- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Conditional Chart Color Based on Value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Does anyone know if it’s possible to use a formula for the chart color.
Basically if the value is negative, I want the color to be red. Green if positive.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
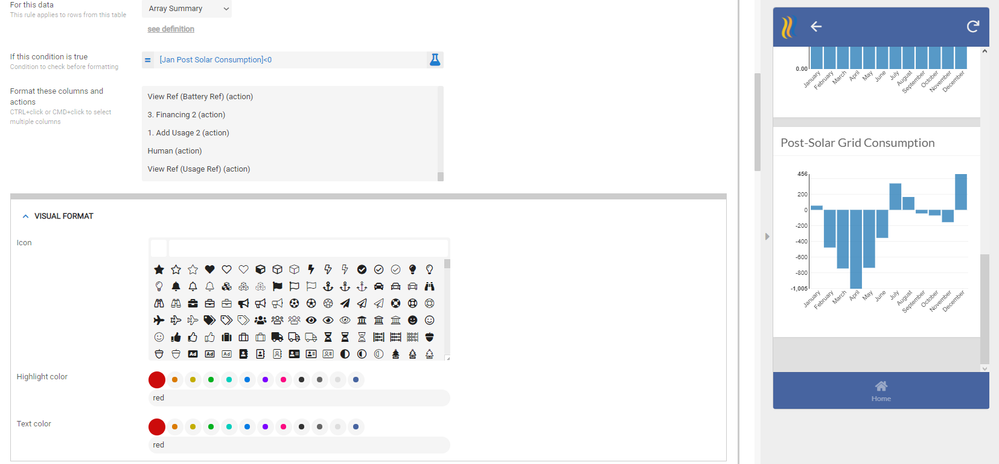
did you try using ‘Format Rules’?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It doesn’t seem like this applies to charts though.
I’d like to get the color of the bar to change based on the value.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, right. ![]() I’m not aware of a way to do what you want. Maybe @Aleksi does?
I’m not aware of a way to do what you want. Maybe @Aleksi does?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately that’s true… it’s not possible at this moment. If you want to do that, you need to use other services where you can generate the chart through the URL and add that as an image to your app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is that using a webhook? I didn’t know that was possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For example this formula generates the URL and because it’s an image column, it will show it in the app.
CONCATENATE(“https://quickchart.io/chart?c=
{
type:‘bar’,
options: {
plugins: {
legend: false}},
data:{
labels: [‘0801’,‘0802’,‘0803’,‘0804’,‘0805’,‘0806’,‘0807’,‘0808’,‘0809’,‘0810’,‘0811’,‘0812’,‘0813’,‘0814’,‘0815’,‘0816’],
datasets:[{
data:[34,28,11,29,41,8,29,14,11,23,31,25,11,7,28,31],
backgroundColor:‘red’
}]
},
options:{
scales:{
xAxes:[{
barThickness:20,
}]
}
}
}”)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I’ll try this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Aleksi,
I’m running into trouble setting this up using multiple columns. It’s displaying “Chart Error: unexpected identifier - 1:154”
Can you tell what i’m doing wrong?
CONCATENATE(“https://quickchart.io/chart?c=
{
type:‘bar’,
options: {
plugins: {
legend: false}},
data:{
labels: [‘0’,‘1’,‘2’,'3’,‘4’,‘5’,‘6’,‘7’,‘8’,‘9’,‘10’,‘11’,‘12’,‘13’,‘14’,‘15’],
datasets:[{
data:{[Year 1],[Year 2],[Year 3],[Year 4],[Year 5],[Year 6],[Year 7],[Year 8],[Year 9],[Year 10],[Year 11],[Year 12],[Year 13],[Year 14],[Year 15]},
backgroundColor:‘red’
}]
},
options:{
scales:{
xAxes:[{
barThickness:20,
}]
}
}
}”)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re welcome
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to make data an array so replace data:{…} by data:[…]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried it like this and it didn’t work. also tried removing the {} for datasets as well and it did nothing. I haven’t messed with these much so i’m not sure what I could be doing wrong.
CONCATENATE(“https://quickchart.io/chart?c=
{
type:‘bar’,
options: {
plugins: {
legend: false}},
data:{
labels: [‘0’,‘1’,‘2’,'3’,‘4’,‘5’,‘6’,‘7’,‘8’,‘9’,‘10’,‘11’,‘12’,‘13’,‘14’,‘15’],
datasets:[{
data:[[Year 1],[Year 2],[Year 3],[Year 4],[Year 5],[Year 6],[Year 7],[Year 8],[Year 9],[Year 10],[Year 11],[Year 12],[Year 13],[Year 14],[Year 15]],
backgroundColor:‘red’
}]
},
options:{
scales:{
xAxes:[{
barThickness:20,
}]
}
}
}”)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try with…
data:["&[Year 1]&","&[Year 2]&"],
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked great, thanks a lot!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re welcome
-
Account
1,673 -
App Management
3,069 -
AppSheet
1 -
Automation
10,289 -
Bug
966 -
Data
9,655 -
Errors
5,717 -
Expressions
11,746 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,881 -
Photos
1 -
Resources
534 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,094
- « Previous
- Next »
| User | Count |
|---|---|
| 42 | |
| 29 | |
| 22 | |
| 20 | |
| 15 |

 Twitter
Twitter