- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Can I create a Tabbed Form View with Save instead ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to create a form whereby some fields are displayed on one tab and the rest on another. That’s easy to do but the first tab has a NEXT button at the bottom instead of a SAVE Button. Can that be done somehow?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
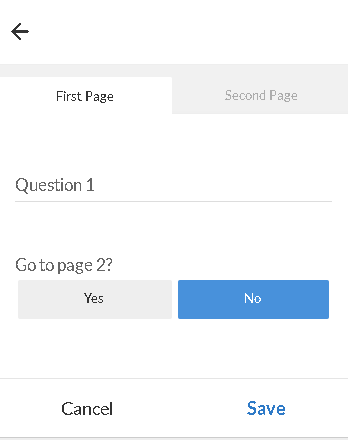
Yes , this can be done at page level itself.
In the Show_if constraint of show type column of a page_header category type, you can include a suitable show_if constraint. This one constraint will hide or show the entire page.
In the example below ,the show_if constraint in the show column “Page 2 Header” is based on the answer to the question of the column on previous page, “Go to next page?”
Edit: This is explained the article below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
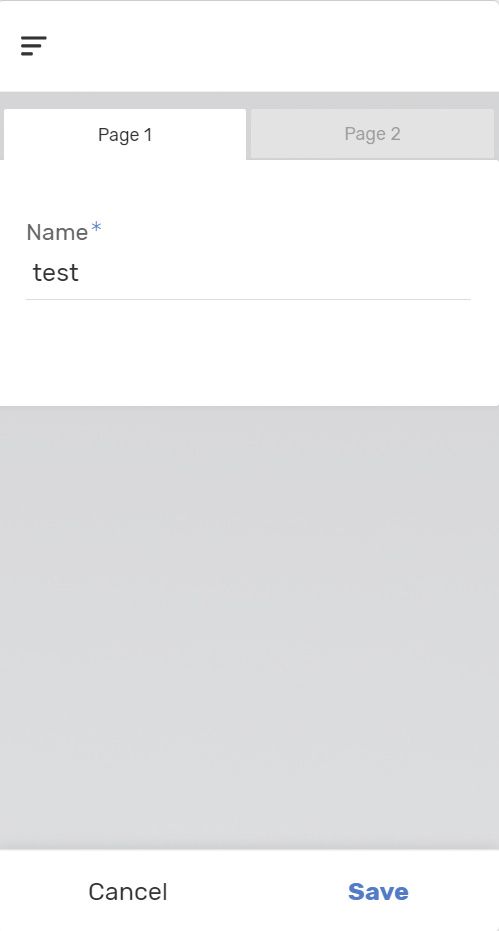
Something like this:

I just create a test with Show? condition of the rest of column of Second tab with ISBLANK([Name])
Something similar should be doable based on your needs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes , this can be done at page level itself.
In the Show_if constraint of show type column of a page_header category type, you can include a suitable show_if constraint. This one constraint will hide or show the entire page.
In the example below ,the show_if constraint in the show column “Page 2 Header” is based on the answer to the question of the column on previous page, “Go to next page?”
Edit: This is explained the article below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think this will skip the SAVE part on Page1 though, and just change the button to NEXT when you allow Page2. I think @Griff was looking for a way to SAVE the form half way through without it closing so the user can continue to Page2 after saving.
@Griff if you don’t need to save mid-form, then @Suvrutt_Gurjar’s suggestion would be much easier.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GreenFlux,
I believe, if required fields on the page 1 are marked so, even if the user navigates to the page 2, he will not be able to save the form without filling in the page 1 mandatory fields. If the fields are not mandatory, it may not matter going to page 2 without filling in page 1 fields?
May be I am missing your point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was assuming Page1 would always be filled in first, and then saved, which would unlock the columns in Page2. You are correct that this would not work out of sequence.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
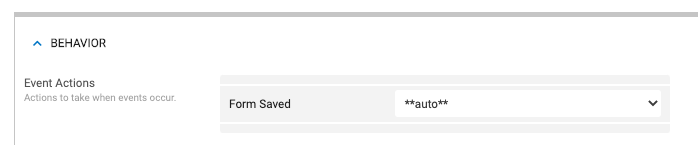
Hi @Griff! I haven’t tried this before, but your question gave me an idea. ![]()
Try using the Form View>Behavior>Form Saved Action to redirect the user to the next part of the form when they click SAVE.

If all the questions on Page 2 are hidden, the Form button will automatically say SAVE instead of NEXT.
So hide Page2 until they click save, then use a LINKTOROW() action on form-save to bring them right back to the same form.
But how do you unhide Page 2 on the second opening? Add a hidden column that gets auto-filled by an action/workflow AFTER Page1 gets saved, and make this column the hide condition for Page2!
So Page1 form-save action would trigger:
Save Page1 user-input
Form-Save Action (Group)
-Set hidden column to unhide Page2
-LINKTOROW() to reopen form
I think it’s going to return them to Page1 still, but it will actually be saved, and the button on Page1 will have changed to NEXT.
Again, I haven’t tested this. Just an idea. Hope it helps! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the delayed acknowledgement - busy week.
Thanks for your comments and explanations. Suvrutt, your explanation was great. I have made it a section break at the moment but will change to Page Header when I am ready to publish the finished app
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,317 -
Bug
981 -
Data
9,674 -
Errors
5,730 -
Expressions
11,775 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
578 -
Introductions
85 -
Other
2,900 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,306 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 38 | |
| 27 | |
| 23 | |
| 23 | |
| 13 |

 Twitter
Twitter