- AppSheet
- Tips & Resources
- Tips & Tricks
- Detail Views: Space-Saving Trick to Display Column...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
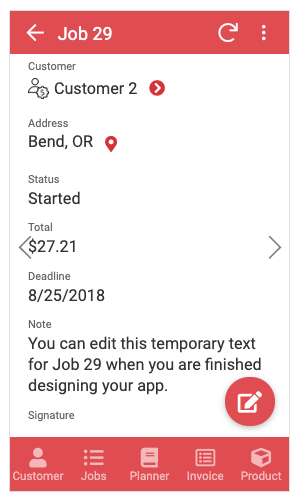
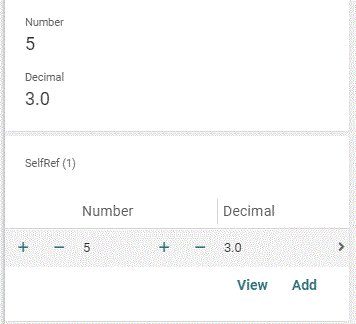
Detail Views show all the columns stacked vertically, which leaves a lot of wasted screen space.
Make certain columns display in a horizontal list by creating a slice, and a virtual column:
-
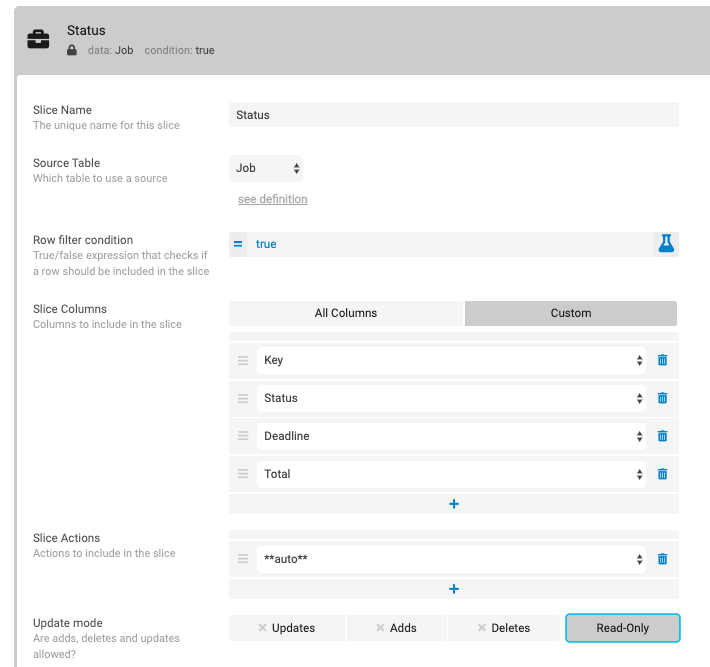
Add slice, select the columns you want, also add the Key column.
-
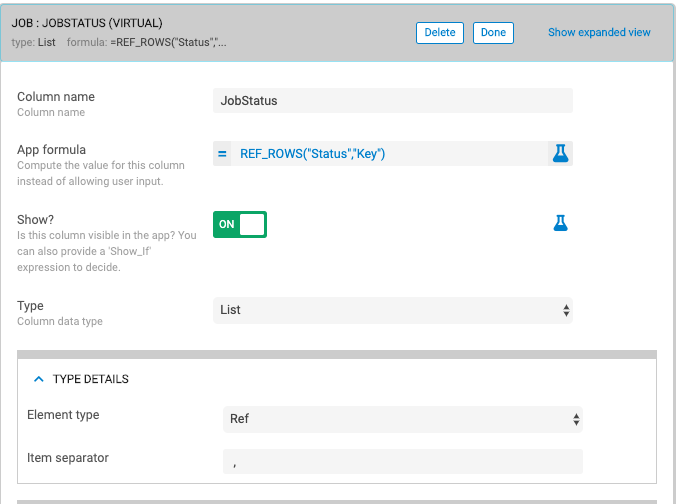
Add a Virtual Column: REF_ROWS(“SliceName”,“KeyColumnName”)
this relates every record back to itself, with the child being the new slice with limited columns
-
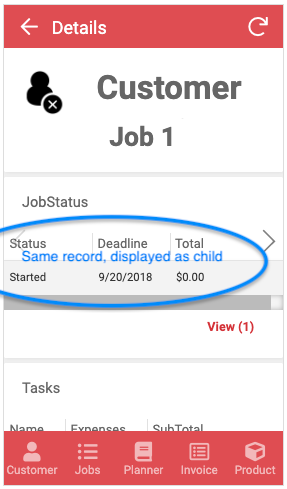
Replace the individual columns on the detail view with the new virtual column.
This also creates horizontal dividers in the Detail View and can be used to separate sections.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a very nice idea. Thank you very much @GreenFlux.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
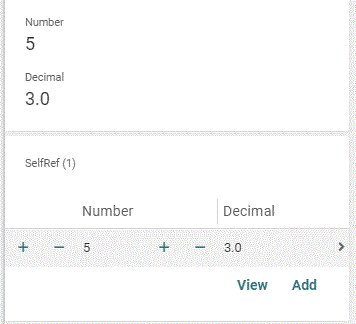
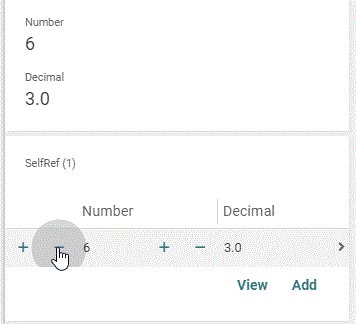
You’re welcome! You can also hide the VIEW button, since it doesn’t really apply with this approach.
In the UX/Localize section, just rename VIEW to “” when CONTEXT(“View”)=‘View Name’
However, the (1) remains.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there anyway to get rid of the (1)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
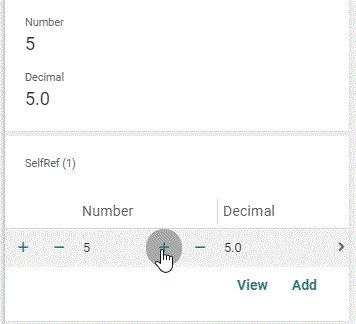
“” or "" is not working to me. It will be ignored, and “View” is shown.
" " (with whitespace) is working. But as @Jonathon said, you will still have a clickable area- I marked it gray. And this happens no matter what kind of whitespace you are using. I tried it with hair space , thin space , six-per-em space.
The best result I got from using this expression. It’s just a NewLine with no whitespace.
"
"
The clickable area gets very small.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool, this looks like something that could help me, TYTYTY!!!
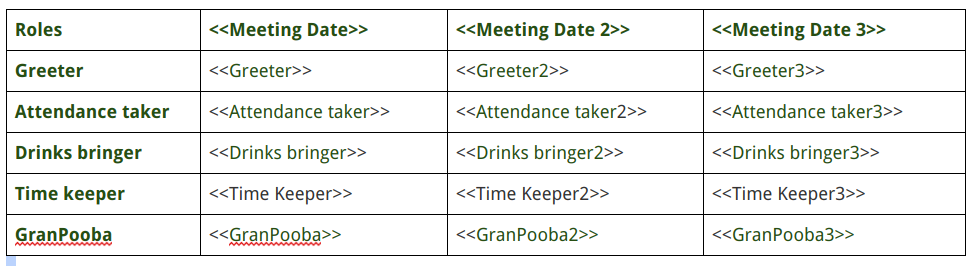
I have a Meetings App to schedule Meetings, each meeting will have 15 Roles for Members. I need to compactly display a simple/succinct “Next 3 Meetings” view that shows the next 3 meetings Date & their Roles. See Example below. I am building a Google Doc Template to Workflow email this out to Members, but I would like to also be able to display this inside the App, similar to how my Template image below is laid out. I don’t need the table squares to appear like in my Template image, just the data. I am using a table inside my Template Doc to keep everything lined up nice-nice. I think that you are doing something like this with your brilliant Trick here. The display advantage that I want is that I can only display the Role Name once, down the left hand side, and not for every single Role displayed. This is the only way that I can keep all Roles on one Page in my Template email. I think this view in my App will mainly be viewed on a Desktop, but conserving space on Device screen is just as important as in the Template Doc. Nobody wants a 3 page Report when all data could easily appear in one Page if Smartly formatted.
**And, slightly related, I have not yet figured out how to pull the future Meeting Date 2 & 3 & future Role data into my Workflow template, or into a View inside the App. It’s gotta be possible, if you know how to do that, I need it, please & TYTY!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. You just need to use <<Start: >> and <<End>>
e.g.:
<<Start: Filter("TableName", condition-that-will-get-you-the-next-3-meetings)>>
<<Greeter>> <<Atendance taker>> <<...other stuff...>>
<<End>>
If you get the filter condition correct, it will iterate over all the records that fulfill that condition and do whatever you put between the Start and End tags for each of those records.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK great! TYTY! I’ve already used this <<Start: <> in an Order/Order Detail App, so I should be able to translate to this. Thanks bro!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hola buenas tardes, soy nuevo en la comunidad pero no veo como puedo generar una consulta general sobre unos temas que tengo dudas, lamentablemente no hay mucha información de video tutoriales en español y esto hace que no pueda avanzar, le agradecería si me indica como se hace para hacer la consulta en la comunidad o si tiene información donde hay vídeos en español. Gracias.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
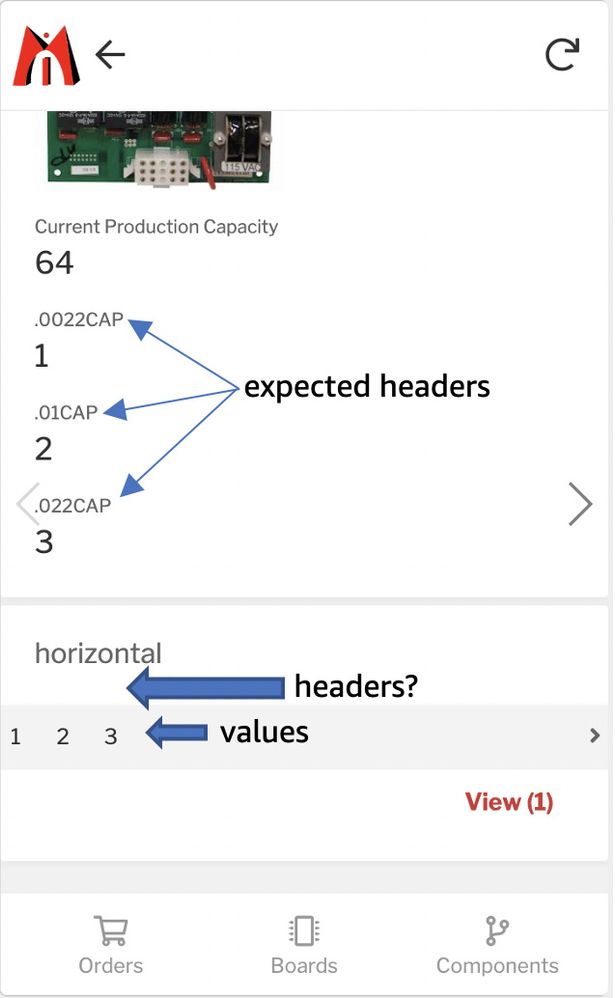
This is super slick, thank you!
I’ve got the slice and VC setup as you’ve described and it appears to be working! That being said, for some reason only the values are showing on my Detail page and not the column headers (in your example, ‘Status’ | ‘Deadline’ | ‘Total’). In my image below, the values are represented with ‘1’, ‘2’, ‘3’, that I am hoping I can get to show with qualifying column names above them. Any thoughts?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
UX>Options>Table View> Show column headers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m clearly new here. ![]()
Thank you my friend. That (obviously) worked like a charm!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This works also perfect with Deck View or other views ![]()
Thanks again to @GreenFlux

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cards also display nicely horizontally, except the headers get centered for some reason, not that I mind.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I haven’t tried using this with deck or card view. Thanks for the tip, @Fabian and @Bahbus!
I just realized it would be useful for adding a ‘header section’ to the Gallery or Deck View, which I have previously used Dashboards to achieve. But Keeping everything in the same view has its advantages when it comes to CONTEXT() and other Dashboard limitations.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The nice things about Gallery vs Card for inlines (unless it’s been changed recently) is that Gallery inlines display a single line with a scrollbar if it exceeds the view. Cards move downward as they exceed the horizontal space. I also like inline Decks occasionally.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re welcome! You can also hide the VIEW button, since it doesn’t really apply with this approach.
In the UX/Localize section, just rename VIEW to “” when CONTEXT(“View”)=‘View Name’
However, the (1) remains.
AppSheet moved where the (1) is shown, so this is less of a problem now. Unfortunately there is still a small clickable area that can’t be removed - but at least its less obvious.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
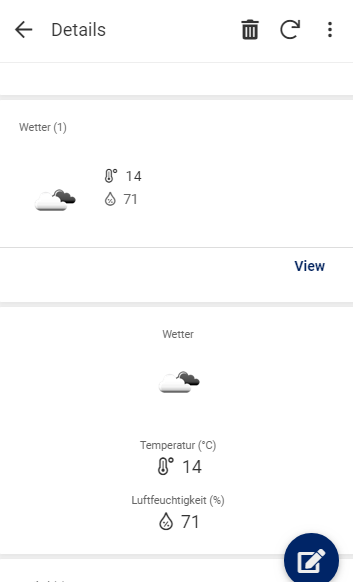
Another use case:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A clever and useful trick… Thanks @GreenFlux… ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wonder if we use the “Enable Quick Edit” for this inline space-saving table, we can use this as a filter on another “Ref_Rows”?
I did not manage to do it as when I click, it will navigate into the record in detail view and not edit for example [Status] in your case…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jerry_Lan the only thing I could think of is using inline actions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So cool Fabian!! This might be a workaround to a feature request I made yesterday of splitting inline tables into pages! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Fabian how did you recorded your app and link it to this post? thanks in advance mate!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I use this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @Marc_Dillon!! its very useful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used this trick today. got a perfect result.
thanks a lot for sharing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
nice trick
thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

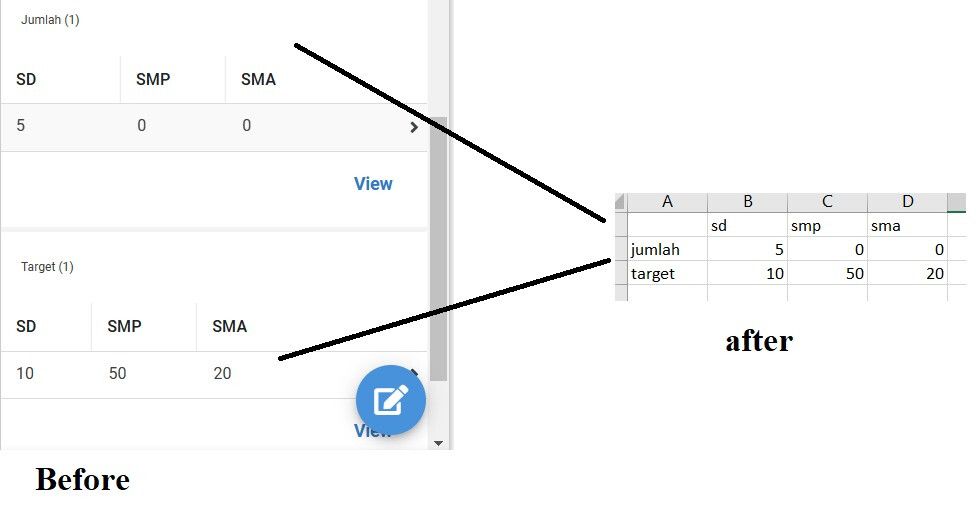
i want to make like this, its possible?
jumlah and target in one table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
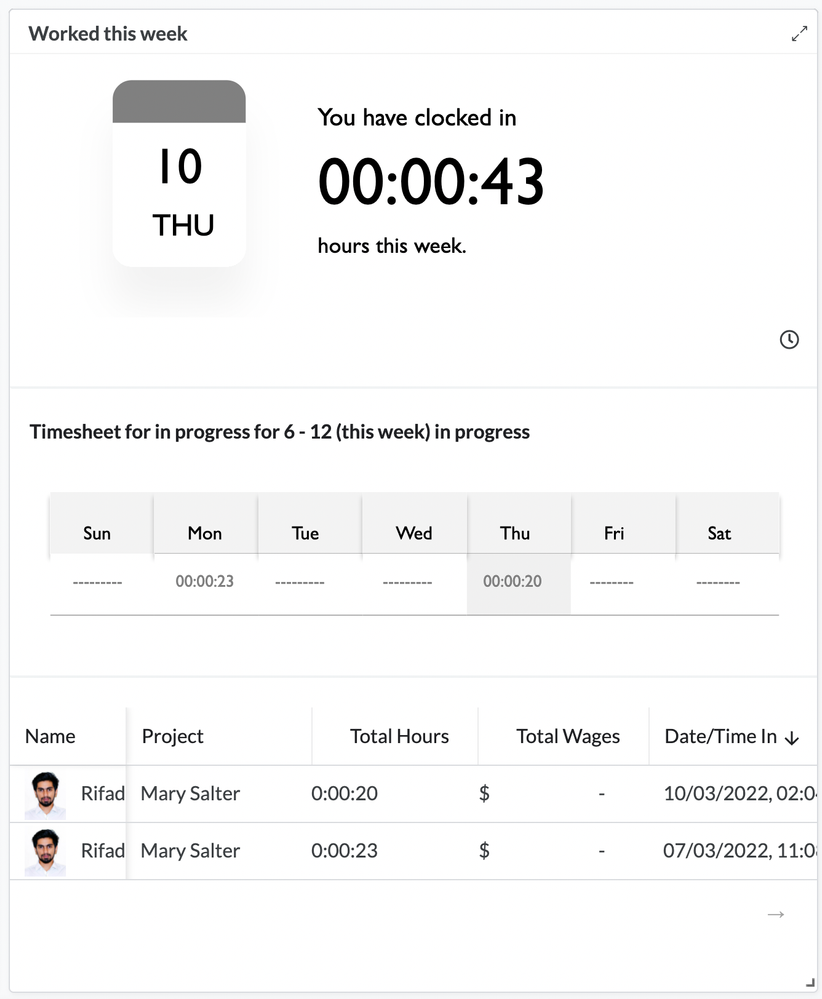
Yes, you can do it. Appsheet tables are easier to set up but sometimes need to accommodate everything in a single screen I use dynamic data like below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi rifad, how to make like that ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I followed these steps, however instead of showing me the columns I chose, it's showing me every column. Not sure what I'm doing wrong.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
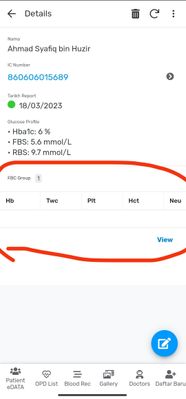
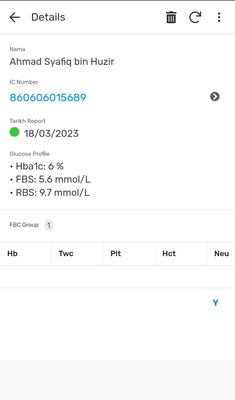
Thanks for the tips this is a very efficient way to show datas. Btw i plan to use it for a data that is optional. How can i hide the horizontal list if theres no data entered in that field?
And also i tried to hide the VIEW button using this:
CONTEXT(“VIEW ”)=‘Blood Data Menu_Detail’
But it now it shows "Y" on the view button.
Any idea how to remove those? Thanks a lot for the help.
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
19 -
UX
218

 Twitter
Twitter