- AppSheet
- Tips & Resources
- Tips & Tricks
- Gantt Chart with Awesome Table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Further to previous post, I pushed functionality to visualize the Appsheet table data, where we have start/end date , into simple Gantt chart, integrated with another Google (Free) service called Awesome Table.
Those are shots from sample app.
-
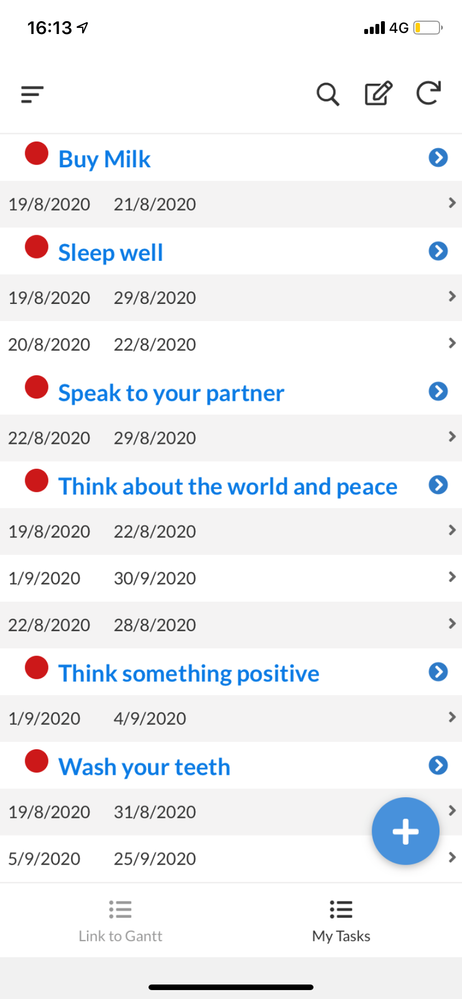
Original Appsheet table view with start/end date values.
-
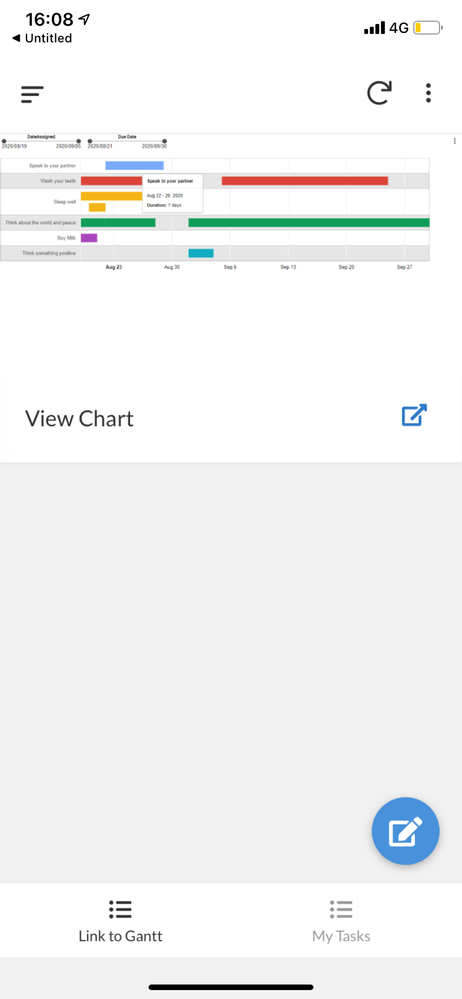
Hyperlink to Awesome table.
-
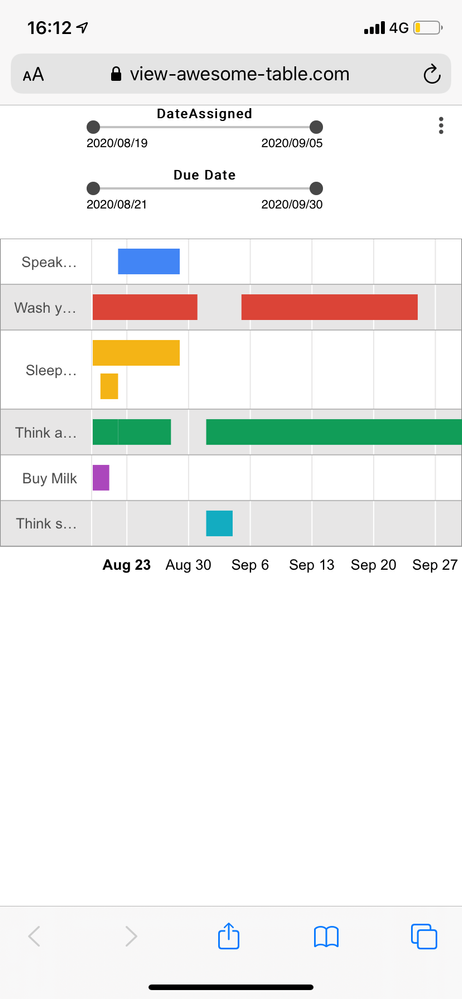
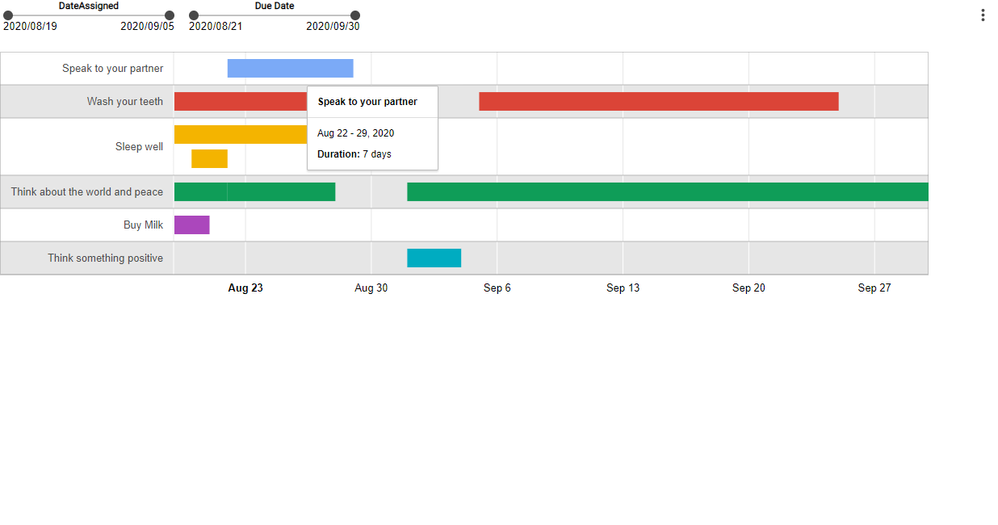
Awesome Table Gantt chart
3.2 gantt chart with browser view

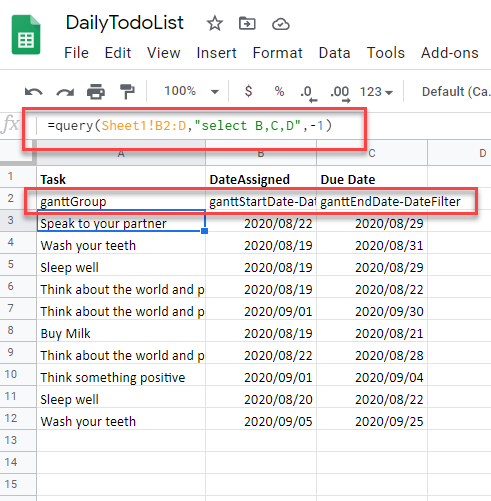
We need a bit of works to use the appsheet data for Awesome table, as spreadsheet data itself can not be read by Awesome table. Create new sheet and push the column names to the first row.
Second row, we need to put the technical terms, like ganttStartDate, ganttEndDate etc, following the instruction from Gantt Chart docs. Otherwise, pulling data from original/live spreadsheet where appsheet is connecting as table source by using query expression of Google Sheet.
The worksheet looks like

No doubt, the native appsheet feature for gantt chart is awaited, but until then this could work as one workaround to visualize own data, especially for task, project management related ones.
The awosome table is set to be opend in the external browser, but once Appsheet iframe new view arrived, it could be embeded inside the app as proper view, I hope.
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much @tsuji_koichi
For what else could we use Awesome Table in AppSheet? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing. Awesome Table is so awesome that it can find and populated Longitude and Latitutdes from the Address. Appsheet has this limitation. It does not find LAT/Long from address. Maybe in future.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Is this an App, and can you share?
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter