This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- Tips & Resources
- Tips & Tricks
- Feature: Form View
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you in need of a form in your app? Receiving an error? Give the following a try:
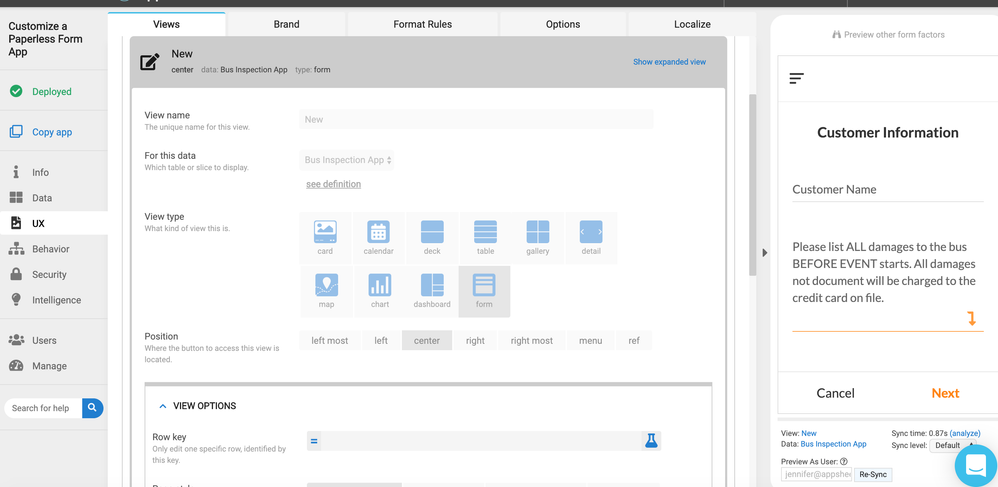
What is a form view?
One of our most popular view options, the form view allows you to capture information input by your app’s user base both online or offline (learn more about syncing offline information input here) Depending on your needs you can capture signatures, photos, location services or simple text. Similar to Google forms, new guests to your form will only be able to fill out the new form and will not see entries made by previous users.
Where does the form view live?
- To find the form view, open your app editor by selecting the app you’d like to work on.
- The navigation bar on the left side displays a tab titled “UX”. Click this tab.
- Once you’re in the UX tab you’ll find a navigation bar along the top of your editor. The first tab is your “Views” section.
- Once you’ve found the “Views” section, scroll to the “Primary Views” section.
- From here you can modify or add your form view.
Important notes
- To see one of our form views in action, here’s a sample app to review.
- You can distribute forms through a mobile app as well as use a mobile app to view and interact with form responses.
- Forms are customizable to suit your individual needs. You can learn more about form customization here.
- Your application can include multi-page forms. Learn more about multi-page forms here.

Happy app building!
2
0
893
Topic Labels
- Labels:
-
UX
0 REPLIES 0
Top Labels in this Space
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter