- AppSheet
- AppSheet Forum
- AppSheet Q&A
- How to change the colour of the bottom bar icons w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
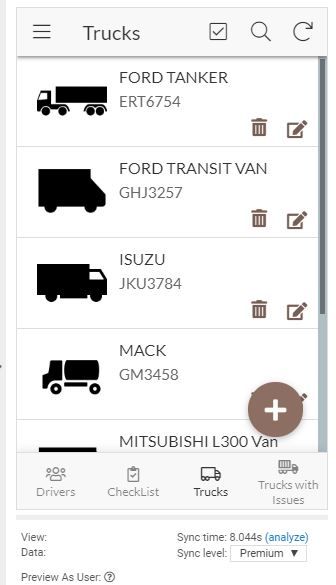
Like the sample app order capture. The Bottom Icon who´s primery view is active the colour has changed from black to blue.
Where can i manage this behavior an how?
Hope you understand what I mean.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m afraid you don’t have control for that. It’s coming from the theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your promt reply. Thats would not be a problem, but i wonderd because the sample app “order capture” takes the white mediumblue theme and in my app i take the theme too. In my app the icons change between black and dark grey. Unfortunately it is not so good to see which tap is active. If it would change between black and blue,green or red I would be happy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @bouhme If you want to change your colour theme it is in UX >Brand >Color theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That color feature is coming from the option “Allow five views in the bottom navigation bar”. If you use the older style with three buttons, it will show the button with a color.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes it works. Thank you very much. I don´t need the share and sync button, but no problem. If it is possible I would hide them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m afraid you can’t hide them if you don’t use five bottom buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just adding to this. If your colour theme includes white it is very hard to tell which view is selected when you have 5 views

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan Any thoughts about this colour challenge?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would suggest a light gray square backround to the aktive view Icon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @bouhme I’ll be updating how the footer text and icons look shortly. They will more clearly indicated the selected view.
Thanks,
Morgan
-
Account
1,675 -
App Management
3,091 -
AppSheet
1 -
Automation
10,314 -
Bug
979 -
Data
9,671 -
Errors
5,728 -
Expressions
11,772 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
579 -
Introductions
85 -
Other
2,898 -
Photos
1 -
Resources
536 -
Security
827 -
Templates
1,305 -
Users
1,557 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 46 | |
| 29 | |
| 24 | |
| 22 | |
| 13 |

 Twitter
Twitter