- AppSheet
- AppSheet Forum
- AppSheet Q&A
- How to make background visible in view which is bl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The chosen background picture does not show. How to make it visible in view which involves different view type?
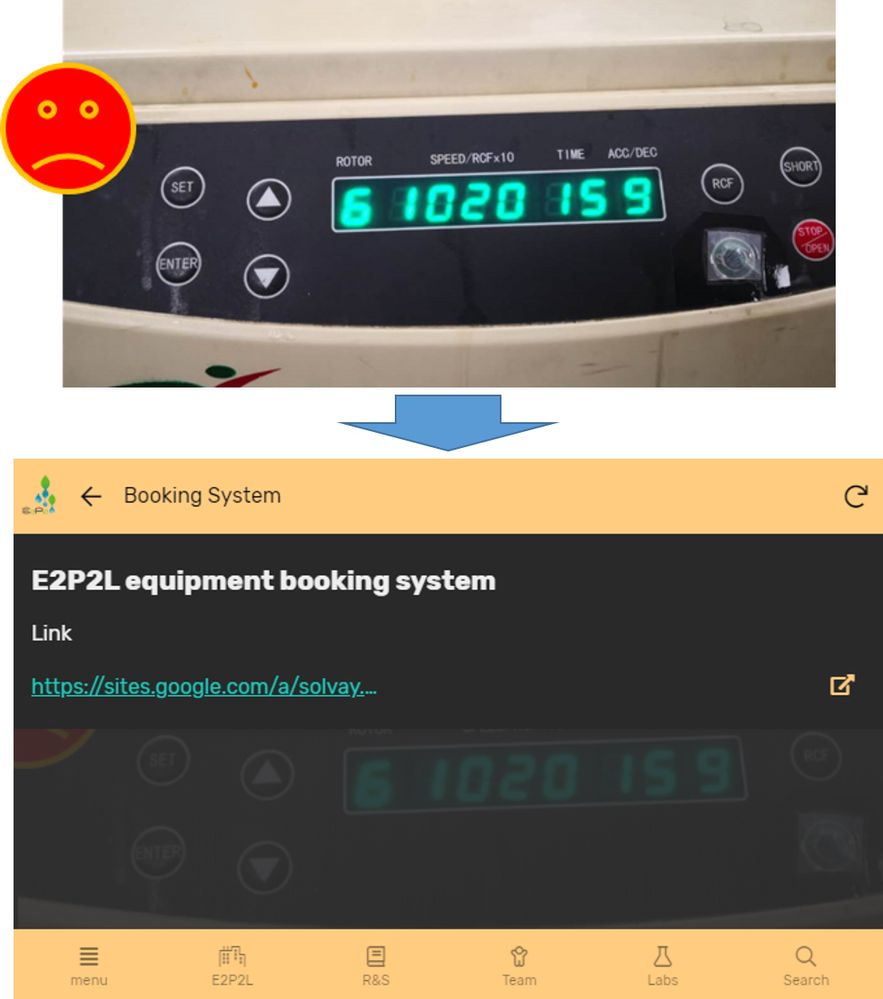
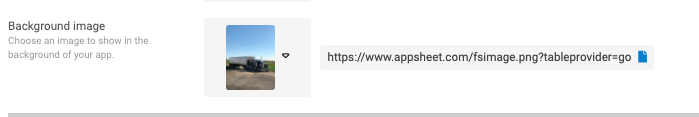
I would like to set a background image on all pages. I uploaded it and set it in the brand window as it can be seen in the picture. However, the App shows only the theme color.
I can see a part of the background, but apparently the back ground is blocked by base floor.
Can this situation be solved?

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Menu Bar (top) and navigation bar (bottom) do not support transparency, if that’s what you mean.
You can change their color, but you can’t get an image as a background for either bar.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for replying. Half of the background picture is blocked. It’s the mechanism of the appsheet. The content showed in page has the opaque floor. It’s impossible to show the integral background if there exists content. Finally, thank you kindly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Even if you could get the image exactly positioned how you want, it would only be that way for your device’s screen size. Every other screen size will show the image cropped or with extra white-space.
AppSheet does not allow formulas for the image address. It’s the same for all users and all screen sizes.

Try using the Launch Image instead. The “Syncing the app” message will still cover part of your image in the center, but the top and bottom will be unobstructed.
Side Note: There’s a feature request for dynamic branding here:
https://community.appsheet.com/t/expressions-for-app-icon-launch-image-and-background-image/15990
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for replying. I have found the same problem. Maybe launching the background is better.
-
Account
1,673 -
App Management
3,072 -
AppSheet
1 -
Automation
10,293 -
Bug
967 -
Data
9,657 -
Errors
5,719 -
Expressions
11,750 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,882 -
Photos
1 -
Resources
535 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,096
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 29 | |
| 23 | |
| 20 | |
| 15 |

 Twitter
Twitter