- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Is there any way to show a Progress column as the ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apparently, the Deck View doesn’t natively allow for showing of Progress type columns as the main image for the row.
does anyone know of any “trick” to get the Progress column to show as an Image?
(NOTE: I am aware of dynamic SVG’s and can revert to that if needed. I’d prefer to stay within AppSheet ecosystem first.)
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
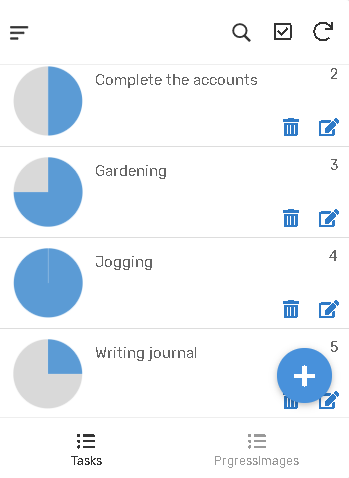
Just in case the below simple workaround helps. It is obviously not as elegant ( The progress status looks bigger in detail view) or may not be as efficient in terms of performance etc. as using a built in column type from the app itself.
However I believe it is more flexible. The approach has a look up table for those completion status images. The logic can pull status images based on status in the main table from the lookup table. With this look up table, one may have more than five default statuses with and even different presentation in terms of say RGY colors, or simple dials etc. I created those 5 statuses using MS Powerpoint pie charts and then convrted those to PNGs.
Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah yes! I should have thought of that. Its probably what the Progress columns are doing anyway - pulling in an image based on the Enum setting. And you’re right, creating our own is more flexible as we can include eighths, sixteenths, etc if we so desire.
On the other hand having to deal with creation and storage of the images, may have me lean towards an SVG, unless it becomes complicated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
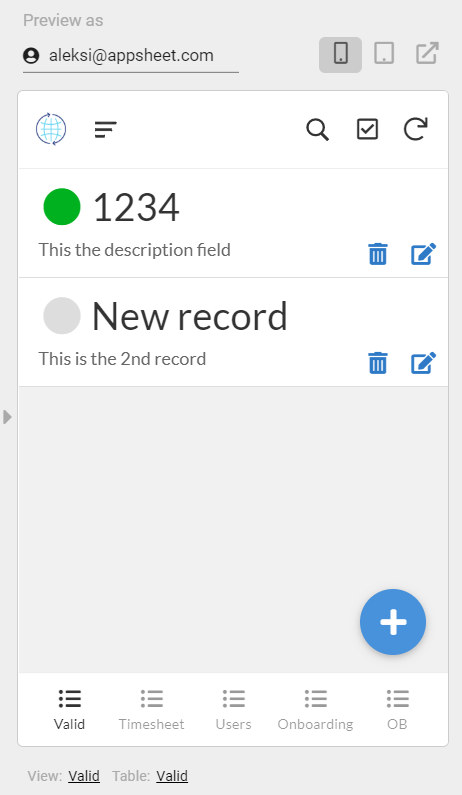
The card view has percentage dials… All you need is a percentage column, instead of the progress column… (albeit not very responsive yet in my testing with dashboards.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. I haven’t played a lot with the card view yet. Are they supported in production now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for finding the approach useful.
On the SVG part, I agree with you that that it is much more flexible. I am also keen on using it, as possibilites are enormous. However, I am you will ensure rendering of SVGs on various devices and operating systems that your users will be having as there seem to be occasional challenges at present. With .jpg or.png images, one is sure that the image will render.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How about…

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That might work. Its done with a Format rule? Are you using a Progress columns or simulating it with Format icons?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Format rule with the text size 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How are you pairing the Progress column dials with the Text?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you have the progress column, you can use that one like [Progress]=“Full” and then select the text field as a target.
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,317 -
Bug
981 -
Data
9,674 -
Errors
5,730 -
Expressions
11,775 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
578 -
Introductions
85 -
Other
2,900 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,306 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 28 | |
| 28 | |
| 23 | |
| 13 |

 Twitter
Twitter