- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Embedded App in browser not able to use Location S...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
I have an app embedded on my website, everything works fine, but the location services.
I get this alert:
Unable to get current location. Please enable Location service on your device and then restart the app.
I dont understand why.
I have appsheet enabled to use location services in my browser.
Actually, If I run the app directly on a browser (not embedded), with the 
Its just when its embedded that it doesn´t.
Any ideas on what could be the issue here?
Thanks!!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Steve, I did as the article suggests before, and it still wont work.
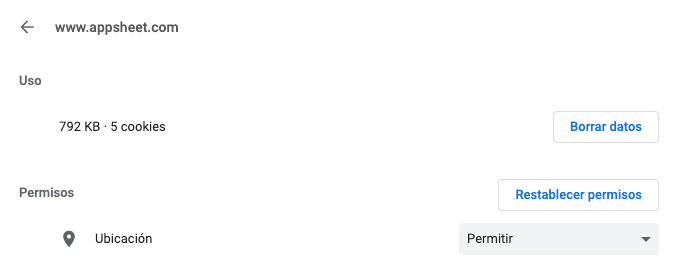
Not sure why its not working in Chrome, I just checked and AppSheet.com as well as the domain where the app is embedded they both have location permits enabled.
Whats strange is that Safari allows it, so this might be something with Chrome.
Will update if I find out what it is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It sounds like a limitation of capability of I frame.
Even if you set to allow the browser to activate the position location capturing feasibility, it should be allowed and passed to the site where you are hosting the appsheet as embeded, meaning the permission is only given to the site you are on (somethinglike@noappsheet.com), but it is not extended to domain@appsheet.com
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,317 -
Bug
981 -
Data
9,674 -
Errors
5,730 -
Expressions
11,775 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
578 -
Introductions
85 -
Other
2,900 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,306 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 28 | |
| 28 | |
| 23 | |
| 13 |

 Twitter
Twitter