- AppSheet
- Tips & Resources
- Tips & Tricks
- Drawing: Control size by initial value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
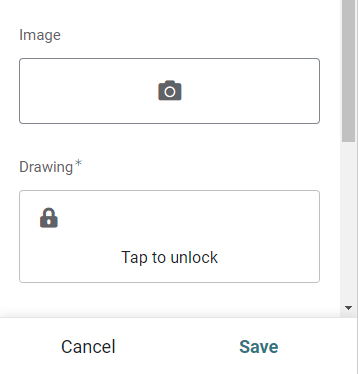
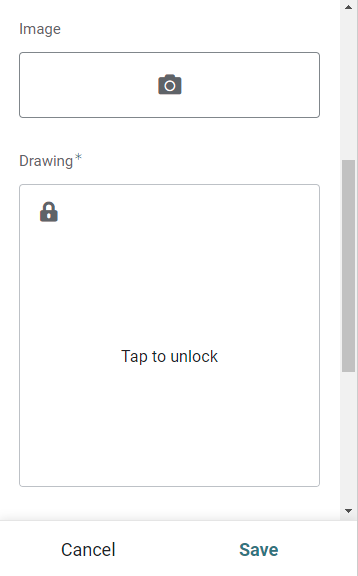
A Drawing field might look too big on mobile devices.

You can control the size by using an initial value like:
"https://placehold.jp/ffffff/ffffff/1x1.png"
This will insert a white image with the size 1x1 pixel.
Now the Drawing field is smaller.
If you want it to be a Required field, you have to add a Valif If expression:
[_THIS]<>"https://placehold.jp/ffffff/ffffff/1x1.png"
And an Initial value error like:
“Image is required”
So the user has to “Tap to unlock”.
I’m using this for taking images and annotate on them.
If the Drawing column is not required but you don’t want to store the initial value you can have an event action on form save.
Action type Data: set the values of some columns in this row
Set the column [Drawing] to "".
Only if this condition is true: [Drawing]="https://placehold.jp/ffffff/ffffff/1x1.png"
This will erase the dummy image after saving the form.
But in this case you should also use a Reset on Edit expression:
ISBLANK([_THIS])
This will put in the dummy image in again when you edit the row.
For the initial value you can also use a base64 image like:
“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY/j//z8ABf4C/qc1gYQAAAAASUVORK5CYII=”
This is the base64 code for a transparent png with the size 1x1 pixel.
Or you can use an image in your folder structure like:
"Signature_Images/dummy.png"
But in this case you have to disable “Require Image and File URL Signing”. And it will take some time to load.
Or you can use an image like https://image.flaticon.com/icons/png/128/45/45010.png.
I was inspired from another idea I had:
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, I'd like to add auto date-time stamp on image. Could you recommend?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great! I'm gonna try it. Thanks
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter