- AppSheet
- Tips & Resources
- Tips & Tricks
- Interactive Dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
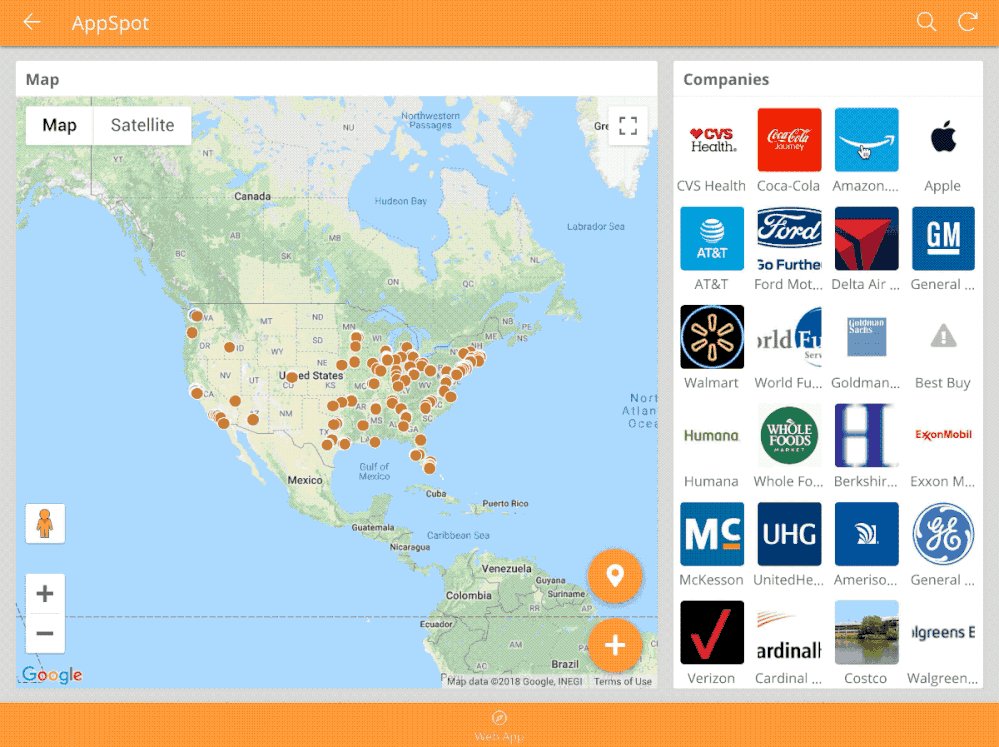
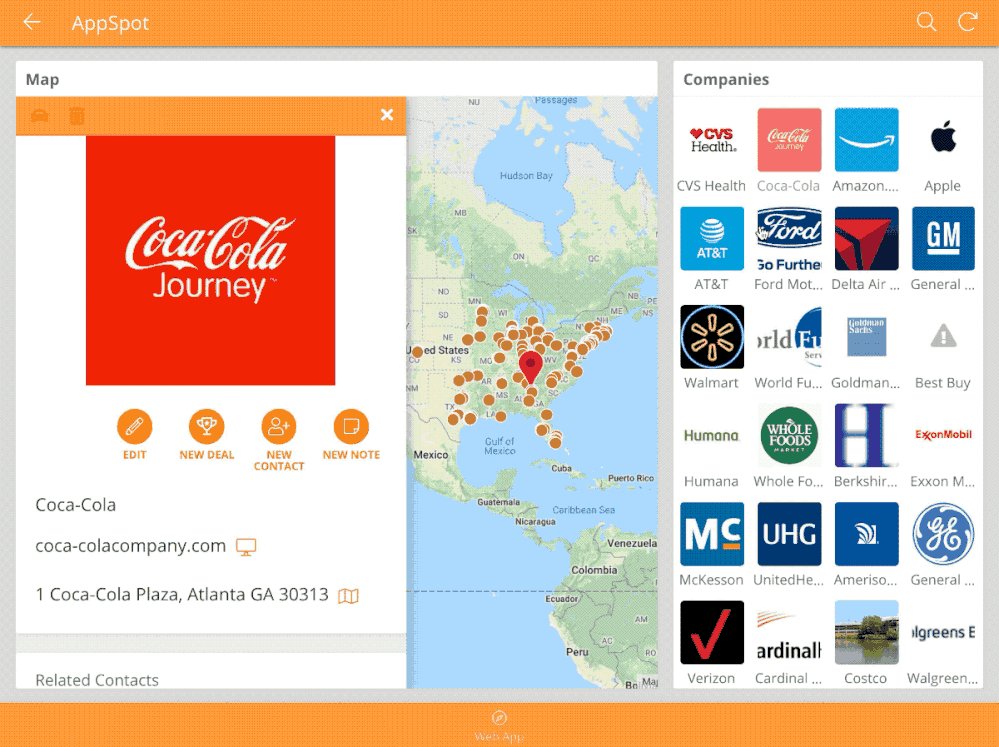
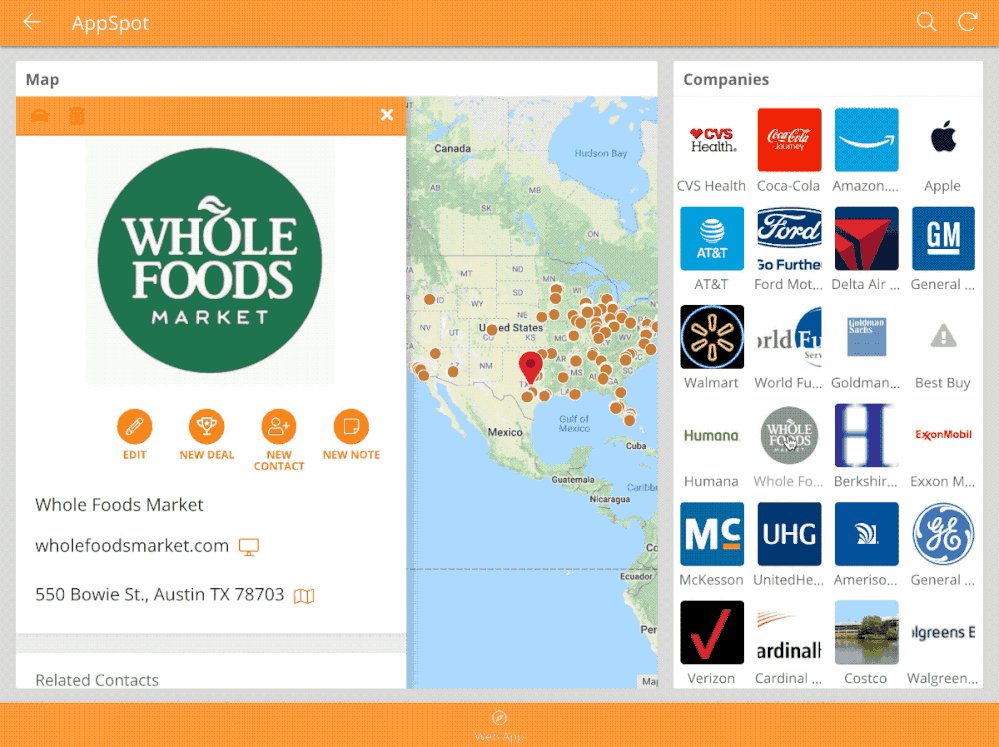
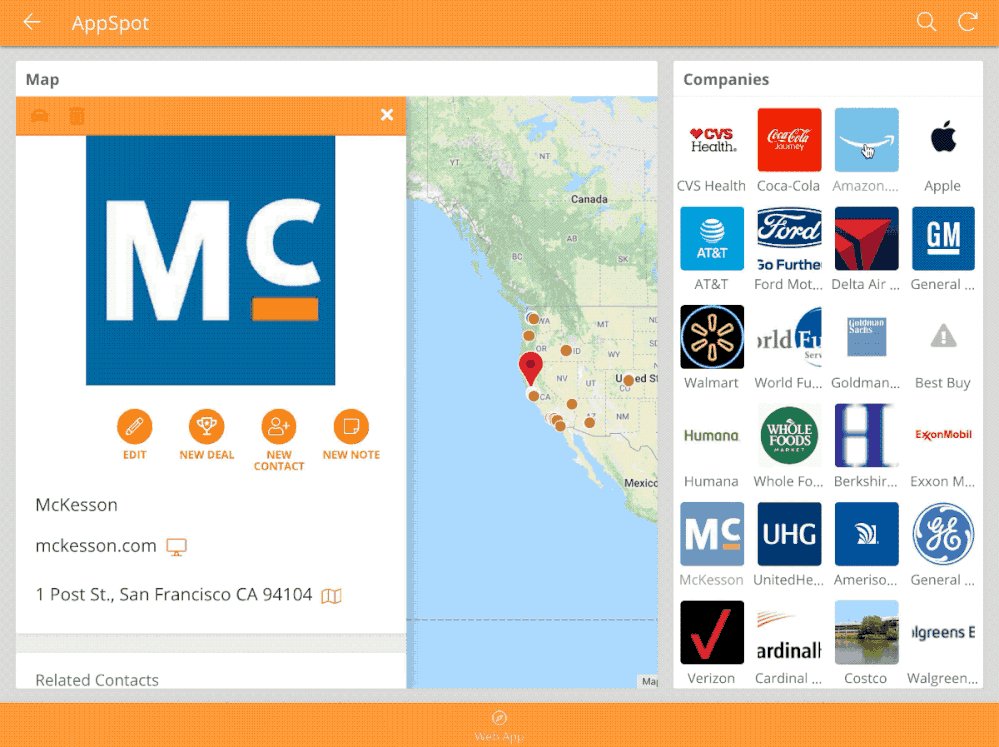
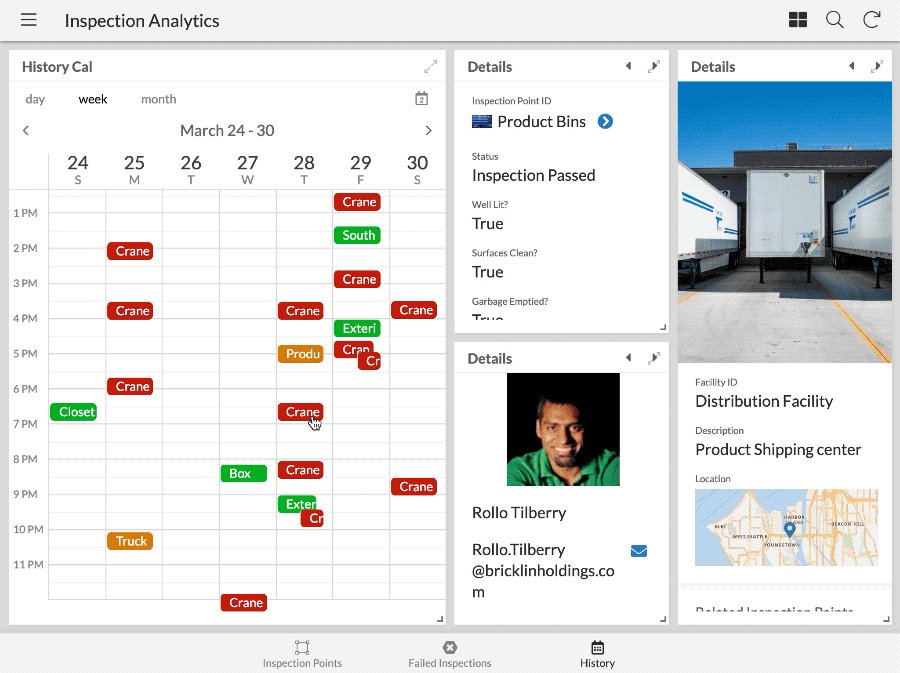
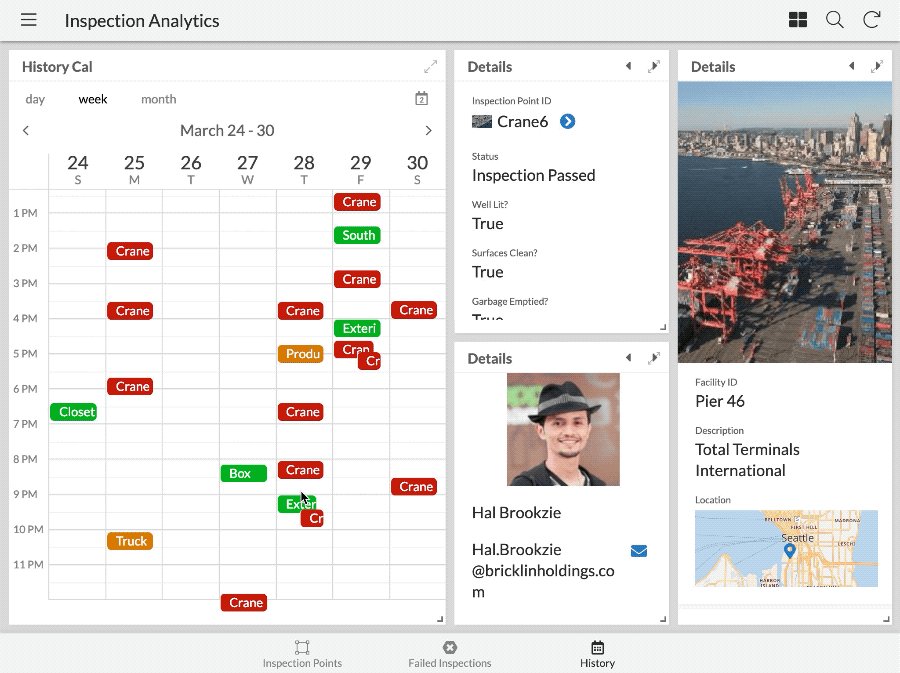
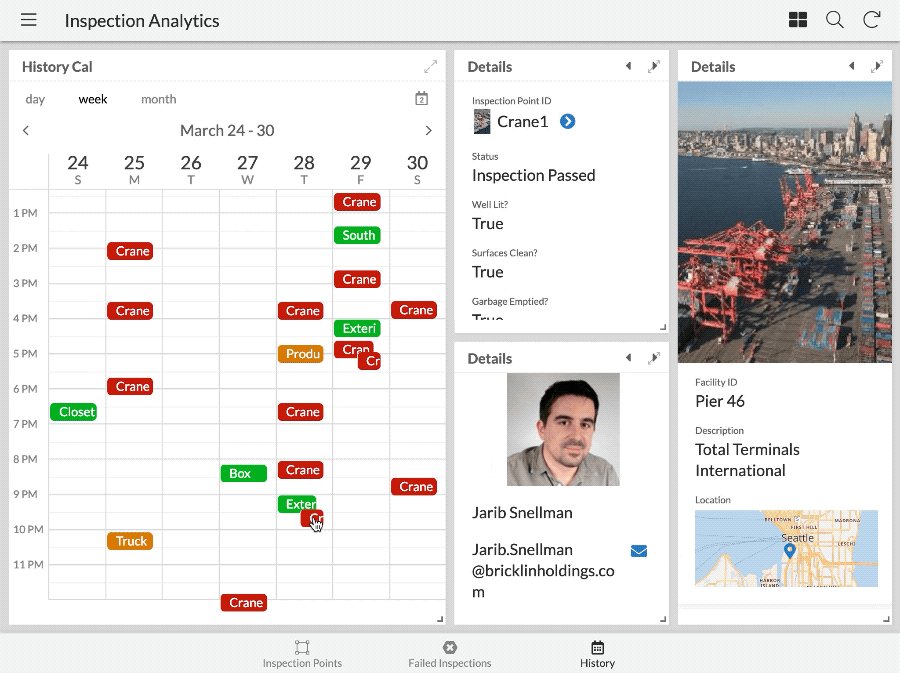
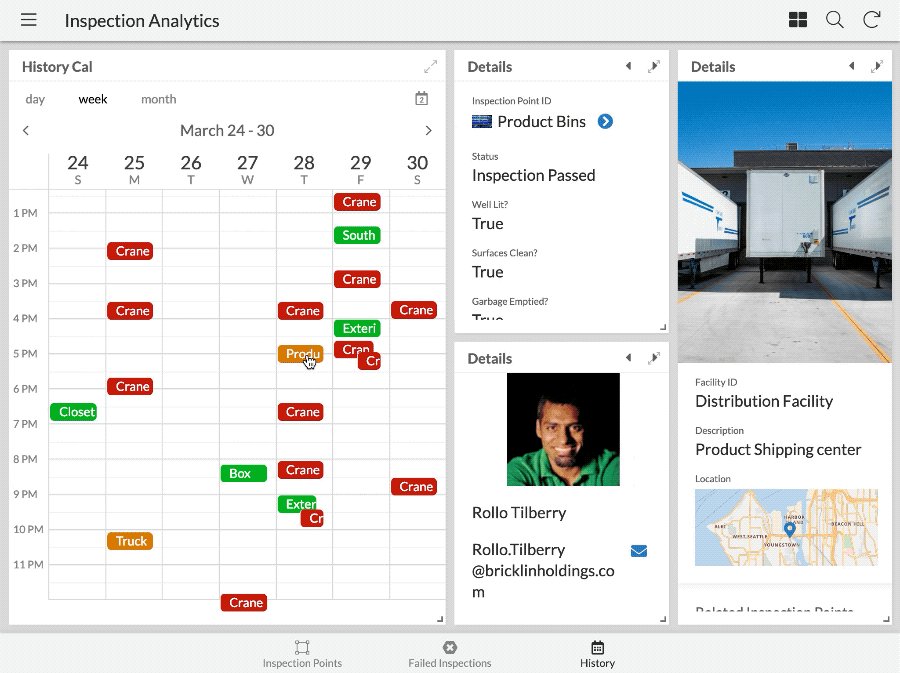
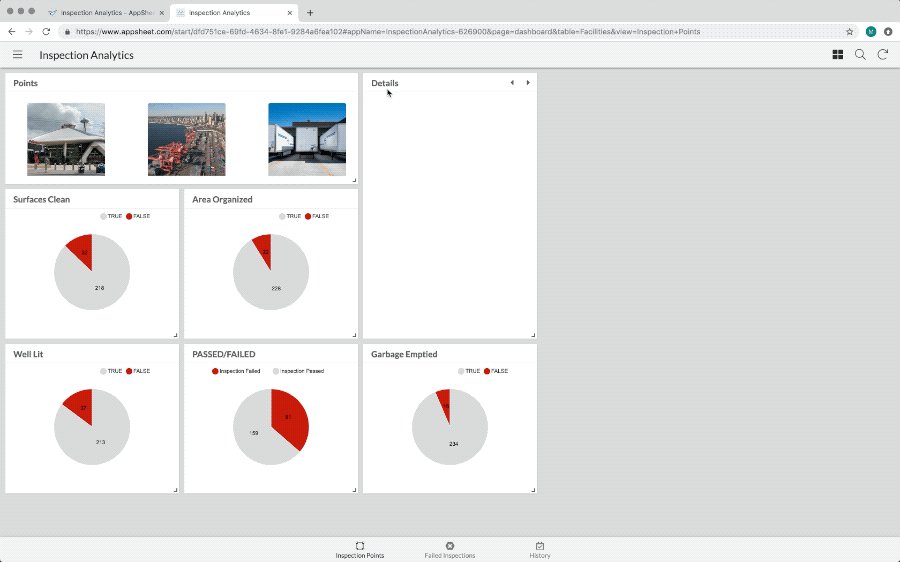
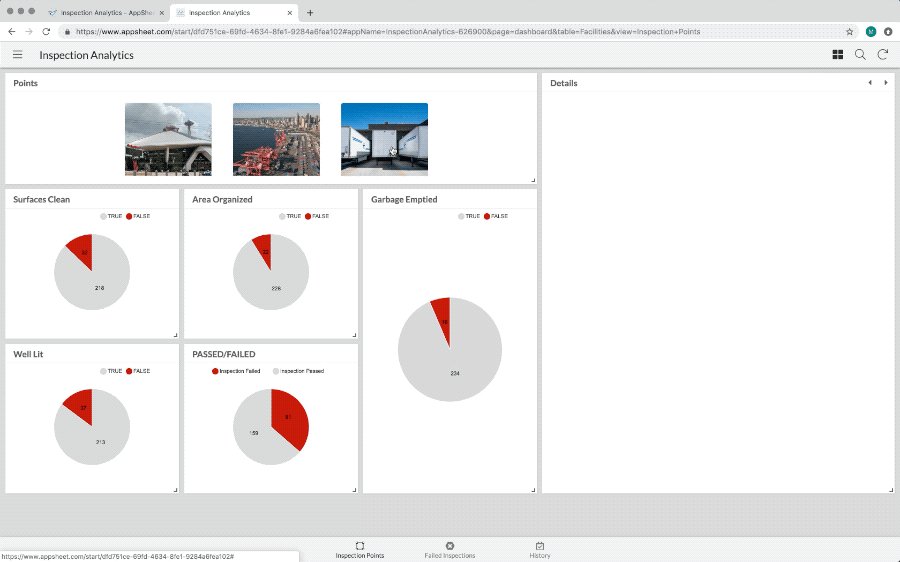
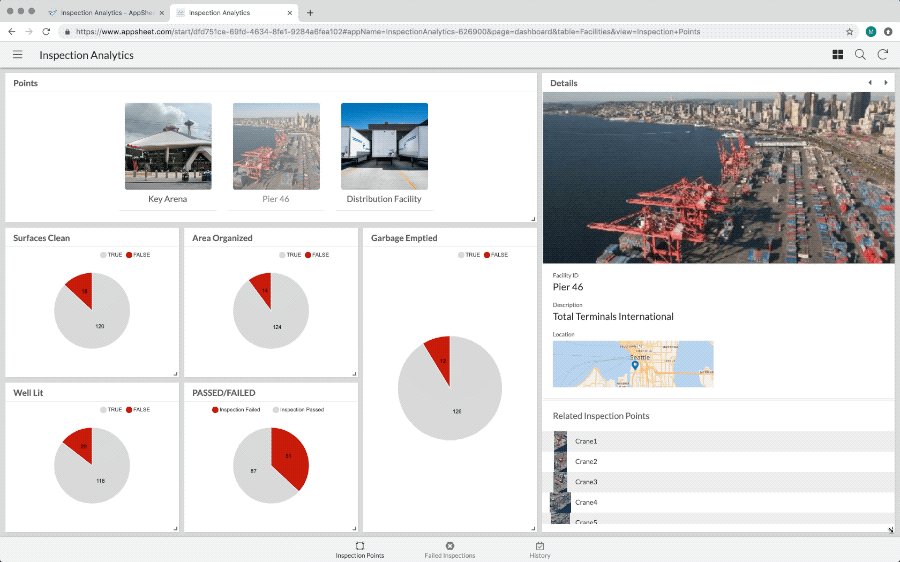
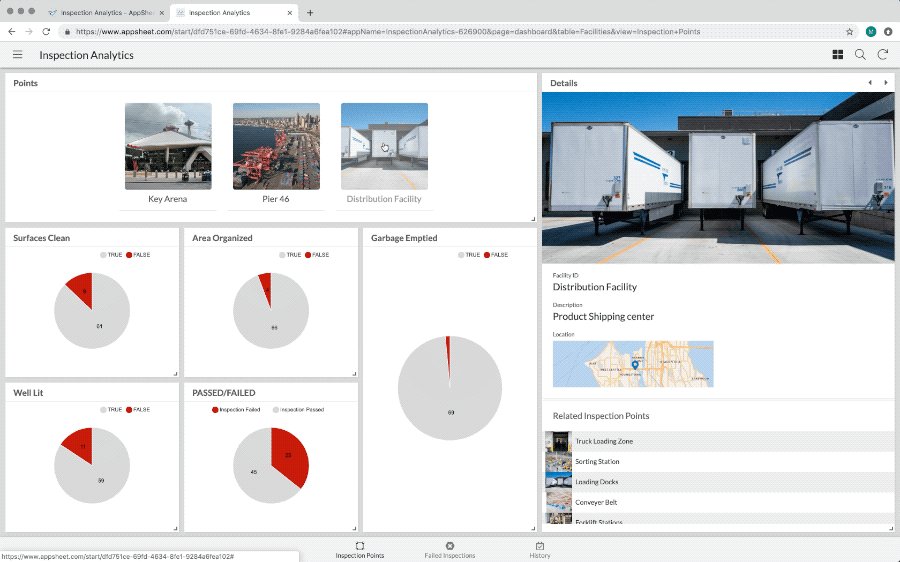
When building Dashboards, make sure you try enabling ‘Interactive’ mode - if your views are built from similar or related tables, they will dynamically change as items are selected.

Here’s another example of a calendar of events that is related to 3 other tables: Staff Members, Inspection Points & Facilities.

Recent dashboard updates now allow end app users to customize the layout of the dashboard they’re using to best fit the screen of the device they’re using (especially useful for desktop web-app users). Learn more about how to make adjustments here.

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Peter,
Is this feature already rolled out? If so where is it? Will this have a publish feature to allow for it to be embedded in another website?
Thanks,
Joe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Joe, this is available for any dashboard view already, look for the ‘Interactive’ toggle towards the bottom of that view settings.
Iframing your app into another page may work if your users are previously logged in before accessing, but otherwise they will have difficulty with the login process.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh okay, I misunderstood. I thought this was a stand alone dashboard not the dashboards within the apps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@EIG ah, yeah the app in this screenshot is being run in a browser or tablet app, which is why it’s larger and horizontal.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Peter!
When are going to be able to change manually the size of the views in the UX?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Aparicio_Pineyrua there are some dashboard updates in the works right now that you should expect to see rolled out to your account within the next couple weeks - will post a full review soon!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are we able yet to change the size of the views in the UX like the end users can?
It would be really cool if we had the same control from the UX side.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey,
Can this view work when using the calendar on month view type? or how can I disable the time feature on the calendar? I just want the dates only.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you should be able to use the Calendar view in an interactive dashboard. It should plot your events with just the ‘start date’ and ‘end date’ fields completed (no need for times).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it plots correctly, but doesn’t work on the dashboard correctly.
I want exactly as the calendar demo on this thread, but it should work on month view so I can see more activities
@Peter…Any thoughts on this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Peter, is it possible to have a single dashboard for multiple Apps, rather than one dashboard per app? Conceptually I could build a stand alone dashboard app based on all the tables from other apps but that would be double doing the process. Am I missed something? Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @Craig_Clancy1, I’m not entirely clear what you’re trying to accomplish, but you can definitely mix and match data sources to different or multiple apps.
A few key points:
- You could have many data sources feeding into a single app.
- You could have many apps built from a single data source.
- Some apps may be used for data collection/updates, while others may be used just for monitoring the data (maybe a dashboard for viewing analytics).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Peter hi, may we hope to see a gannt chart anytime soon ? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great tip! Thanks!
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter