).
- First, you need to understand that, there's only 10 colours avaibles for differencing events in calendar.
- Second, colors are distributed in the rainbow+ order.
Red,
Orange,
Yellow,
Green,
Cyan,
Blue,
Purple,
Pink,
White,
Black.
(So, Black and white are also avaible! Above 10, the list restart in the same order) - Third and final, the only thing you need to do is to create a new ROW for the events type in your calendar table.
(ENUM / DROPDOWN : entries are your list in the right order, you can even coloring the list BUT the final color in calendar dont depend on the ENUM list colors, only the order)
I hope to help someone. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Bernard_Barbarisi and all others. Thank you for the Demo App.
This is changing the color in the AppSheet App.
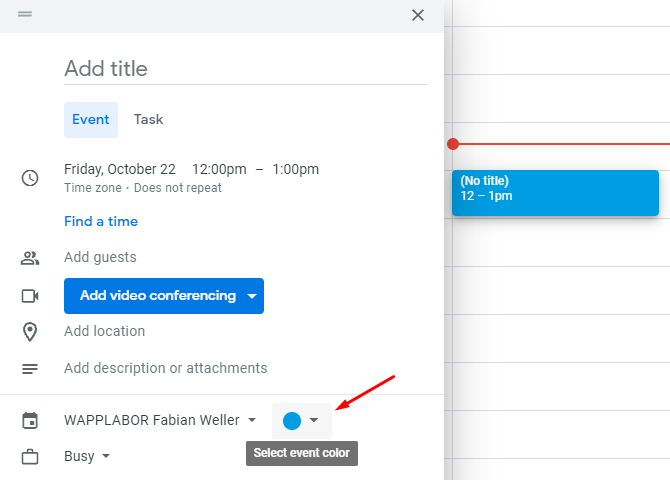
But can we change also the color in google calendar via AppSheet?
Like we can when we add a new event in Google Calendar via Select event color.
For this we should upvote this feature request:
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,318 -
Bug
981 -
Data
9,674 -
Errors
5,731 -
Expressions
11,775 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,607 -
Intelligence
578 -
Introductions
85 -
Other
2,900 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,306 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 39 | |
| 28 | |
| 23 | |
| 23 | |
| 13 |

 Twitter
Twitter