- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Coulmn Width Query
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.
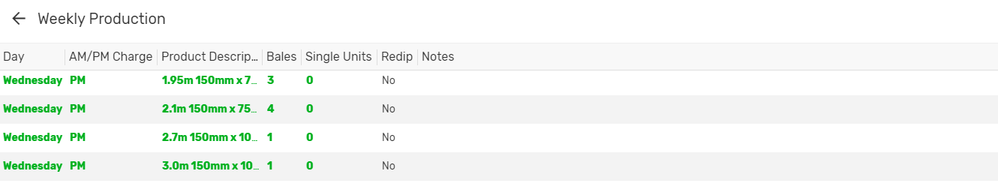
I have a table view as per screen shot below. Is there any way that I can maintain the column order but show the entire contents of ‘Product Description’?
Thanks.

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the delay, I’m not sure this is currently possible. But if you can, please add a feature request and describe this and any similar desired behaviors. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MauriceWhelan Just checking, do you have your columns set to “Wide” ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Lynn. I do yes. I did notice an older thread saying the ‘Save and Verify’ data option will help with this issue. Seems to have helped a bit alright.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MauriceWhelan Thats good. I think we still need a way to increase the width of some columns though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MauriceWhelan!
I can’t answer your question but I’d like to share the following “Tips & Tricks” post I wrote because it discusses the need to use “Save and verify” to adjust the width of columns:
You already know about it but I hope others who have not yet learned about what Save and verify does will find my post to be useful.
If a method of increasing the width becomes available, I’d like to add it to this Q&A post of mine. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Many thanks for this addition @Kirk_Masden
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@MauriceWhelan Is the column “Product Description” of type Text, or LongText?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Fabian. It is Text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you change it to LongText, you will see a little more text in table view.
And please don’t forget to “Save & verify data” ![]()
Could you then please post an actual screenshot?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MauriceWhelan,
From the picture posted by you, it sounds that you are using tablet or fullscreen view to display the data. Also the product description column seems to follow a pattern rather than just a textual description.
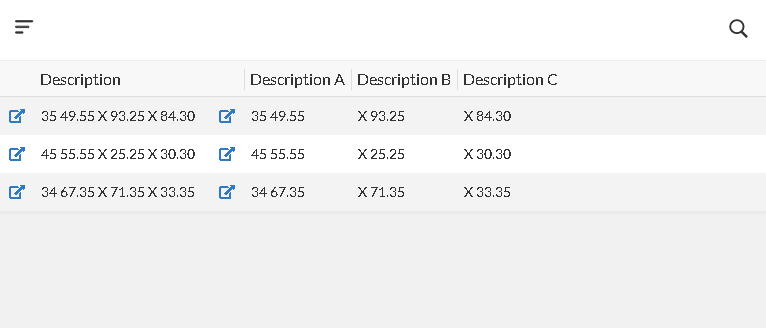
In that case you may wish to explore following workaround. You could split the description on say “x” into two or three parts as required. You could then use two orthree VCs to display the description as below

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you for the suggestions @Fabian & @Suvrutt_Gurjar.
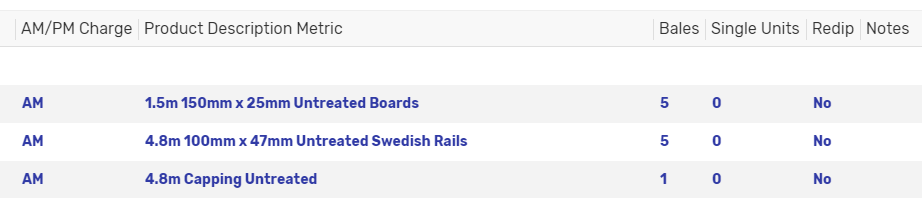
Using the Save and Verify option has updated the view to the below screenshot, which is perfect.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I suspect that if you view this on a device with a narrow screen, your results will be different. I have found on my app that, when I have several “long text” columns in a table, the one with the longest text becomes the default “stretch” column (my term) that continues to expand if I make the window on my browser bigger. This may be OK on a browser but it may not be of much help on a narrow screen. Therefore, I think we need better controls for the width of columns in tables:
-
Account
1,673 -
App Management
3,071 -
AppSheet
1 -
Automation
10,292 -
Bug
967 -
Data
9,657 -
Errors
5,719 -
Expressions
11,750 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,881 -
Photos
1 -
Resources
534 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,094
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 29 | |
| 23 | |
| 20 | |
| 15 |

 Twitter
Twitter