- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Customize My Dashboard Data for User
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In my google sheets I am able to produce some key metrics based on a query. These metrics include MAX value, % Change From Last, # of Days Ago, etc. These are simply numbers.
Fortuantely, AppSheets can link up to my table that has all these key metrics. Is there anywhere in App Sheets that allows me to customize how this data will look in the app?
So far, I see in the UX that DECK view is it; however this is not the best view. Is there anywhere else I can play around with how I can display this data properly?
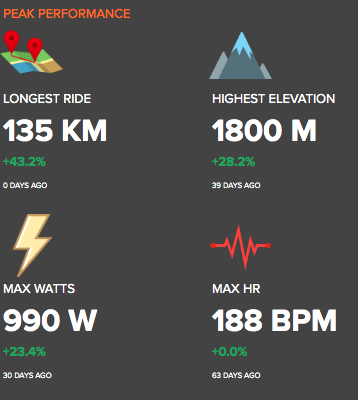
I’m trying to go for something like this look:
Thanks in advance!
Tony
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tony_Insua,
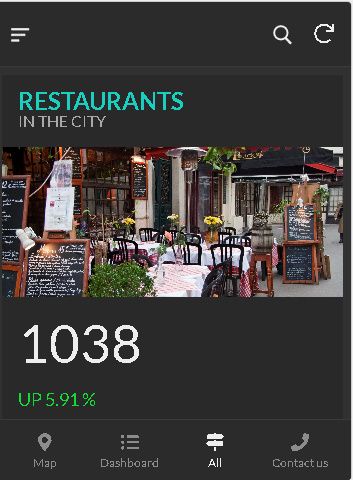
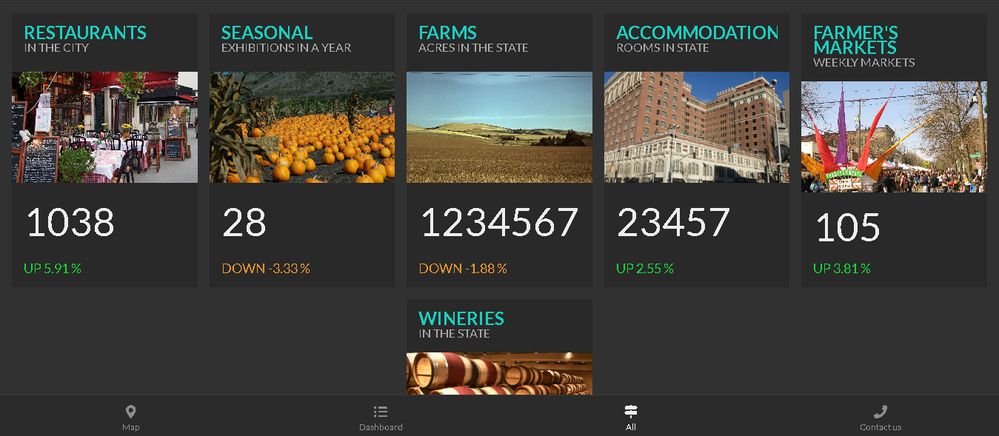
You may wish to try the Card view option. The information placement may not be exactly as you want but looks elegant when I tested in mobile as well as desktop view. Mobile view has cards one below the other and not sideways as you have shown. But still looks elegant while scrolling as dashboards are anyway about salient data points.
I used card view in layout type “large”. I had used sample app “Custom Tour Guide App” available in AppSheet’s Support menu to create this sample view.
Desktop view

Mobile view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is awesome, mate!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @tsuji_koichi
I knew you would like this use of card views as we have seen you sharing so many creative tips and tricks about UX part of the app through imaginative use of GIFs, charting services and many more.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice! @Suvrutt_Gurjar
I have to try some cards now. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Lynn,
Thank you. Please do try and share any excting implementation. I was also wondering for sometime how to show dashboard like large font digits and other compact summary ( a picture, another small comment, trend summary etc.) for a data point in a dashboard.
Yes, I also explored card views more deeply today only and they seem to have perfectly fitted the use case of dashboards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One thing thogh I realize is and wish to mention is ,the card view based dashboard does not seem to be consistently updating the data when relevant fields change in the database.
This is a point to ponder and tested more to establish that it can be used as a dashboard for real time updates. It displayed the changed data sometimes and at times ,it did not update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Suvrutt_Gurjar
I find I have to refresh my browser to update a full screen .
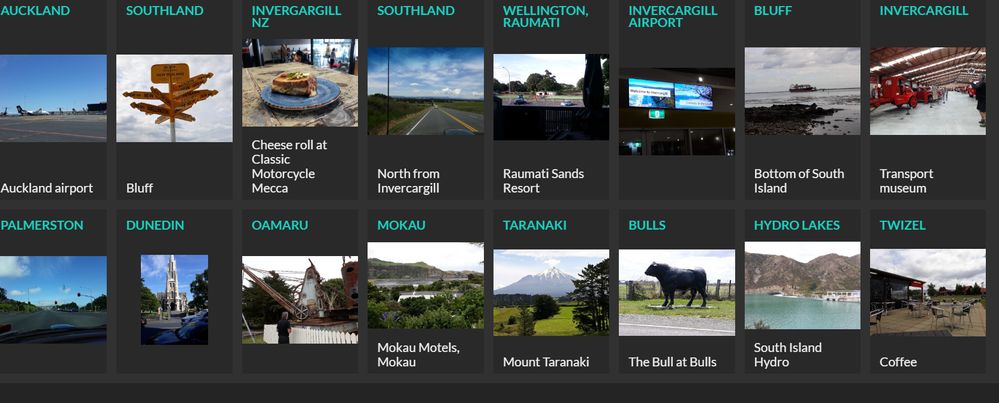
I tried the Card view on an app I made for a road trip from bottom to top of NZ last year. It had lots of photos but my layout is not the best due to inconsistent amounts of data in the text columns. It will look better when I tidy up the text.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see there is no edit button for Cards just the add button. I am editing with a deck view,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Lynn
I will also share more testing results as I do more testing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

There are a few formatting oddities that they need to normalize. I’ve posted these on the Card (beta) thread already. But on Large cards the anchoring for the fields is all wonky. The LongText is achnored to the bottom, with a bottom left justification. The Header is then justified center left of the left over space. The Header should be justified top left at a minimum. That would at least increase the conformity a bit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
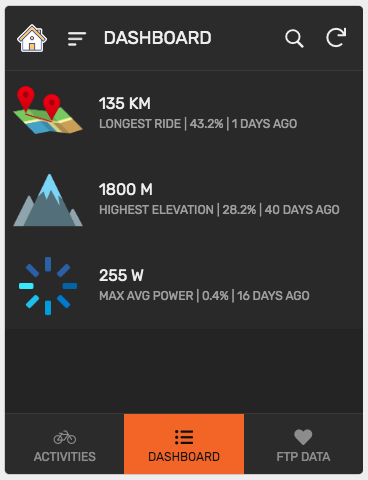
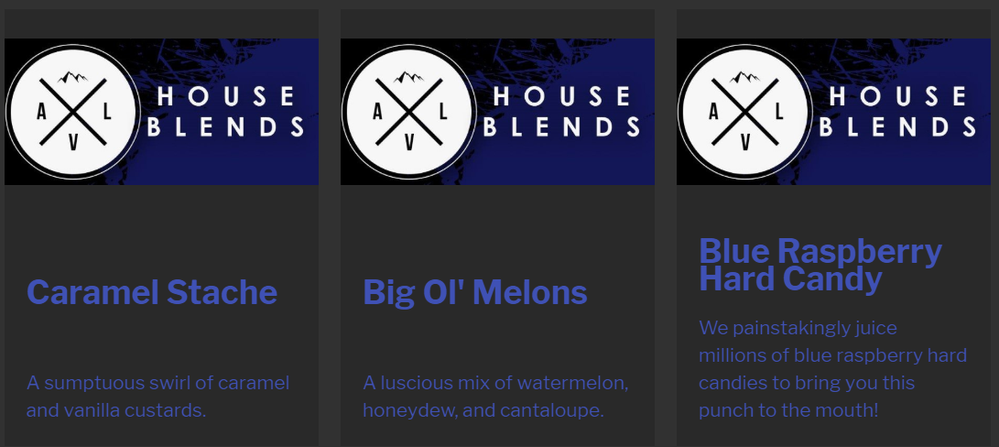
@Suvrutt_Gurjar Thanks for the suggestion! Here’s what I was able to do with the card type which works for my purposes! Really appreciate the input from everyone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PS @Suvrutt_Gurjar I’ve also noticed the Card view does not update the metrics when tested. This is disappointing. Going to continue to play around with it until I find a solution.
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice looking dashboard @Tony_Insua. Thank you for sharing.
Presume the variable values in those cards change when the back end values change.
In the view type ( large sub type in card view) that I shared, there seems to be a challenge in terms of those values changing.
Edit: Yes @Tony_Insua, I have already posted the issue in another post thread on Card Views and have marked you in that post. Let us look forward to updates from AppSheet team.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Bahbus
Thank you. I hereby mention my test conditions for the card view.
Yes,I am updating tables through AppSheet views only and still the card view does not reflect changes.
If the card view has [Field A] and [Field B] linked to table C that show some varying statistics trend on the card view, I am changing those fields through another form view on table C. Even after changes reflect in back end Google sheets, those fields do not reflect in the card view even after several app syncs.
Edit: : Somehow this post got inserted in between the thread, I believe because there was an unfinished and not posted post in this thread my previous day night. I will try to repost it at the bottom of the thread.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI, had a thought but not sure if this is the problem. In my case, the key dashboard metrics I want to display on the app are produced from a table in my Google Sheets which then references another query sheet (filtering the overall data), which references the overall data sheet in Google Sheets.
When I add data from my app, the data sheet is updated, the query sheet is updated, and my dashboard sheet (all in Google Sheets) is updated; however, the DASHBOARD in my mobile app is not.
This is my case. I wonder if this is similar to you? In my case, is there too many references?
I’m new to App Sheets but could a QUERY TABLE be produced in App Sheets (as opposed to my Google Sheets) in which my dashboard metrics could references from? I wonder if this would update the Card View better?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So this sounds like you make some updates, AppSheet syncs those updates, but then Google Sheets are still doing more work in the background that AppSheet is not aware of. So, here is my question, if after you add new data and the sync finishes, if you click the sync button again after a few seconds has elapsed, does the dashboard update with the new data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Bahbus, thanks for chiming in. To your question, even after waiting a few seconds and pressing the sync button again, the dashboard does NOT update. I find that it only updates after I make a change in the tables and press save will the dashboard reflect a new metric (even warranted). Again, the dashboard just shows the best performance workouts so if a value is less than what’s already the peak, than it won’t update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oooh, is this QUERY TABLE completely outside of AppSheet? Yeah, that’s probably why it is not updating like you think it would. You want to pull that into AppSheet and convert any sheet formulas your using to access it to app formulas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it. That was my hypothesis. Yes, you are correct the QUERY table is in google sheets. I was thinking that I may need to build that into App Sheets through SLICES I guess? Then build another results table that pulls the key metrics from the SLICE table.
The question is if doing all of this will result in AppSheet updating my dashboard automatically if I go down this route. Sounded like Survutt_Gurjar said it did not, but I’m not sure how he was building his tables.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Depending on the functionality of your QUERY table, you may only need to add it as a data source, much like the table you are already working with. If this table is literally just a GET X VALUE FROM Y INPUT(s) than slice won’t even be needed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Bahbus
Thank you. I hereby mention my test conditions for the card view.
Yes,I am updating tables through AppSheet views only and still the card view does not reflect changes.
The card view has [Field A] and [Field B] linked to table C that show some varying statistics trend on the card view. I am changing those fields through another form view on table C. Even after changes reflect in back end Google sheets, those fields do not reflect changes in the card view even after several app syncs.
-
Account
1,677 -
App Management
3,099 -
AppSheet
1 -
Automation
10,322 -
Bug
983 -
Data
9,676 -
Errors
5,733 -
Expressions
11,779 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,609 -
Intelligence
578 -
Introductions
85 -
Other
2,904 -
Photos
1 -
Resources
538 -
Security
827 -
Templates
1,308 -
Users
1,559 -
UX
9,110
- « Previous
- Next »
| User | Count |
|---|---|
| 42 | |
| 28 | |
| 24 | |
| 24 | |
| 13 |

 Twitter
Twitter