- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Image icon instead of image
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
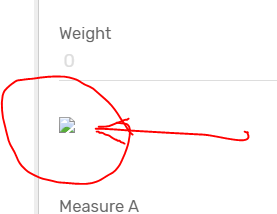
I’m trying to embed an image into a form. I’ve read the tutorials, and have tried three different approaches but each time I get the icon below instead of the image.
My prefered approach is to hold reference images in Google Drive - so any help would be greatly appreciated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
btw should have read - smother…
I think the view will differ depending on your device. I found, when viewing the App on my galaxy phone - changing the image size to 600 width 400 height resolved the cropped issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you please add if this image is different and specific to each new record, meanig , do you wish to add a different image to each row and save as part of that row?
Or its it kind of a common image for all the records just for showing say some instruction or as a say section header to uthe app ser and the image need not be added to each of the row and saved as part of that row?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks again for your quick response ![]()
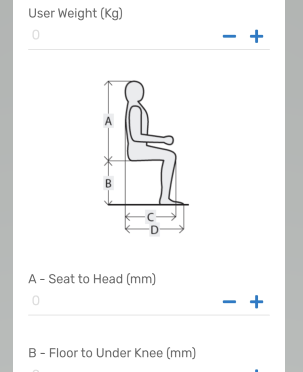
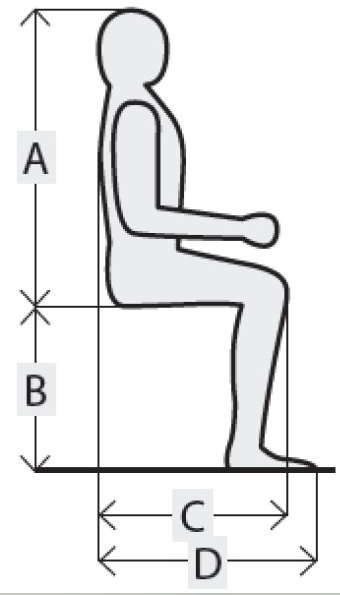
I’m creating a survey App – the image is a reference image, so it will show in each form as below; followed by four questions - Measurement A, Measurement B etc The App will contain several more similar images.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it. I believe you are looking for Show type columns.
Please take a look at the following sample app
and the article below , please take a look at show type columns
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it! Thank you again Mr Gurjar ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Mr . Gurjar,
I am having the same problem Mr. Yanez reported. I would like to show a static image in a form view of my app. Regardless of what method I try to use to display the image, the app will only show the image icon ... not the actual image. I reviewed the sample app and read the article you cited above. I do not understand how the sample app works because the image is displayed using a "show" column ... but that column is checked as "Editable". I cannot make a show column editable. I get an error message. Do you have any ideas why my image is not displaying properly in the app?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please start a new topic for help with this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One more question - How do you make it so the whole of the image is displayed without clicking the image to enlarge? The desktop preview mode shows the image 100% but on my phone, in Form view, the bottom is cut off - until clicked.
I originally sized the image 600x600 pixels, then resized it to 400x400 but the bottom of the image is still cut off…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am sorry that I may not have very accurate suggestions here. I believe since the various images are of different height to width ratio, one may need to experiment a bit about it. The AppSheet specs expect a square pixel size.
In the particular image shared by you earlier , the height of the image appears to be significantly more than the width. So you may need to adjust the image within 600 X 600 pixel or 400 X 400 pixel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I changed the image pixel size before uploading to Google Drive. So I have tried with both 600 and 400 image sizes.
I’ll play around with the images sizes to see if anything works. The App would work somether, if reference images could be seen without clicking to enlarge.
Once again, your prompt response is very much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
btw should have read - smother…
I think the view will differ depending on your device. I found, when viewing the App on my galaxy phone - changing the image size to 600 width 400 height resolved the cropped issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great. Thank you for sharing the solution details as these will be definitely useful to other app creators working on images in apps.
-
Account
1,673 -
App Management
3,070 -
AppSheet
1 -
Automation
10,290 -
Bug
966 -
Data
9,655 -
Errors
5,718 -
Expressions
11,747 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,881 -
Photos
1 -
Resources
534 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,094
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 29 | |
| 22 | |
| 20 | |
| 15 |

 Twitter
Twitter