- AppSheet
- Tips & Resources
- Tips & Tricks
- Feature: Gallery View
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you in need of a gallery view in your app? Receiving an error? Give the following a try:
What is a gallery view?
The gallery view allows you to display the images or thumbnails included with your data. The content is shown in a ‘summary’ view as an image gallery. Each image within your gallery is linked to what’s called a row key, a unique identifier for the row in your spreadsheet that contains your image (you can learn more about what a key is here). Clicking on any image within the gallery opens up a full screen that contains a ‘detail’ view of the image along with the other row columns (information). Once in the details view, the user can swipe left or right to move to adjacent rows.
Where does the gallery view live?
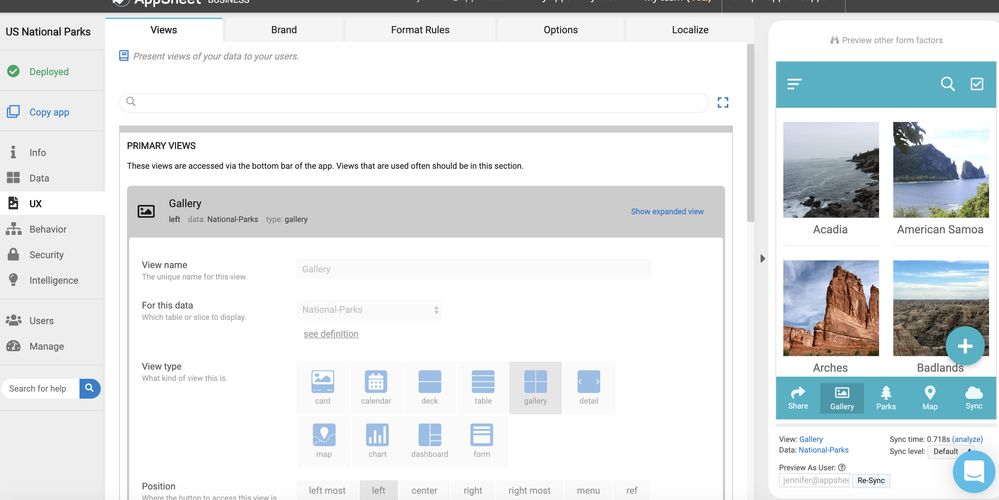
- To find the gallery view, open your app editor by selecting the app you’d like to work on.
- The navigation bar on the left side displays a tab titled “UX”. Click this tab.
- Once you’re in the UX tab you’ll find a navigation bar along the top of your editor. The first tab is your “Views” section. Click this tab.
- Once you’ve found the “Views” section, scroll to the “Primary Views” section.
- From here you can modify or add your gallery view.
Important notes
- To see one of our gallery views in action, here’s a sample app to review.
- If you have an image or thumbnail image column, the gallery becomes your default view.
This presentation has three sub-options that control the size of the images shown in the summary view:
Small: appropriate for thumbnail images.
Medium: fits two images side by side on a phone screen.
Large: shows large images full-width with a vertical scroll.

Happy app building!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi. Is there a fit option for the gallery view? Looks like the default is fill
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Michael_Pinto when you say fit, what’s the context you would be using Gallery view for, and how would other fit options help to solve that context?
Any examples are helpful for us as we evolve AppSheet Apps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yup, I really agree with Pinto, there is no fit option for the gallery view like this:
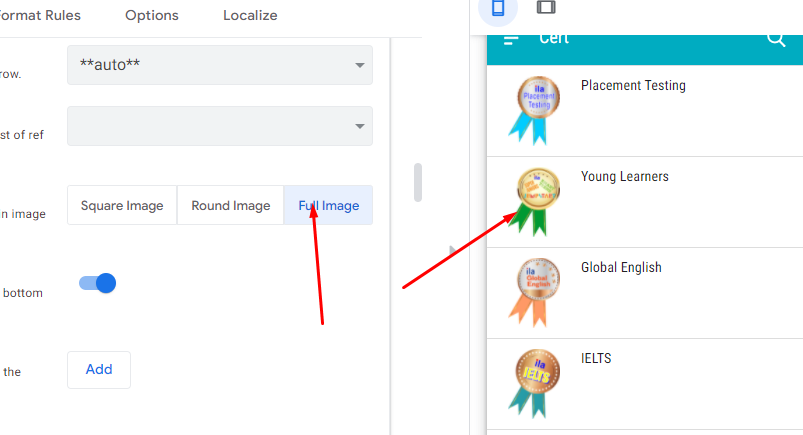
It’s fill image in frame, we want fit option like this in Deck view:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
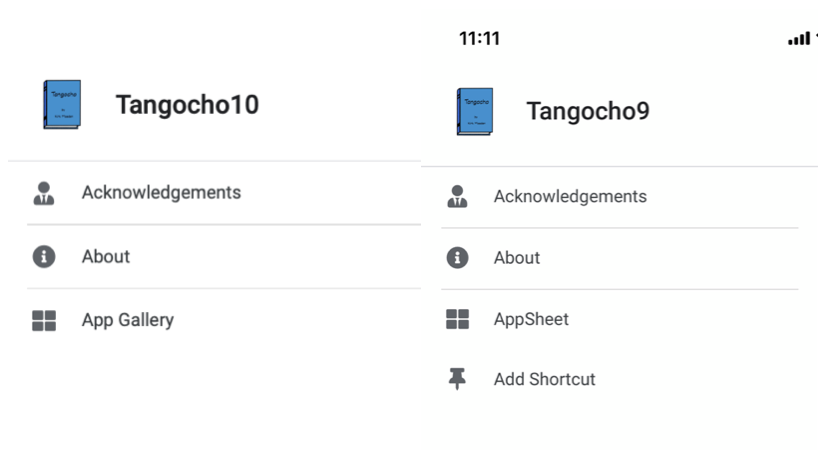
Sometimes “App Gallery” is displayed as “AppSheet.” In the images below, the instance of “AppSheet” being displayed is on an iPhone. The other image is from a computer browser. I’m not sure if the difference in devices is the cause or if there is some other cause but I hope this issue can be cleared up.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Attention @JCadence , @Mike_Moss
This is still not fixed. Please look at the video:
Note the meaningless switching between “App Gallery” and “AppSheet”.
This is in a computer browser but similar issues can be observed on my Android and iPhone devices.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oops! I see that I’m posting in the wrong thread. My post is not about Gallery View but about the “App Gallery” function. Sorry. Nonetheless, I think this needs to be fixed.
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter