- AppSheet
- AppSheet Forum
- AppSheet Q&A
- 'how did they make the overlay of the map image'
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Office Furniture Management
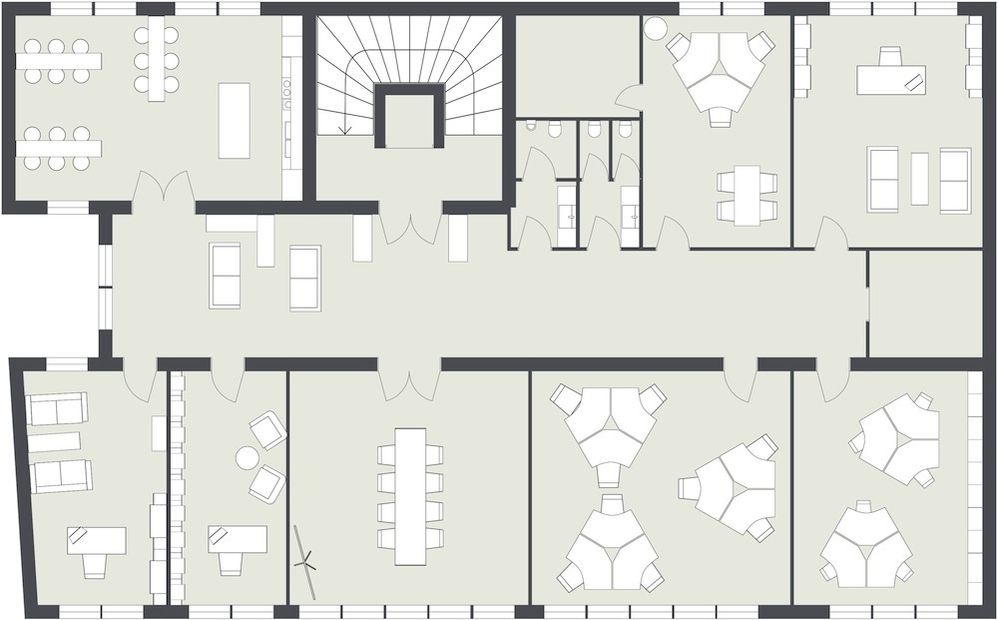
how did they make the overlay of the image under all the click links.
I see some creative ideas i can make but have no clue how they built this image under click icons.
sample sheet link: https://www.appsheet.com/samples/Update-and-add-inspection-information-on-an-office-floor-plan-or-ma...
If someone knows please share this with the class.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Glenn,
Custom map layers like this can be used when there is ‘XY’ coordinate data in a connected table. In this case, since I have XY location coordinates for each of these pieces of furniture, their relative points can be plotted on a provided image layer (starting from the upper left corner). For example, a table in the very center of a room would be XY points 50,50. A chair in the upper right corner would be something like 90,10.

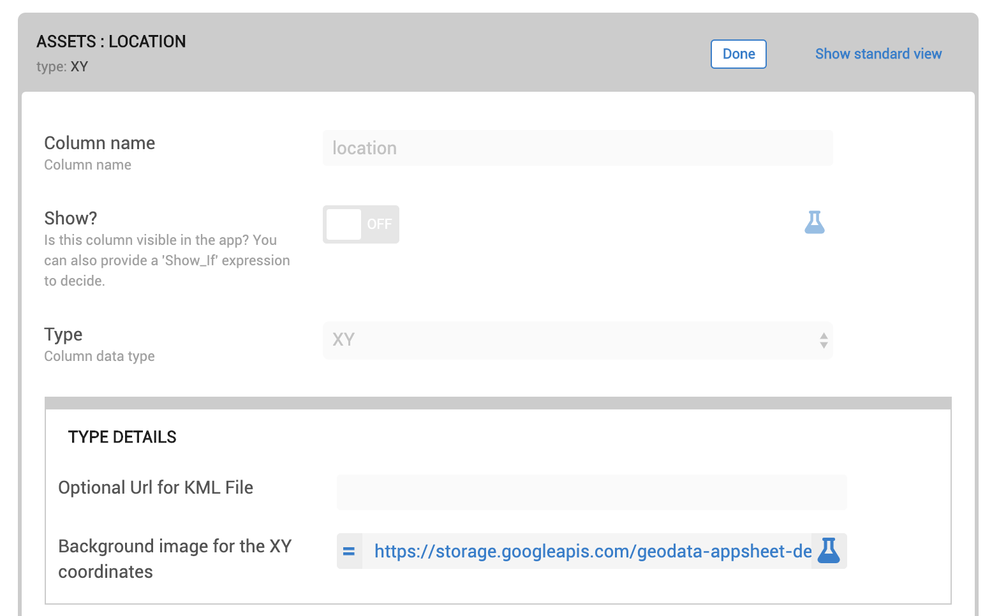
If you look at the details of the XY Location column in this app data, you’ll see the option to add a ‘Background Image’. This is where I’ve included a direct link to the JPG floorplan image shown above.

This particular image is just a stock example of a floorplan, and was not created in AppSheet. A few more examples of this in use can be seen in this facility inspection sample app: https://www.appsheet.com/Template/AppDef?appName=FacilityInspectionsv2-626900#Data.Columns
-
Account
1,673 -
App Management
3,073 -
AppSheet
1 -
Automation
10,293 -
Bug
967 -
Data
9,657 -
Errors
5,719 -
Expressions
11,750 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,882 -
Photos
1 -
Resources
535 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,096
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 29 | |
| 22 | |
| 20 | |
| 14 |

 Twitter
Twitter