- AppSheet
- Release Notes & Announcements
- Announcements
- Grouped Deck View
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
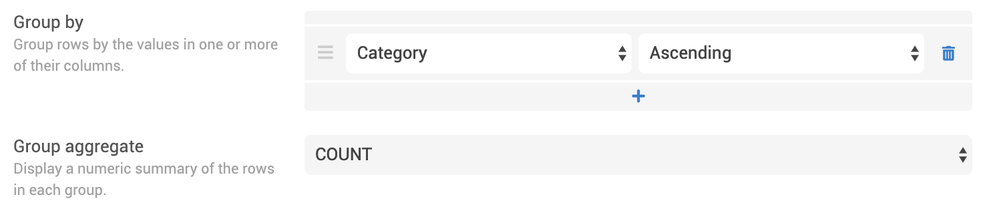
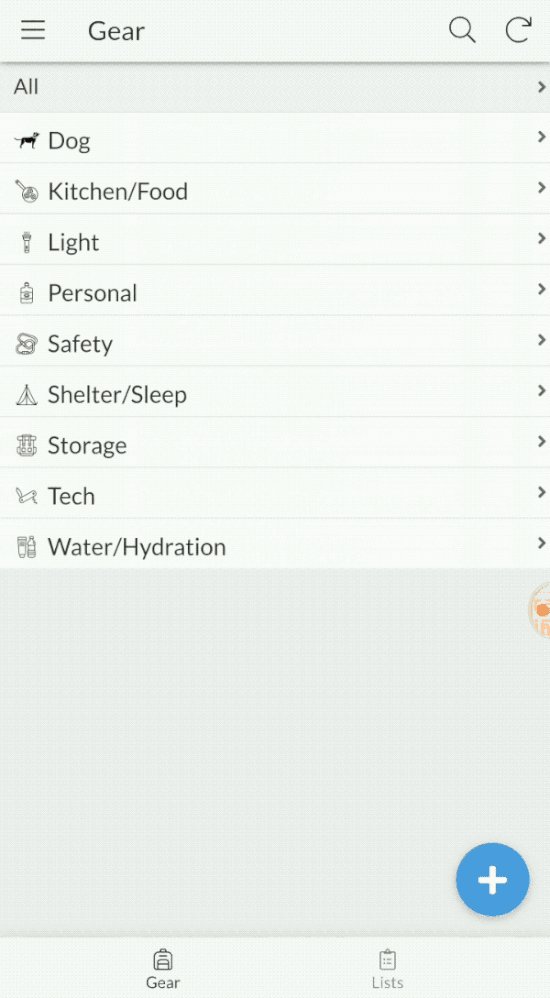
Similar to Table grouping, Deck views can now be grouped by a particular field (thanks @morgan!) . This can be established for each Deck view by modifying the ‘Group By’ and ‘Group Aggregate’ settings:
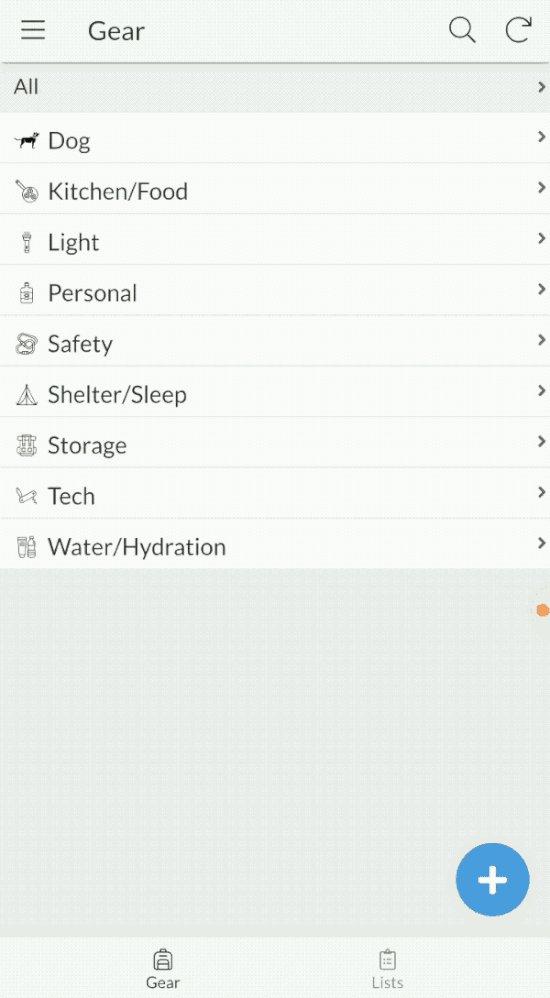
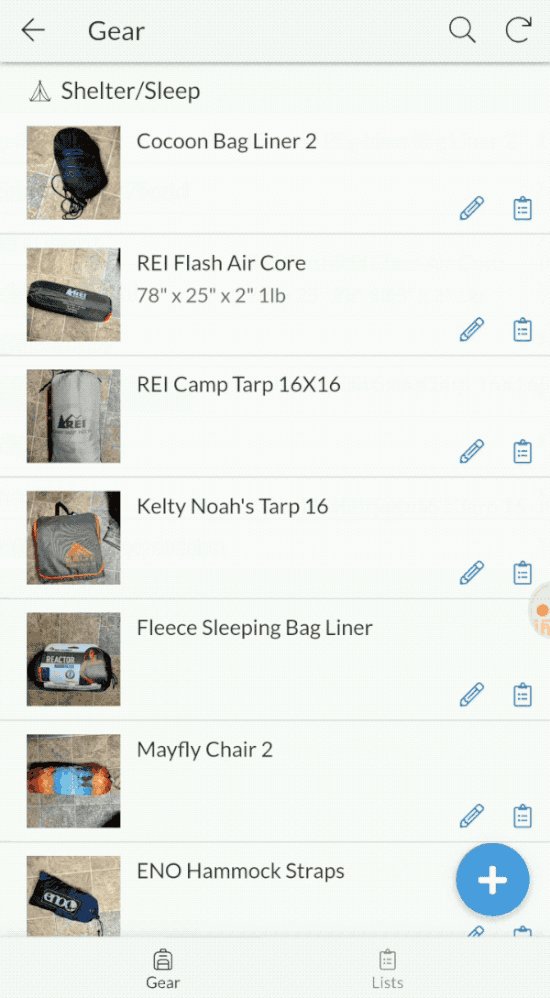
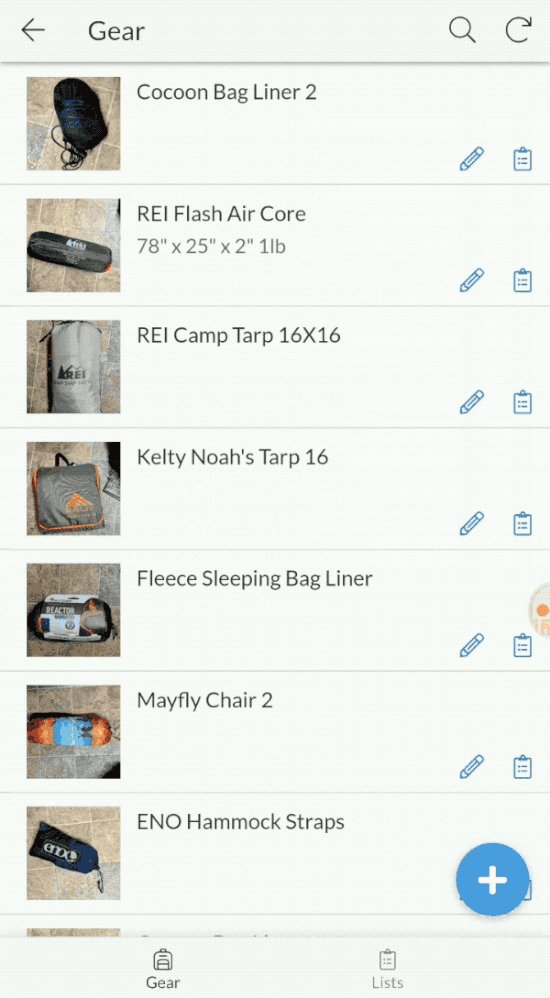
In this particular example, I grouped by the same field twice, creating the effect of ‘drilling-down’ into each category:
- Labels:
-
Announcements
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is awesome, your read my mind!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, I’ll be making use of this immediately…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, did this however the Group Count did not appear, how so?
And also, i see you category has symbols for Dogs, Kitchen/Food, etc. How do we do that?
Please dont show something that we cant do on AppSheet ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Zikri_Zainal those icons can be set in UX > Format Rules
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Peter What is the Dog Icon called? I dont seem to be able to find it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, my mistake! @Lynn @Zikri_Zainal Those are icons I used from nounproject.com and included in my table. They are set as a label in addition to the item names, so they will show up in the grouping.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Peter
What do use to make GIF like you used for the example of the deck view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Michael_Pinto I’m using ‘DU Recorder’ for quick mobile screen recordings like this: https://play.google.com/store/apps/details?id=com.duapps.recorder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Peter, this is exciting for sure. In a small way, the ability to drill down is the phone/mobile device equivalent of a interactive dashboard on a larger device (tablet landscape and greater). With this in mind, is there a way to tell appsheet to show a view for phone, based on device size? Then show a different view when screen size is greater than some amount where the interactive dashboard would show instead?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@psfulgham
Not sure if this completely solves your request, but have you looked at using a CONTEXT formula in the Show If condition for a view? I use this to display a different view for mobile vs browser use.
eg: for the specific view to only show on browser, use CONTEXT(“Host”)<>”Device”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@psfulgham Seconding @Mike’s comment - just posted a couple ideas here: Hiding Fields in Certain Views
With that in mind, it’s not only good to consider when to show/hide certain views, but also what your default view should be - you can set that in UX > Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]() Thanks
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there plans to let us add more Action items and possible adjust the size of the icon field or allow multiple fields of text in that space.
I don’t need to show pictures, but I have a lot of text fields that i’d like to be able to see in the Card View.
What i’d love is to be able to add 5-6 Action Items and then have 4-5 text fields in the card view. Kind of like having an adjustable Grids in the Card View!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree with Austin above…
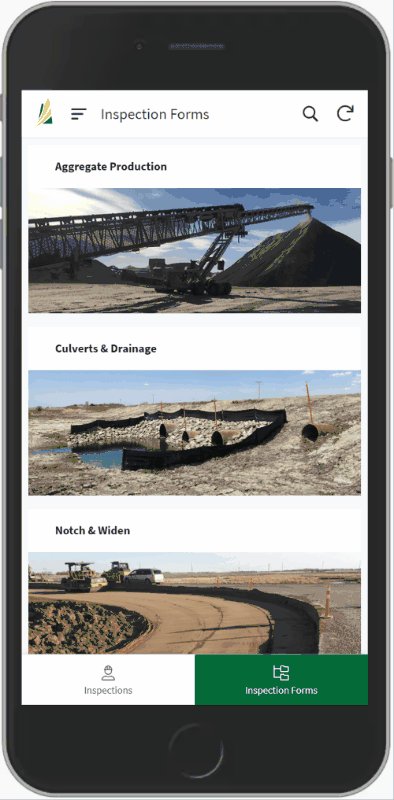
Any chance to “Group” as a Deck view so you can have images of the groups then select to drill into another deck view of the rows?
This is an old topic so hoping a solution is currently available.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
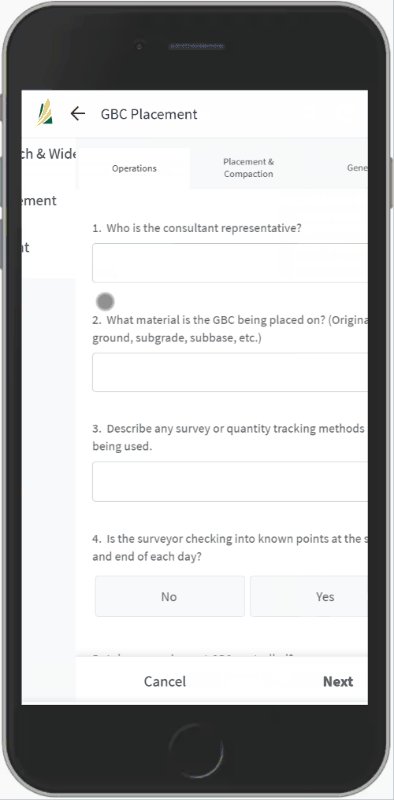
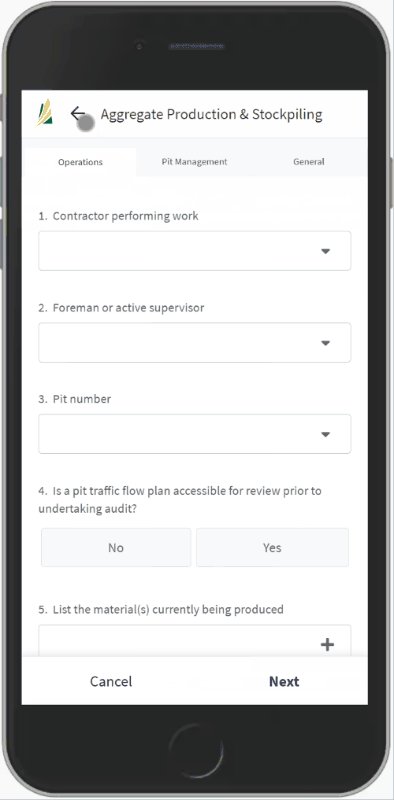
This is already possible by combining deeplinks such as LINKTOVIEW() / LINKTOFILTEREDVIEW() with onClick event action you can define in UX views:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve figured out the gallery to deck view solution. Using LinkToFilteredView, now I’m trying to get the filtered view’s heading to match the selected value. Any suggestions to solve?
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter