- AppSheet
- Tips & Resources
- Tips & Tricks
- Create Custom Home View or Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Appsheet “About” page and view is currently not really “customisable” for the moment, but some may want to generate landing page with more unique ways, and I was one of them. This would improve the appearance and users experience with app I believe.
This is just a simple trick in terms of how to create such by using Appsheet generic features alone. I suspect some app creator has been doing the same or similar and putting view in place to their app, but I will place this post for reference by user who does not know this trick.
To see is to believe, please have a look at this short movie.
This is basically super easy, and nothing difficult, but need to set up new simple table and follow a fixed path. See the steps to generate such a view.
-
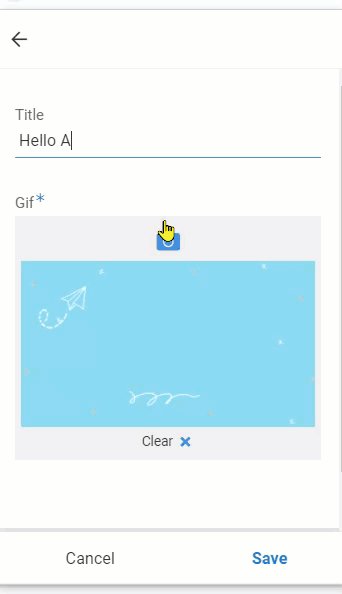
Generate new table with list of the column you wish to place on the landing page. Such as Appname, etc, any sort of strings you wish to have. Make sure to have one image type fields, this image file will be used as background image of the landing page. (On my sample I use Gif file, but we can place any image file which Appsheet accept.)
-
Add table to Appsheet Editor
-
Make sure this table has full editable mode, i.e. can add, update, delete.
-
We utilise only one row out of this table. Add the row value either directly on your data source (spreadsheet) or view through the app view by adding new row.
-
Make sure you now have “values” on this table with single row.
-
You already may have “view” within you app. Anyway either way, generate “Detail View” out of this table and select “Detail View” at the end. Let’s place the name of this view as “Home”.
-
Now probably you see the detail view with data you already kicked in. Hit edit and go to edit mode. Upload image file to image type field and save view.
-
Add one Virtual Column with name “blank” and put app formula " ". Basically this generate null value, which won’t be visible.
-
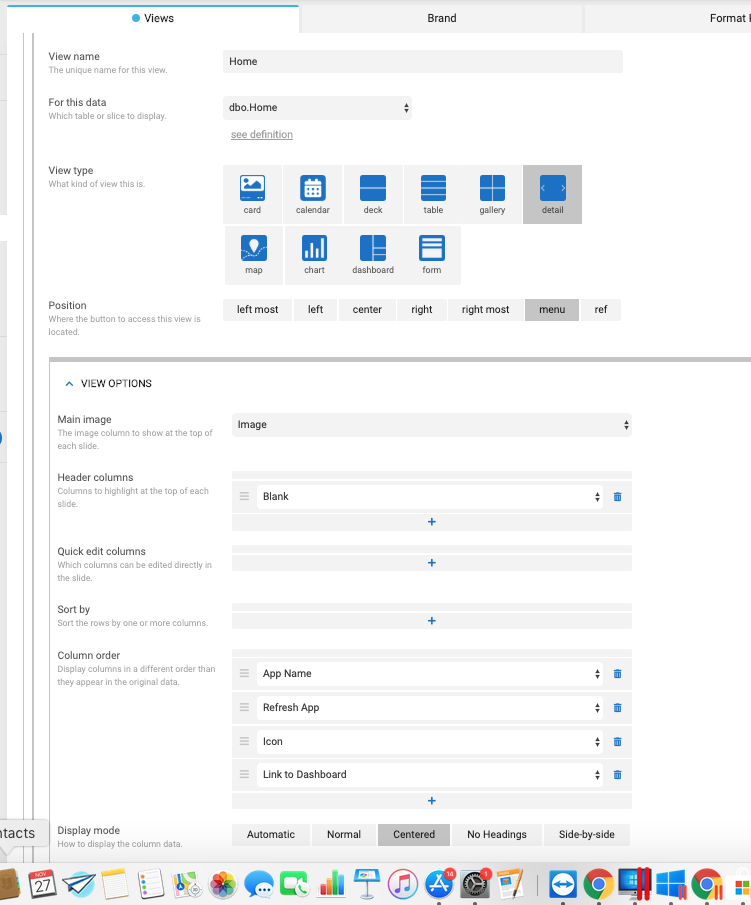
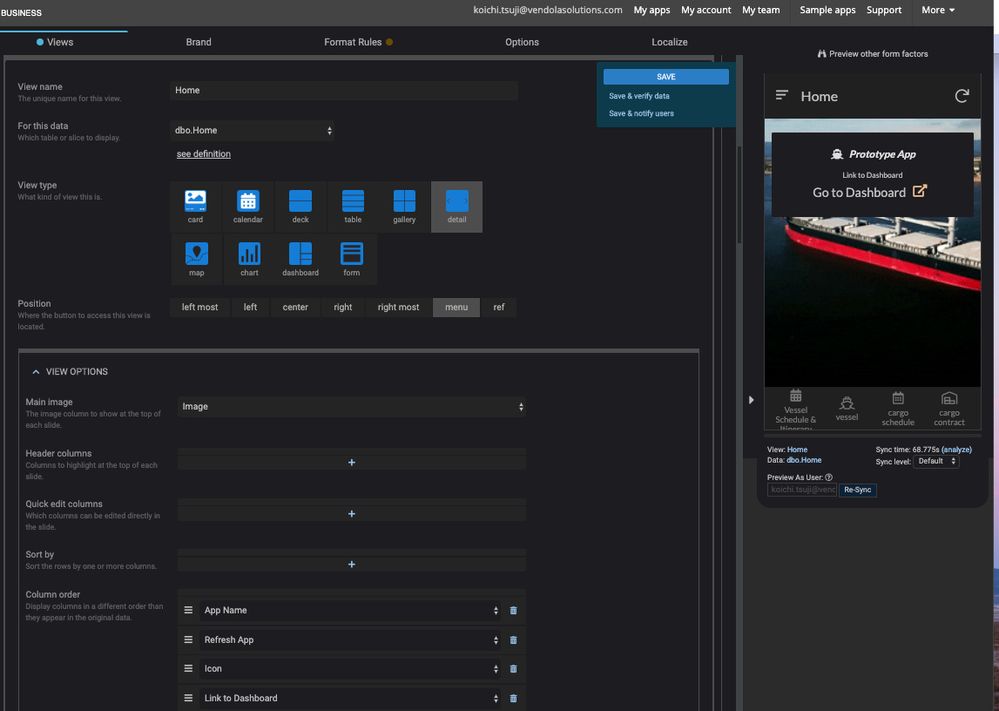
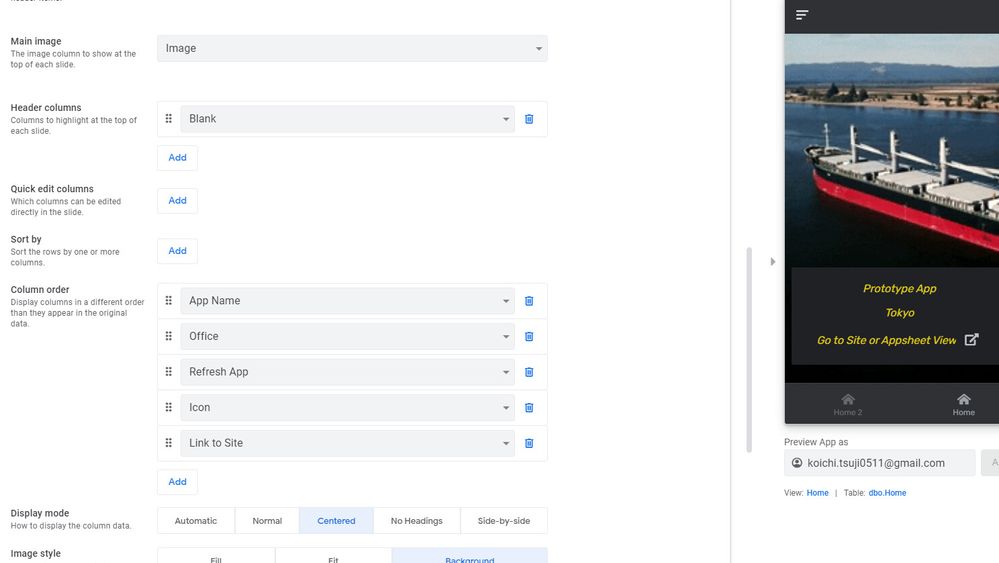
Go to view setting. My sample app, it looks like this.
9.1 : I recommend to set Position to Menu as this should not be frequently used view, but place this whenever you want to place.
9.2 : Pick your image field for Main Image
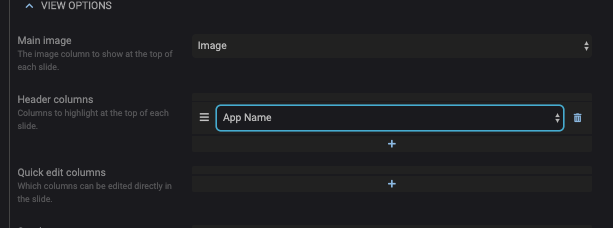
9.3 : Header Columns, select “Blank” column.*****Tips : You can place columns, such as App names, name of the site the app used etc into Header columns, rather than putting blank field. When you select fields, then it appears on the landing page. It s your choice and preference.
9.4 : Column Order, place the fields you put on. Those field will appear within the box which sit in the middle of the view in selected order.
9.5 : Display mode = Select “Centred”
9.6 : Image style = BackgroundAs example, overall editor looks like this.
-
Go to table setting and then turn the setting of this table as “READ-ONLY”.
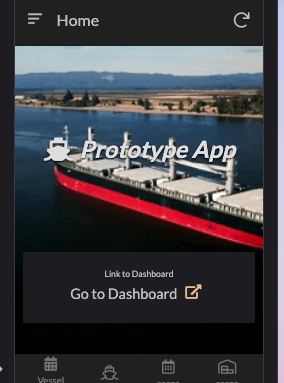
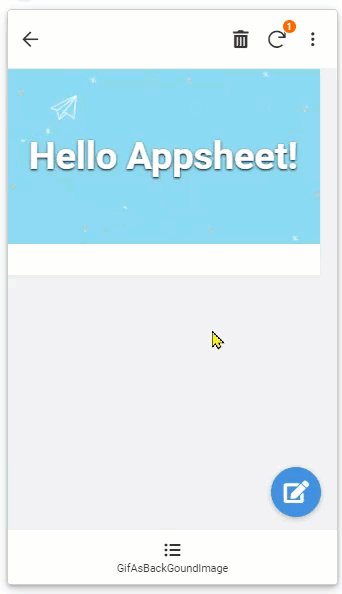
*Job completed, now you will see your own customised home/landing page whatever we call.![]()
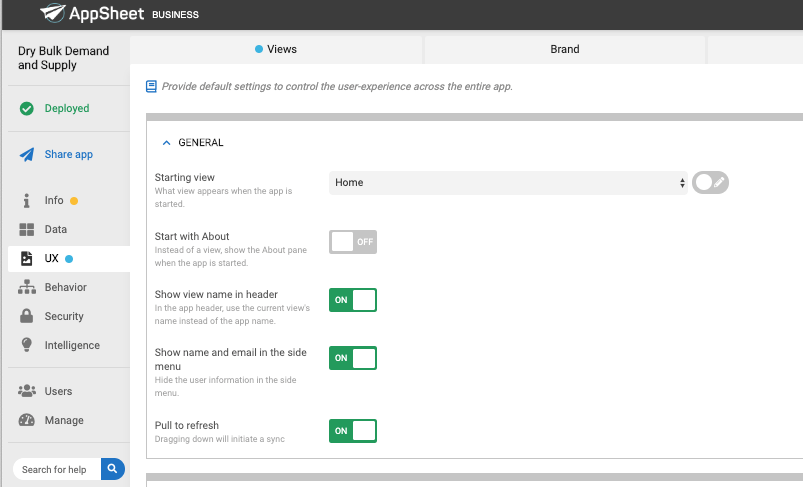
We can set this view as “start view” by going to UX pane, Options.

[Options to decorate view and make the view more actionable]
Below is just options. Possibility should not be limited, I welcome to hear what sort of optional trick you will find, interested to hear your feedback.
- Can add URL type column with hyperlink expression to place a link button to navigate and guide the user for the different and target view after landing page.
- Add actions, display overlay, prominently, inline
- add additional either image/thumbnail type column to kick into text box item. Gif file is one of my favourite to add.
**** I’m using Giphy to generate and host Gif.image file. Very useful and handy to generate gib out of the existing mp4 or other media.
https://giphy.com/
-
Show if constrain to control and change item to show and hide based on users devices.
-
Hide field name to appear by changing display name of column to " "
-
Possibly more!
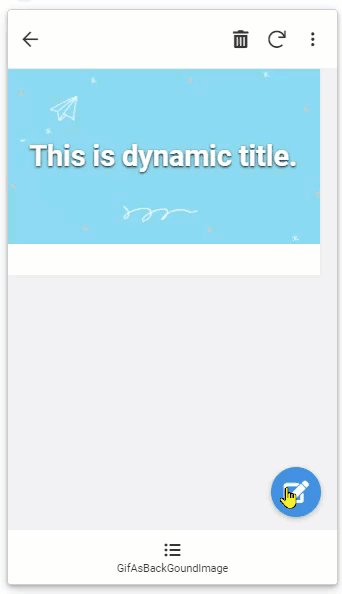
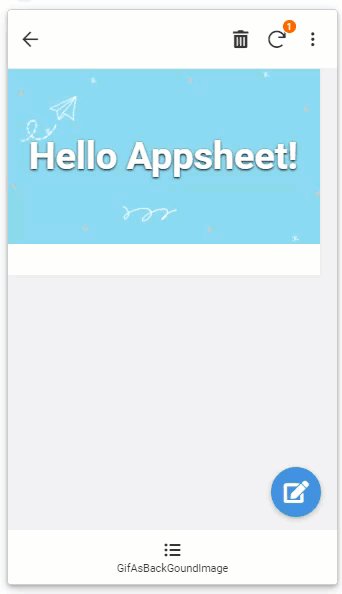
This is mobile view for the same sample. On the mobile phone, we are able to use action to refresh the page without interrupting the use of the app by user. But some app user does not know this option is actually available even though we remind them before. So as additional reminder and guide to user, I added gif image of down arrow like my sample.
That’s it.
Enjoy creating nice Apps, everyone.
Cheers.
Koichi Tsuji
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @tsuji_koichi
For others info, we had a really enjoyable visit from Koichi a few days ago. He spent a couple of days in Seattle with our team. Koichi really has some very cool uses of gifs and animation on the sync screen. And some very good feature asks for our team. Thanks Koichi and thanks for sharing with the whole community also.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @praveen thank you for your comment, and yes it was great opportunity for me to drop myself to your nice office last week, and meeting with you and all of the team mates as well. Glad to be a part of Appsheet team and community.
This community and your team always give me great support and brings ideas up, which inspire me do something new all the time.
I will keep trying to contribute more to the commuity to let Appsheet stay as the world best app creating platform.
Backing to the story about this post. To get far more better UI and UX experience to my app users, I started to learn new skills, Photoshop. Using some material (photo) I took during my stay in US, i m now playing around. In the downtown (not far from your office) , there was Chewing gum street and i made a visit. Some may say disgusting ? but it looks really a Culture and Art. I made a image for wall paper .

Maybe use those on my future apps.
They are chewing gums pasted on the wall of the street, but looking like a jewelleries found in the town by chance. I was really joyful trip and meet in Seattle.
I hope someday and sometime in the future, you guys host some events, Meet up, to see all the friends from this community.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you very much Koichi for sharing your tip.
One question: Why do you need the [Blank] column as a header?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Fabian,
Sorry not to mention to it. Good question indeed.
Trick is simple.
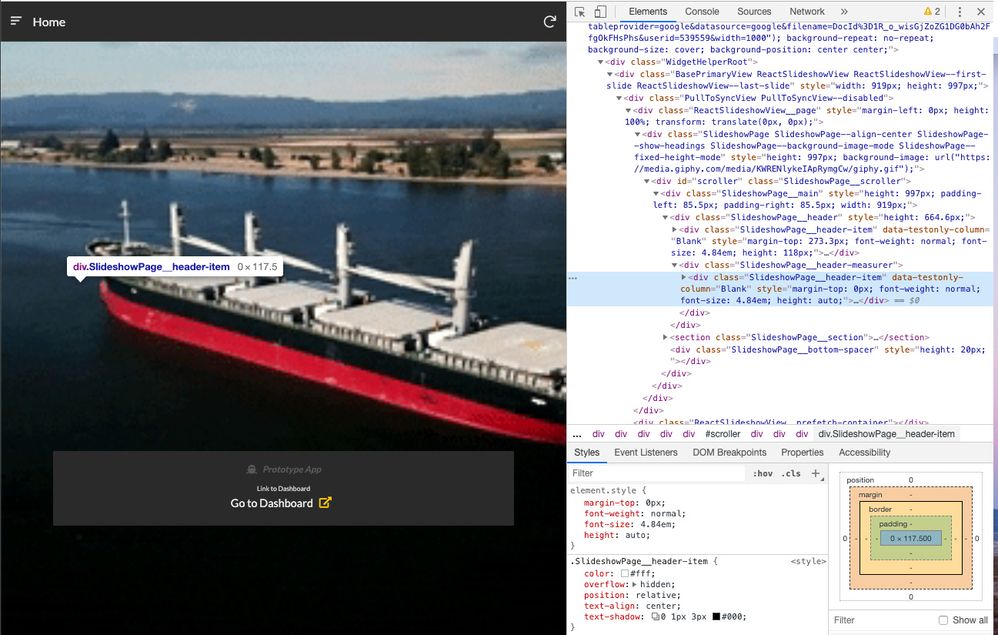
When we leave nothing column selected for header, the box which sit in the middle is going to be pushed up, which looks bit ugly to me. In order to push the box downwards, place blank column. Actually blank column is exist on HTLM but actually not visible to us as it is kind of null.
See the 1st screenshot below, the result of inspection of the page. Actually header element is existing on HTML but it is not visible.

See the screenshot below to see how view is going to be looking like when we leave header section untouched.

If the box overwrap oddly with the background image, we can move the box position up and down by adding blank fields as I explained.
If we place the box at the bottom like my sample overlap with the image, hiding main object, then we may place the box at the top by leaving the header section empty (no column selected)
It is depending on what sort of image or gif file you would like to you and position of the box will be contrasted with your image. User decide the best location, by adjusting box by selecting blank fields or nothing selected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually we can place any column to header. Then this is another sample how it looks like when we add App Name for instance to header.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome. Thank you very much for this tip.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More than welcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very slick looking…
Can I use that tanker GIF?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have been engaged in commercial operation for tankers, but this vessel on sample gif is not tanker, but dry bulk carrier.
But that doesn’t matter.
I understand this is license free mp4 I found on the web, but should give a donation to support creator.
See the link you will find the original mp4 file which is for download. Then I placed the mp4 to Giphy to convert to Gif. Easy easy.
There are bunch of other high quality movies from this creator, I love and respect his works.
https://www.pexels.com/video/aerial-view-of-a-bulk-carrier-1474411/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are correct. That’s great, thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Man that’s so cool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don’t want to trouble you but I’m having some difficulty understanding how to do this. Your instructions are quite detailed but I wonder if you would be willing to make a prototype public. I find it easier to learn by analyzing a working sample app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kirk,
Thank you for your suggestion. Sure, dude.
Bear with me for a bit, I will generate the quick sample and place somewhere people can access publicly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A note for @Fabian, @Grant_Stead, and other followers of this thread. @tsuji_koichi and I wound up continuing the discussion here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@praveen @Fabian @Grant_Stead @Suvrutt_Gurjar @Peter @TDhers
@carie @morgan @Phil @Santiago
I created Sample App and put on my portfolio, this is link to it.
https://www.appsheet.com/samples/Sample-App?appGuidString=70d2ae91-3ce9-4195-a8b6-fa5a5fc7e024
Hoping this will be found useful by the community.
I will place another sample app and add to my portfolio for sharing tips and tricks. Stay tuned!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tsuji_koichi and I wound up discussing this on another thread. I’m migrating that discussion here for the benefit of others interested in using animated Gifs.
At @tsuji_koichi’s recommendation, I signed up for Giphy.com and uploaded a gif to try out on a little app of mine. Just has @tsuji_koichi said, it worked well. I was surprised to find out, as well, that the gif will continue to work on my app after I erase it from Giphy.com. I guess AppSheet is brining the animated gif into the server. Interesting!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting. Here we go, new learning from Community!
I suspect it may take a bit of time the Giphy server refrect the deletion of the file, it might be cached somewhere and deleted as a matter of time.
Kirk, please let me know if it works tomorrow, it potentially wont work as you physically deleted the files from the cloud. To roll out the change on the server, it could take a time, that could be a reason I suspect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another tips for GIF.
I know you are now excited with Gif.
If you are Iphone user, I introduce one App which you may know. If you are not using I phone, not sure if similar App is available on Android, but worth checking.
When we take a picture i phone, we are able to change the static picture file into Gif using this app, called “Lively”
i m just trying to drive you crazy!
It is fun. App is super easy to control.
I recommended to my clients, take a photo from their i phone. And save somewhere like G drive and then paste to Appsheet. Super easy integration!
One reminder, this is paid app, but less than Starbucks, one cup of coffee.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tsuji_koichi I thought you would like this for your next GIF ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
haha, they are flying over Tokyo.
In terms of Gif images for Appsheet, I m playing around with it, using like an animated banner like this. Set gif to image header for detail view and add another text column to turn it over to dynamic banner?

To generate gif file, i found Canva is actually useful.
https://www.canva.com/pro/animator/
Once we create the animation, then download as GIf and push into Appsheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome! Looks great, @tsuji_koichi! Saving this one for my toolkit. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello bro Koichi! I appreciate your clear instructions here and you’re doing awesome with your custom landing page view.
I’m still a newbie here, and Im trying to make a custom landing page by following ur instructions.
But, I face problem here.
I create a table same as yours, using one row, containing a data like image, appname, icon, etc.
Then,
In View option, When I set the image/gif as the background, a big box is shown and covering my entire image.
And yes, of course I’ve put a virtual column (“blank”) as ur suggestion. I set it as the header column, and like u’ve said above, there is some space and push my column (like appname, etc) to bottom.
But the problem is, they wont display it like yours. The small text box containing appname, icon, etc isnt showing. It’s still showing a big box, with my data column pushed to bottom, but covering my entire image. Would u help me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not exactly sure where you are doing wrong, as it is relatively easy set ups.
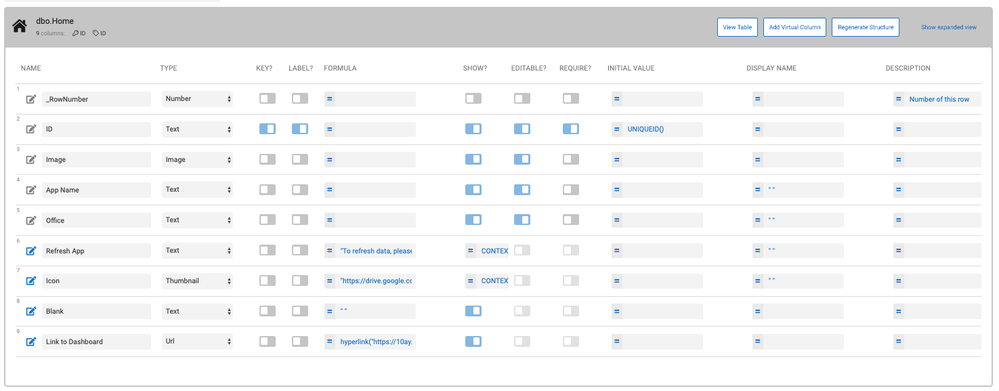
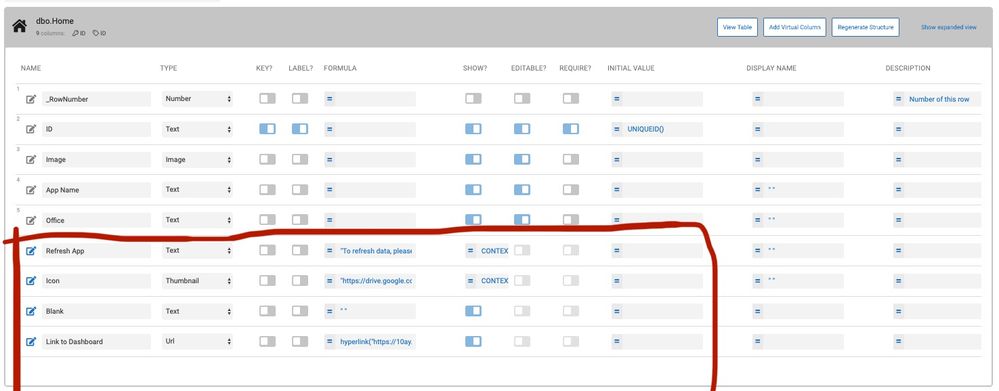
This is a screenshot from my apps, which may help you to compare with yours to find a point for correction?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

According the image from your column setting (Which i’ve marked with red), I have some questions:
- Are those column are virtual columns?
- In “Refresh App” and “Icon” column, there is a formula there (context…), can you show me that formula? I reckon I missed that formula.
I’m sorry for troubling you a lot bro.
Have a nice day!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is not questioned the column is physical column or virtual column, it does not matter.
You can attach any action you want into any column, poistion is inlined.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe if I can access your app, I can deep dive more and learn the configuration. But it seems, I cant access / copy and customize ur apps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tsuji
Thanks a lot for this trick - love it !
Instead of adding a link to an external dashboard, I’d like to add a deeplink to a specific view of the app. I can’t manage to do it. Can you please help me create the “app” field ?
Thanks
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter