- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Controlling detail beneath Google map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
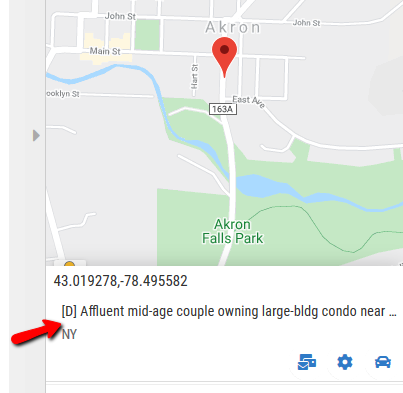
When a table row is clicked, a Google map (not a view I created) displays everything really nicely. My only issue is trying to control the data that appears below the map - I can’t seem to find any detail view where I could eliminate and add certain variables. Any guidance would be appreciated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
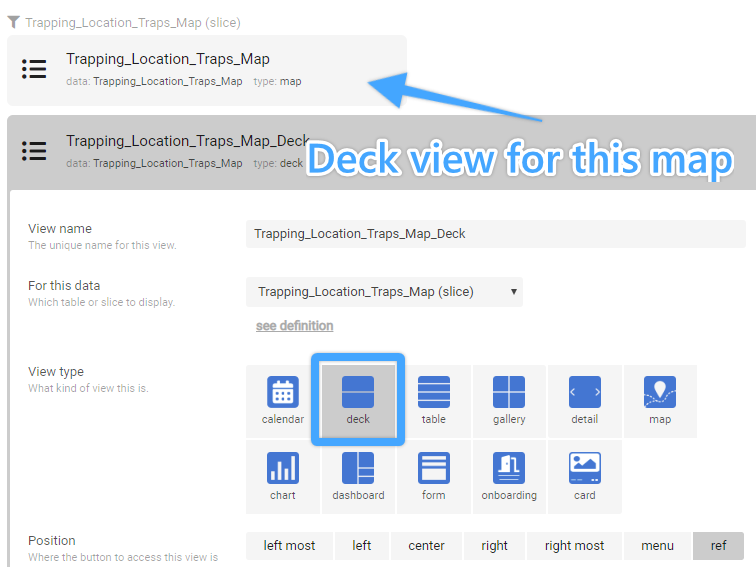
Create a Deck View using the same datasource (table or slice) that is being used in the Map. The Map View should automatically pick up that Deck View and use it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Create a Deck View using the same datasource (table or slice) that is being used in the Map. The Map View should automatically pick up that Deck View and use it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect solution John - I’m very grateful to you. Have a wonderful Sunday.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan (not sure if you’re the right person to tag… ![]() )
)
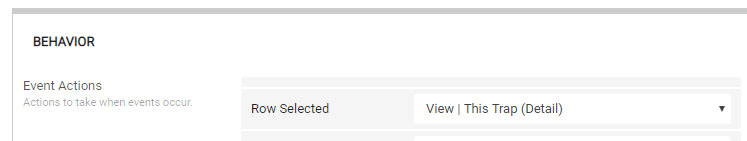
Is there any way to get the row selection event behavior to work while the deck is being shown over the map?

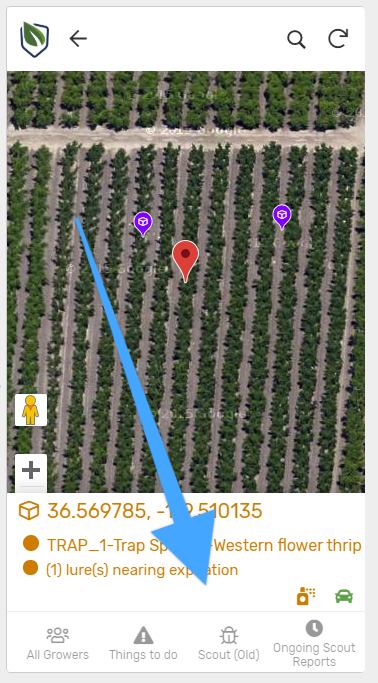
If you configure a deck view for the same table that has a map view, when viewing the map the view underneath a map DOES use the deck that you specify:

However it does not use the event action you selected.

This would greatly help smooth things out and reduce some duplication of views I’ll have to create in order to keep the detail view uniform.
In the app I’m working on, I’ve created a slice that I’m using for inline views when I wish to see the map; but since I can’t use the deck selection event action (to route someone to the regular detail view) in order for the detail views to be uniform, I have to create duplicate detail views.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@MultiTech_Visions I have the same problem. Did you receive any answer from AppSheet?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Fabian No
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay I contacted the AppSheet Support about that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is currently in a rollout and you should see it fixed on your side in the next week or two if we don’t detect any issues.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu & @MultiTech_Visions this seems to be broken again since today.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Escalated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Indeed; seems that way.
I just tried and set the tap action for the deck view I’ve created for specifically under that map - the view is being respected, but the tap action isn’t.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for raising this issue everyone. I’m investigating this and some other issues and will have a fix ASAP.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @MultiTech_Visions – I’ve investigated and the rollout is still not fully at 100% of customers. Either Arthur or I will notify you once it’s completely rolled out, which should be very soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @morgan This is still not working for me.
ID: 1272826
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
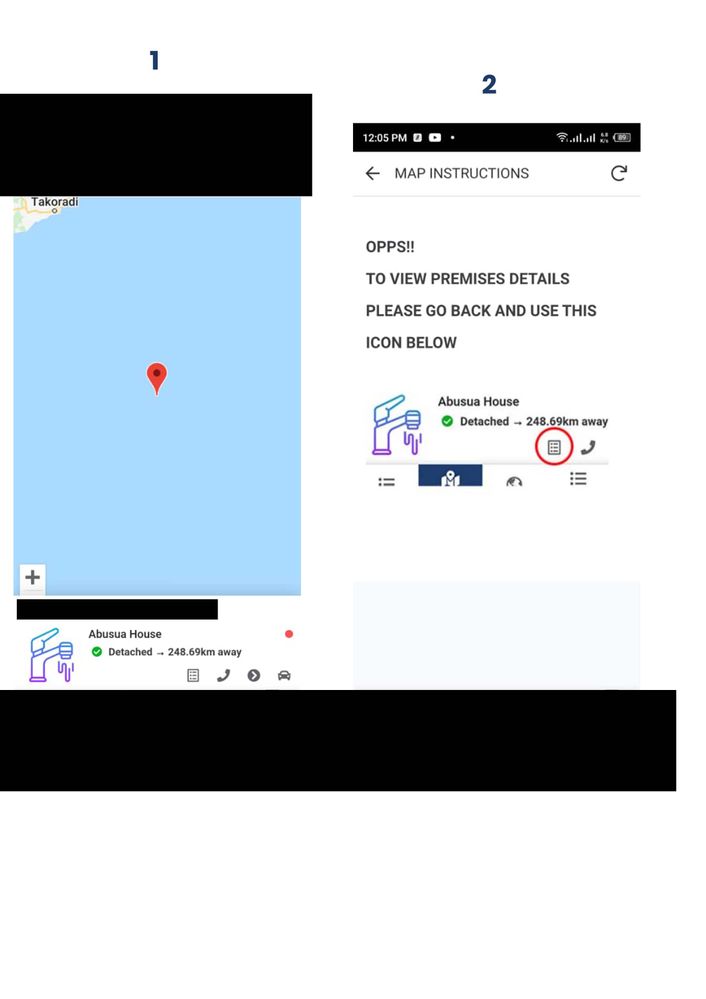
A work Around Could Be This
1. Create A behavior Action LINK-TO-ROW to the Map View Slice
2. Use Default Map View Detail Page as Instruction Page (Use Virtual Column)
3. Add Created Action to the Action Row on Map Slice Deck View...
That's All.
Once the User Click the Deck it shows the Custom Instruction Page(Default Map Detail Page) which ask them to "go back" and use the icon to view details.....
Instruction View
This is how i got my to be working whiles they fix the bug
I am new here but hope this works for you.
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu @morgan Still not working…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Which part @Fabian ? I’ve got a deck view for a slice that I’ve got a map view based off of, and the deck view is being used.
I haven’t tried any event actions though
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes the Event Action is not working. I mean you can specify an Action as a Row Selected Event Action. But it will not be fired. It will always open the Detail View. But I want to use a Data Change Action instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve found another bug:
- When you display 2 tables; even if you create a separate deck view for the secondary table - when you tap on the deck view (of the secondary table), it functions as if it were the primary table’s deck view.
Meaning: it takes me to the detail view for the primary table, even though the record is for the secondary table - which results in a blank screen.
FYI: the deck views for both primary and secondary tables ARE controlling the actual look of things (text fields shown, buttons, etc.).
-
Account
1,675 -
App Management
3,090 -
AppSheet
1 -
Automation
10,313 -
Bug
979 -
Data
9,670 -
Errors
5,726 -
Expressions
11,771 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,605 -
Intelligence
578 -
Introductions
85 -
Other
2,898 -
Photos
1 -
Resources
536 -
Security
827 -
Templates
1,305 -
Users
1,557 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 46 | |
| 29 | |
| 24 | |
| 22 | |
| 13 |

 Twitter
Twitter