- AppSheet
- AppSheet Forum
- AppSheet Q&A
- How do you guys make "Help page" for your apps?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apps created with AppSheet is every easy to use and understand. Still, some app’s features require more explanation, shown on the “Help page”. How did you do it?
Regards,
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I often use a column I call “explanation” and put the addition information (sometimes several paragraphs worth) in there. You could also and a link to another view in the app with more information or a link to web page.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, that looks fantastic !
Does the “explanation” column belong to a new table dedicated for it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No. In my app it’s just an ordinary column. The table from which this view is made doesn’t have many records so having a lot of text in one cell is not a big problem. I’m not sure if it would work in exactly the same way for you if your circumstances are different.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good luck!
P.S. Sorry. I just got confused and posted something that made no sense so I deleted it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need to have an app’s help with separated subjects. I created a table,
help(item, subject, help_detail, photo)
, and then created a view for this table. It seems okay for me. However, I need to see other ideas like yours.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice, neat construction of the page @Kirk_Masden
@Swoopy, I believe you may also wish to take a look at the onboarding views, just in case you have not yet taken a look at them. They could become a part of overall “help” information approach for your app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, how could I overlook this view !
I may use it in future.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sometimes I’ll make use of an action, setting it to be inline with a column, that looks like a question mark; when people tap it, it’s just an alert action with some text in it.
You can easily create alert actions like this, where you don’t need anything to happen but show a little text, by using the Group action; if you don’t put any actions in the stack, but set the confirmation to happen, you get an action that creates a pop up. ![]()
Now if you REALLY wanna get crazy ![]() , you can create an actual in-app help system - with a table for users to submit a help request, and a followup table for the answers.
, you can create an actual in-app help system - with a table for users to submit a help request, and a followup table for the answers.
You can go EVEN further and take this help system and integrate actions (like I was describing above) onto the fields that people were asking about with deeplinks taking you to the specific help request and followup. ![]()
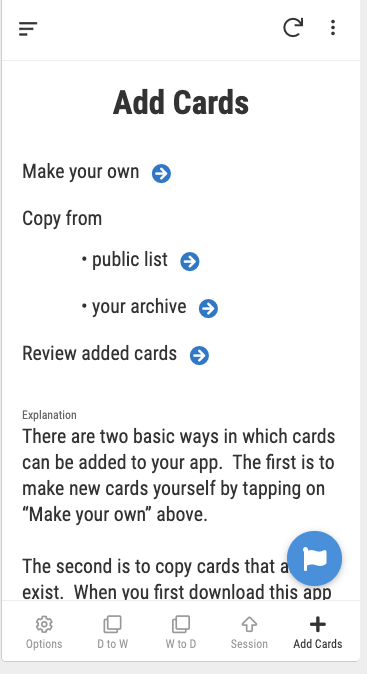
The final way I’ve done this is to create similar fields like what Kirk is doing:
But I’ll include a UserSetting to turn these on/off. For people like me, the dev of the system, or other power users, we can skip those - they just get in the way. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a great trick !
I may have to use this trick in future. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here’s another example of how I add explanations to pages in my app. It’s part of a “feature request” for a hide / show toggle. We don’t have that yet, but, for now, this is another example of my approach. If you think it would be nice to have a hide / show toggle, please vote for it. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

“Tap & Hold” to show Tooltip message, like AppSheet already has in “Chart view”, is good enough if available for column’s name shown in detail views.
-
Account
1,672 -
App Management
3,062 -
AppSheet
1 -
Automation
10,270 -
Bug
961 -
Data
9,640 -
Errors
5,706 -
Expressions
11,724 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,594 -
Intelligence
575 -
Introductions
84 -
Other
2,877 -
Photos
1 -
Resources
530 -
Security
825 -
Templates
1,296 -
Users
1,547 -
UX
9,085
- « Previous
- Next »
| User | Count |
|---|---|
| 39 | |
| 22 | |
| 21 | |
| 19 | |
| 15 |

 Twitter
Twitter