- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Gantt chart workaround with Column Type "Colour" ....
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Appsheet,

Please look at the screenshot . I am trying to make a workaround gantt chart with yellow dots as virtual column (if it was box it would be a bit closer but its ok). On top as header, it should appear “Aug”,“Sep”,“Oct” etc…When you chose colour , column name does not appear I could chose ‘text’ column but then it will look less like a gantt chart. Is there any suggestion from the community ![]() ?
?
-j- erry Sumana
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting idea with the colored circles! 


That’s normal for the label to not show on Color-Type columns, as well as Yes/No-Type columns. Since the data is only 1-character wide, the label is omitted to save screen space in Table views.
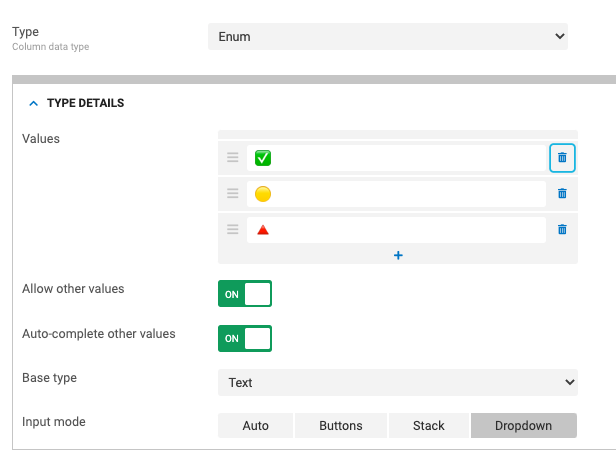
Try changing the Column-Type to Enum, and add some emojis to the allowed-value list.
You could use a different emoji for each status or stage of a project. The label will show with Text-Type columns now, so maybe change the column’s Display Names to "1"-"12" or "J"-"D" for months (or week numbers 1-52?).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
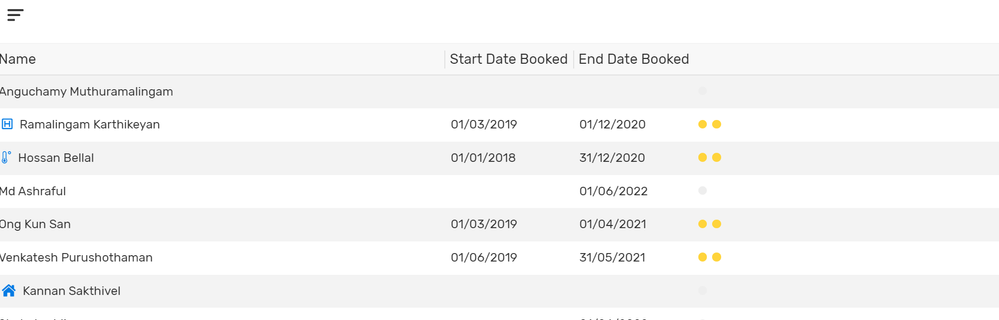
Take a look at my second workaround which looks:
-
Account
1,673 -
App Management
3,071 -
AppSheet
1 -
Automation
10,290 -
Bug
966 -
Data
9,655 -
Errors
5,718 -
Expressions
11,747 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,881 -
Photos
1 -
Resources
534 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,094
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 29 | |
| 22 | |
| 20 | |
| 15 |

 Twitter
Twitter