- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Filter Table based on & After form entry values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having challenges with a deck view that should filter once a form is submitted
i attempted “Linkedtofilteredview” as an Action but it does not seem to filter the deck once the form is saved.
More info
Form Finish View: Automatic
…
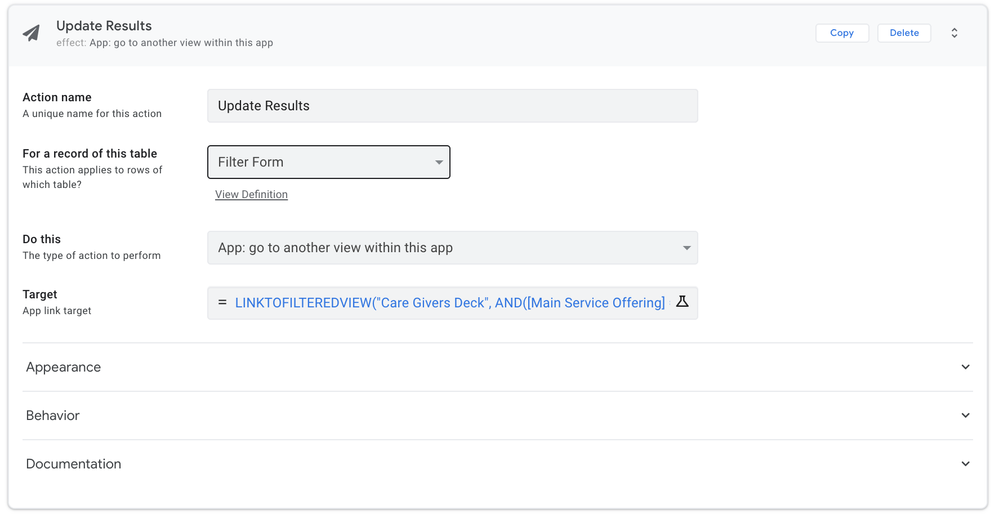
Action: Go to another view in app
Target:
LINKTOFILTEREDVIEW(“Care Givers Deck”, AND([Main Service Offering] = [_THISROW].[Service Types], [languages] = [_THISROW].[languages])),
“&quickedit=true”


Any thoughts on why that is happening?
- Labels:
-
Automation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Because you didn’t set your Action as the Form Saved Behavior?

Also,
I don’t believe Deck Views have quick-edit capability.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was updated and i got the same results,

Anything else notable?
Thanks,
Magnor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe provide more detail on exactly what you’re doing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i am attempting to create a filtering form to work much like the search bar at the top,
however the filter form with multiple optional fields are options to narrow down the deck results that match filter form values
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I asked for more detail, you gave me like a 1 out of 10 effort level there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
lol sorry
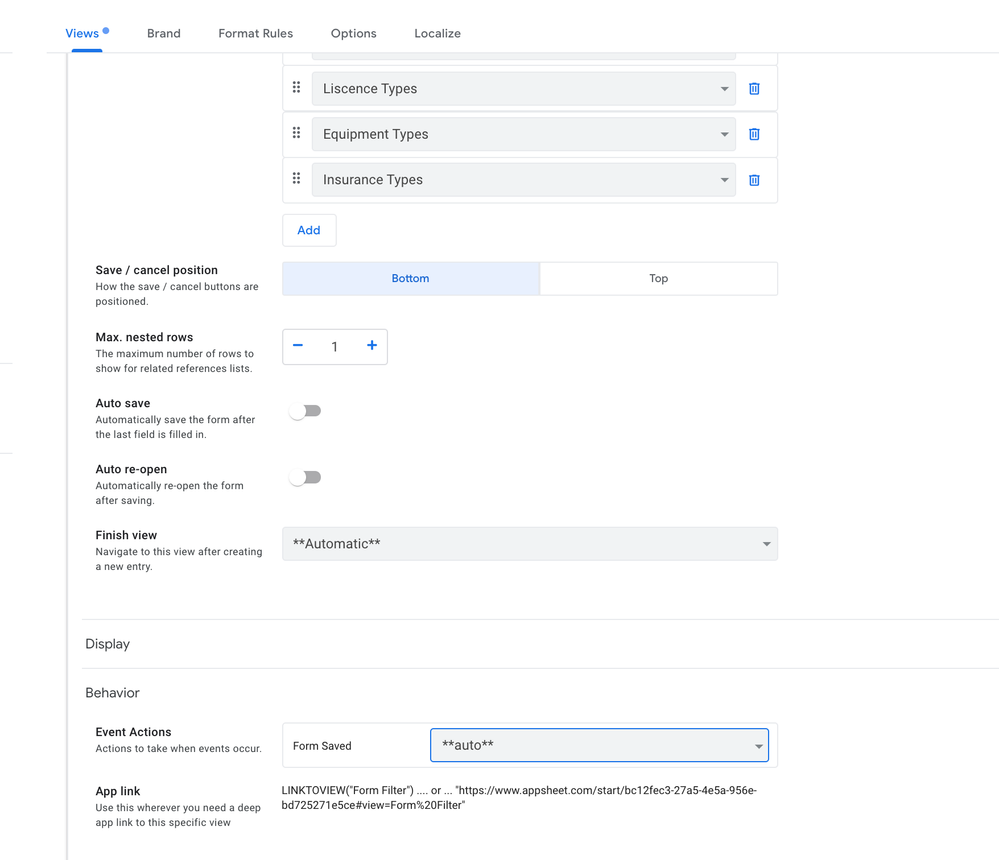
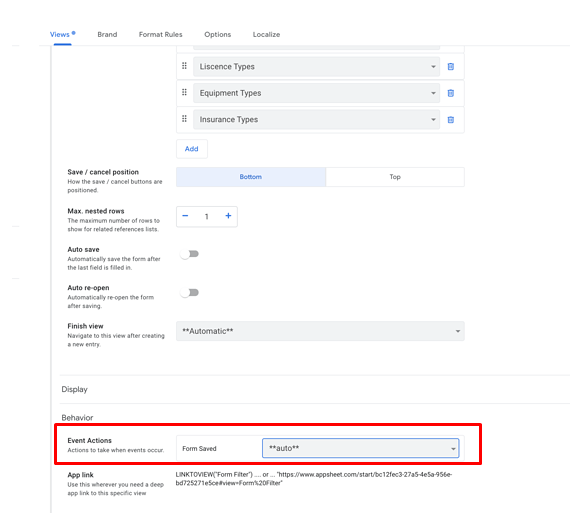
Tabe 1 “Filter Form”: used to collect values to be used with filtering action “Update Results”
Table 2: “Care Givers deck” shows a list of results that may align with one or more filters in the filter form and is intended to be filtered after a new row is added in Table 1
Table 3: “Care Givers Dashboard” : has 2 views, 1st is the filtering card that points to the Table 1 “Filter form”. view 2 is “Care Givers deck”
…
Table 1’s Actions is mainly to save each unique filter as a new row in form, but at the same time once entry is submitted to open a filtered view, hence why i used this formula once form is saved
Action : Go to another view in app
Target:
LINKTOFILTEREDVIEW(“Care Givers Deck”, AND([Main Service Offering] = [_THISROW].[Service Types], [languages] = [_THISROW].[languages]))
“Service type” values within the filter form should be the same as “Main Service Offering”
The filter is intended to be used as a UI for narrowing down the list of care giver results (Table 2)
Hopefully that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is the point of the dashboard?
What steps are you doing in the app leading up to the failure?
Screenshots are best.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
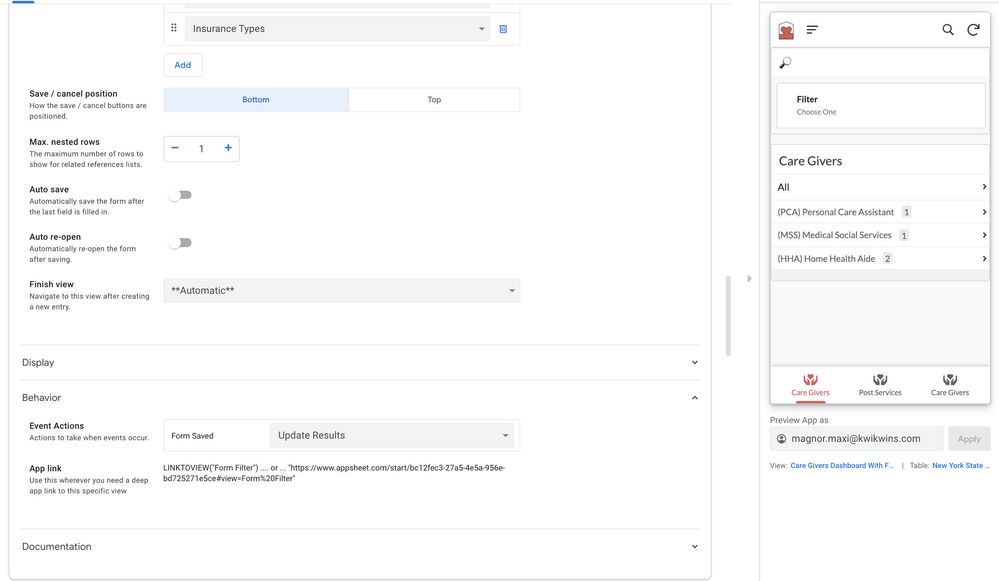
Dashboard is a front end view for users
you can see the section above is a button that opens up the “Filter Form”
The section below is the deck
Steps leading to failure
Once form is submitted the screen should return back to the dashboard with the new filtered results
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would not expect that to work. Try to use LINKTOFILTEREDIVEW just on the Deck view, not the Dashboard.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since you’re using a dashboard (which is a good idea):
-
Create a table to contain the filter parameters. Each user should get their own row.
-
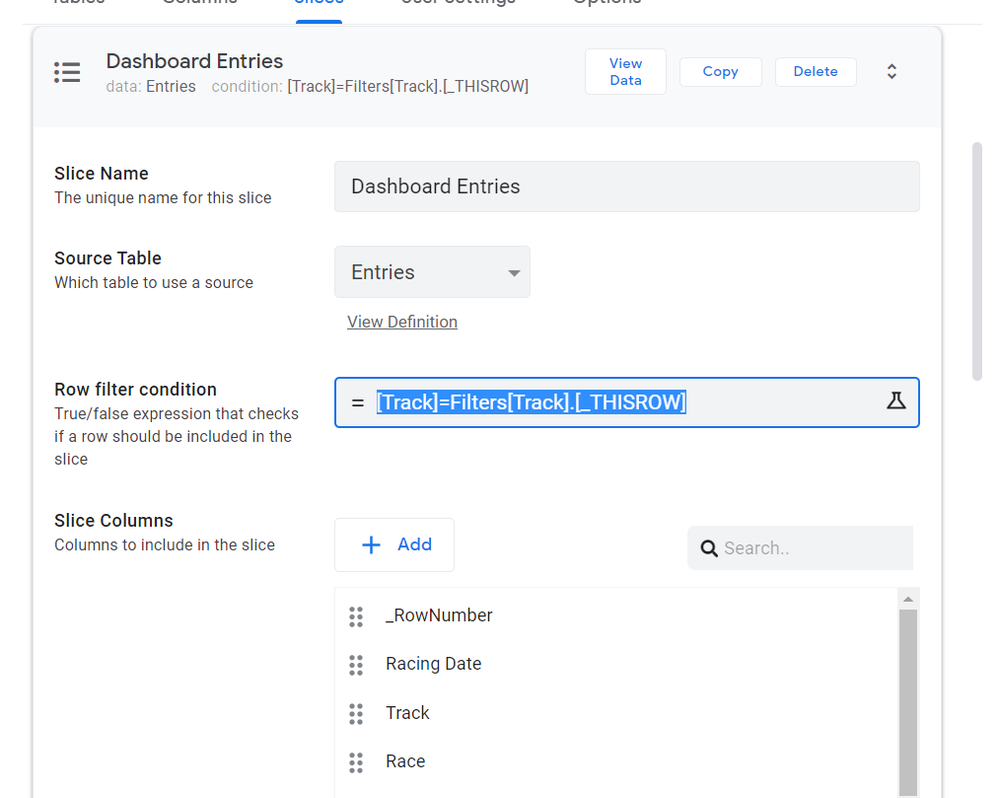
Create a slice of the table in (1) with a Row filter condition that excludes all but the one row for the current user.
-
Create a view on the slice in (2) of type detail. Add all columns that the user may modify to adjust the filter as Quick edit columns.
-
Create a slice on the table containing the data to be filtered (the table used by the Care Givers Deck view). Set the Row filter condition to an expression that uses the columns of the slice in (2) to include only the appropriate rows.
-
Create a view that uses the slice in (4) to display the filtered results.
-
Add the views in (3) and (5) to your dashboard view.
With the above, there is no need for a form view, a navigation action, or the use of LINKTOFILTEREDVIEW().
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

Note: Add at least useremail of admin to Detail View show columns.
1.1 Create a Table with the filter Parameters
1.2 Table added to Data.

1.3 Shall the User Id have the UNIQUEID() in Formula. This is what you mean Each User will get their own row" …
to be continued…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
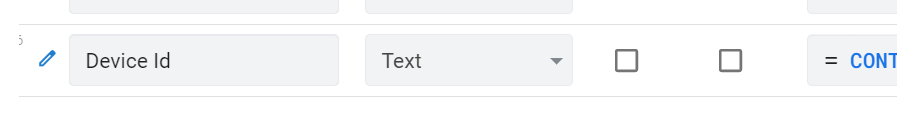
Nope, use USEREMAIL() or CONTEXT("Device"). Put the expression in Initial value`, not App formula.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
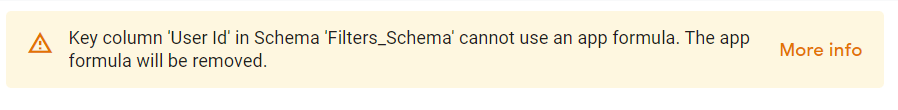
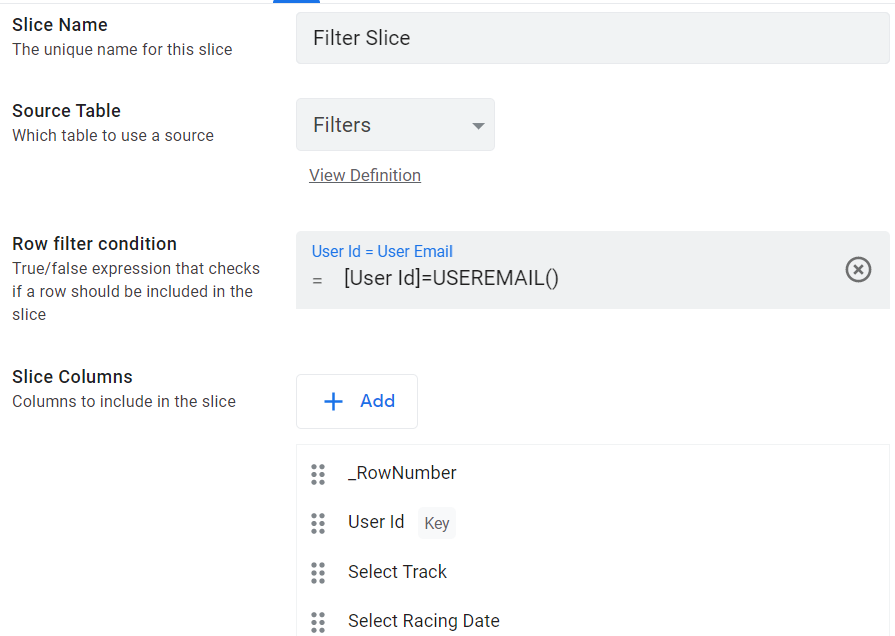
So initial Value formula USEREMAIL() will fill rows of the Table1 with User Id as User Email. So if you have 3000 users that open the detail view in 3 then Table 1 will have 3000 rows (records added). Guess that is the way how it works. And the filter condition should be USEREMAIL(). ![]()
![]()

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep. If you didn’t give each user their own row, there would be a chance one user could interfere with another, as two or more users could be using the same row at a time.
Yep.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This would require authentication right?
Also, is there not a way to link to view with filtered table view?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope. If your app doesn’t require logins, table (1) should have one row per user device, and slice (2) should include only the row for the current device. The current device can be identified with CONTEXT("Device").
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Steve, ill give it a shot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried with CONTEXT(“Device”) and didn’t work. Maybe because the Filter table is empty now. First i have one row with apps email.
I can’t find my device UUID.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Populate a column with the output of CONTEXT("Device").
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
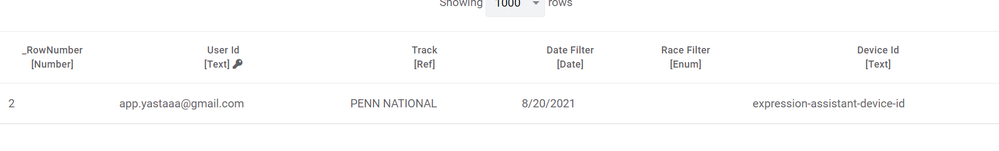
This is what it shows using a virtual column and the formulae.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
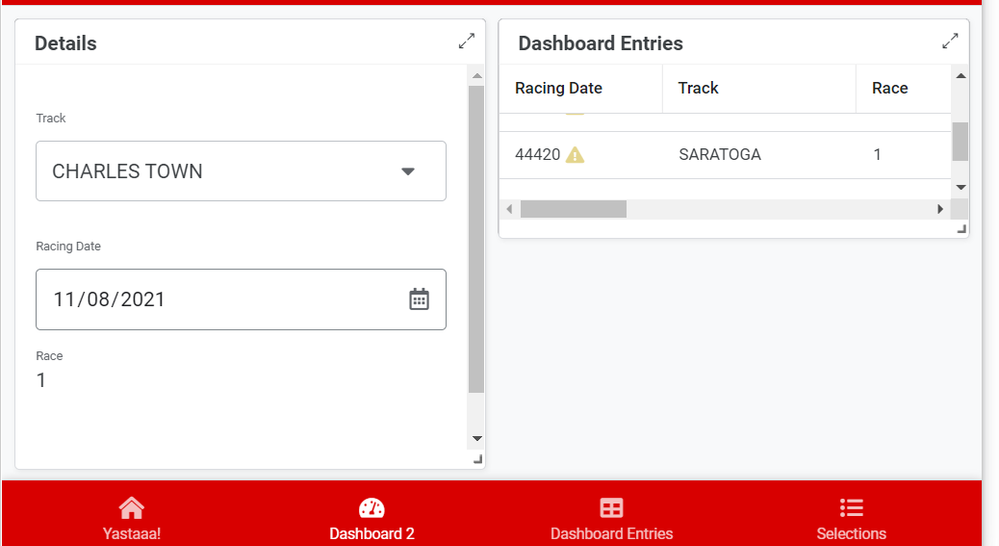
Create this simple filter and doen’t work.

Interactive mode in the Dashboard is Active. Change the Track for One withot Records (Rows) and nothing happened.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This expression worked:
AND([Track]=LOOKUP(USEREMAIL(), “Filters”, “User Id”, “Track”),[Race]=LOOKUP(USEREMAIL(), “Filters”, “User Id”, “Race”))
But is not working with the Date. MAybe is because the Date is in numbers, and i cannot get rid of the warning symbol.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
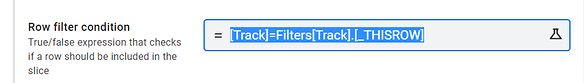
This expression is invalid:
Assuming Filter is a slice that contains only the row for the current user, instead try:
IN([Track], Filters[Track])
Interactive mode should be off for the setup I proposed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. It is a more simple expression than the LOOKUP. Tried and Worked with Interactive Mode Switch OFF.
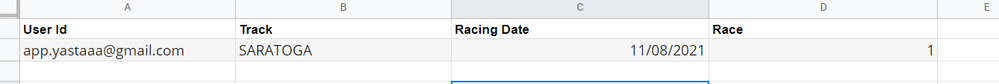
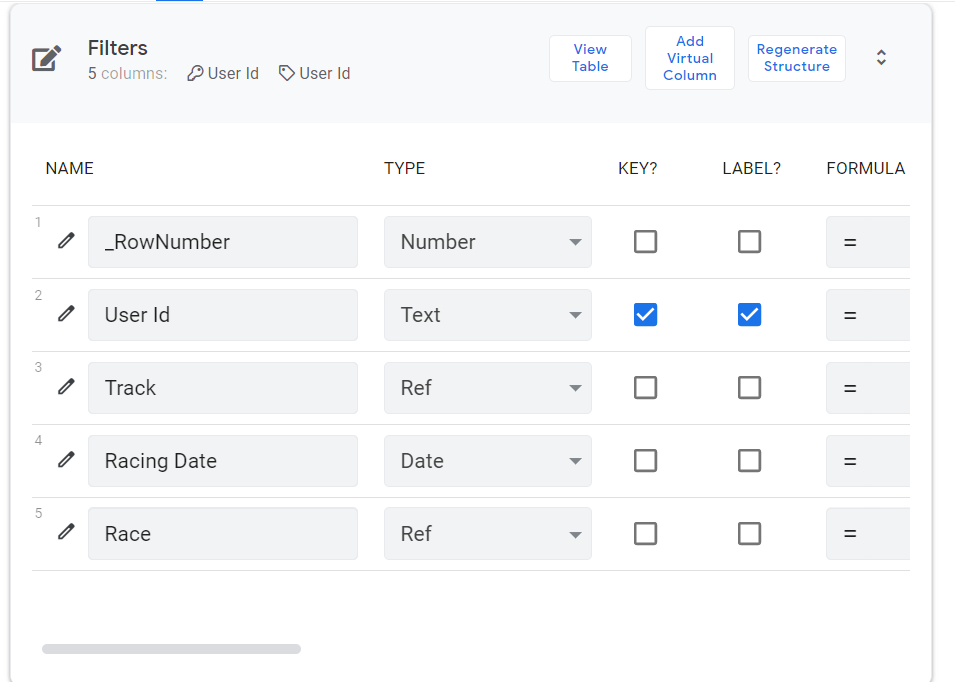
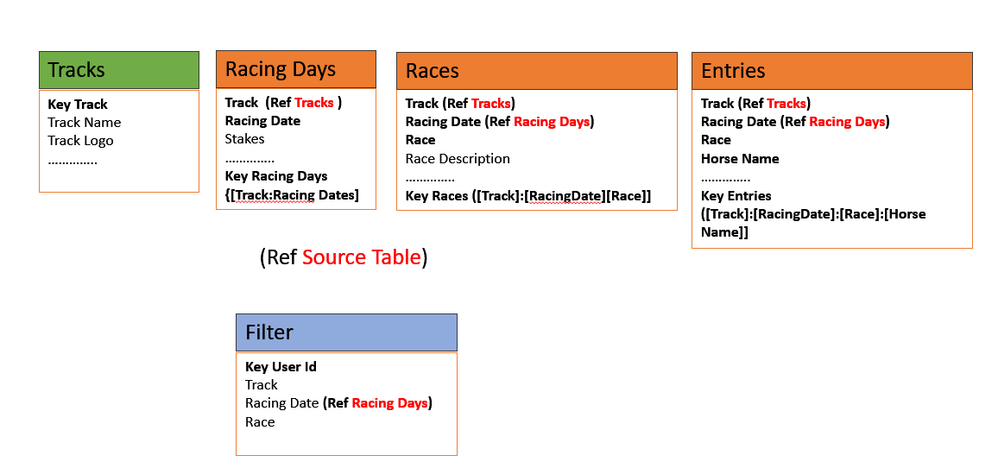
The warning symbol was solved Referencing Racing Date in Filter to Racing Days Table. This is the Table structure.

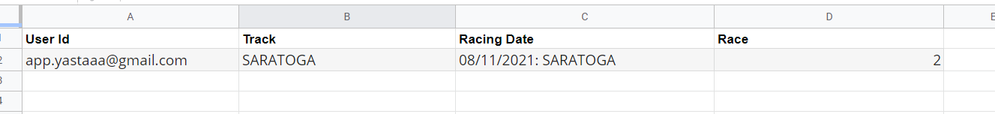
But now i cannot filter by date because when i select the date the table Filter Fills with this (the key):

-
Account
1,675 -
App Management
3,091 -
AppSheet
1 -
Automation
10,314 -
Bug
979 -
Data
9,671 -
Errors
5,729 -
Expressions
11,772 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
579 -
Introductions
85 -
Other
2,898 -
Photos
1 -
Resources
536 -
Security
827 -
Templates
1,305 -
Users
1,557 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 42 | |
| 27 | |
| 25 | |
| 20 | |
| 13 |

 Twitter
Twitter