- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Link to form within table view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would like to have a view that simply contains 7 buttons that take you to a specific form. How can I best accomplish this?
I was given this advice the other day.
Create an action to go to another view within the app. Then, from the configuration for the deck/gallery/table view, near the bottom is an option to set an action when a row is selected. From there, attach the action you just created. When the user visits the deck/gallery/table view and clicks on a row, your custom action will be taken.
Im unsure what the formula would be within this action, can anyone help me?
- Labels:
-
Expressions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
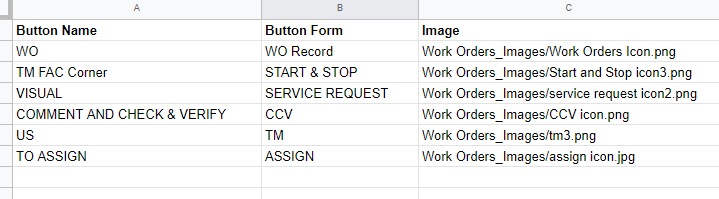
You’ll need a table that will define the buttons in the view. Let’s call it Menu Table.
Menu Table will need a column to contain the text for the menu button. Let’s call it Button Name. This column should be the AppSheet table’s label column.
We’ll also need a column–let’s call it Button Form–to identify the name of the form to which the user should be taken when clicking on the button. This column should be the AppSheet table’s key column.
Create the worksheet for Menu Table and populate it with appropriate data.
Add the worksheet as a table to your app (Data > Tables). Name the table Menu Table (as mentioned above). The table should be read-only; disable adds, updates, and deletes.
Configure the table’s columns (Data > Columns) appropriately, especially with regard to identifying the label and key columns indicated above. Save your changes.
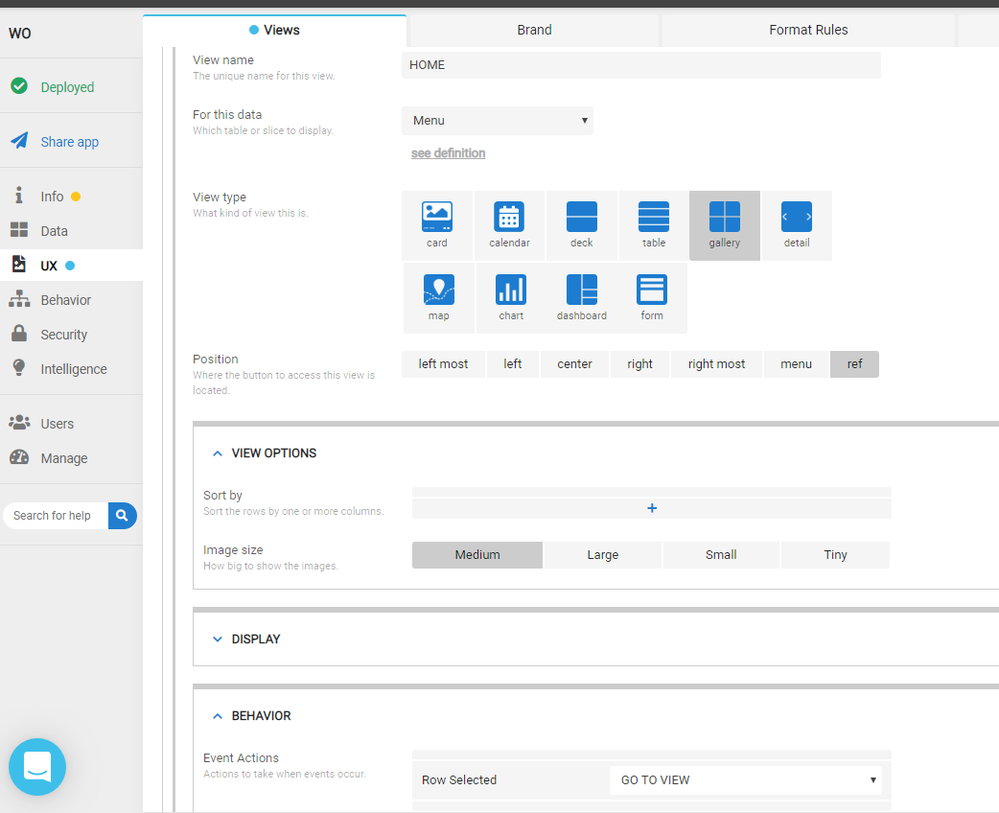
Create a view (UX > Views) for the table (the app editor may have already created one for you when the table was added). For view type, choose either Deck, Gallery, or Table, as desired. Save your changes. Choose a position for your view that will make it visible (i.e., not ref).
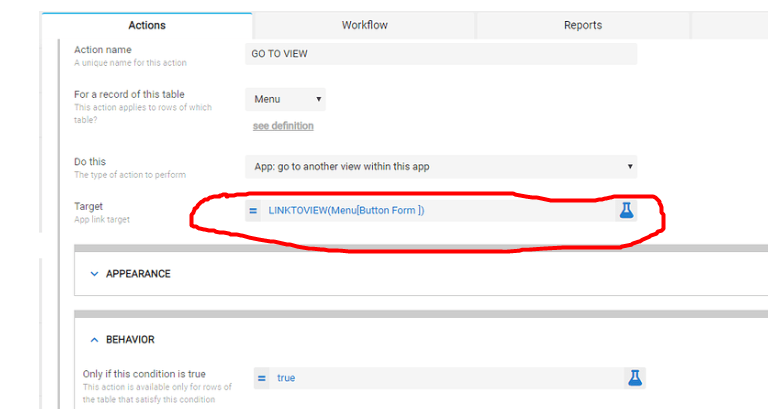
Create a new action (Behavior > Actions) with the following settings:
-
For For a record of this table, select Menu Table.
-
For Do this, choose App: go to another view within the app.
-
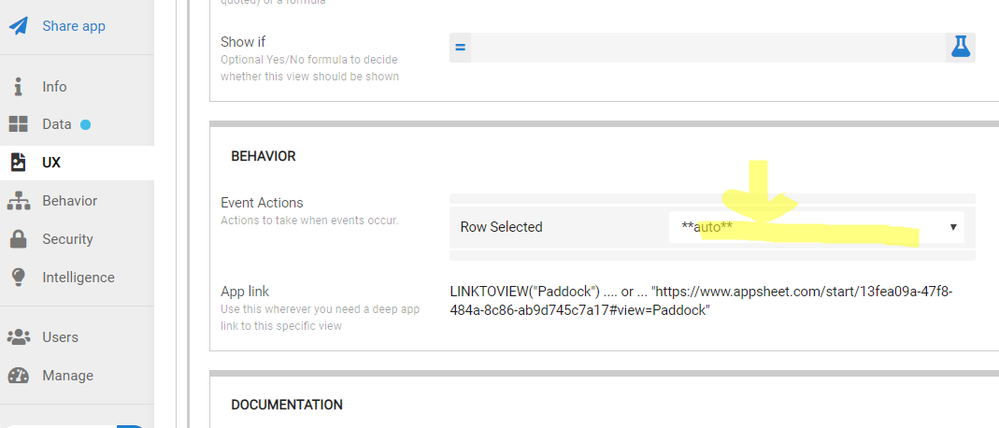
For Target, enter
[Button Form].
Take note of the name of this new action. Save your changes.
Go to the configuration for the view you created above, down to the BEHAVIOR section. For Event Actions, for Row Selected, choose the action you created above. Save your changes.
Using your app, navigate to your new view. When you click on an item, you should be taken to its associated view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much, was extremely helpful
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SKETCHwade Here’s an example app that demonstrates this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks, it’s a good example
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Steve,
Thanks for this it has helped a lot, i just have one question.
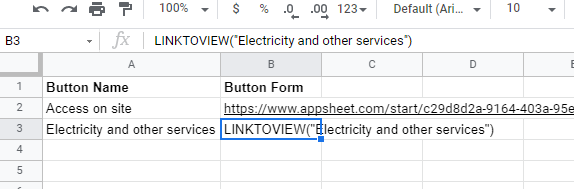
I have multiple buttons that need to go to different forms that i have created. What would i put into the [Button Form] row specifically ?
I tried adding DEEPLINK but this did not work.
Image below shows what i have done.
Hope you can help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AppSheet expressions never go in the spreadsheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problem I worked it out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gents,
I wonder what i am doing wrong here. I have structured and followed my columns and even name , keys to copy the same effect as your post and sample, but i can’t invoke my views go to when i tried to navigate into it by clicking into the items.
it only directly goes to the menu items not the go to view.
i have selected my go to page on event actions too. dont know what i am missing .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @reggieneo Did you create an action that goes to the view?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lynn,
Yes I have.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @reggieneo Do you have a screen shot of your table view UX > views behaviour > event actions> On row select. You should have your “GO TO VIEW” action selected there.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Lyn,
I have that too.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @reggieneo Have you tested your action and does it go to the correct view?
Did you copy and paste in the target view?
Where did you copy the target view from?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
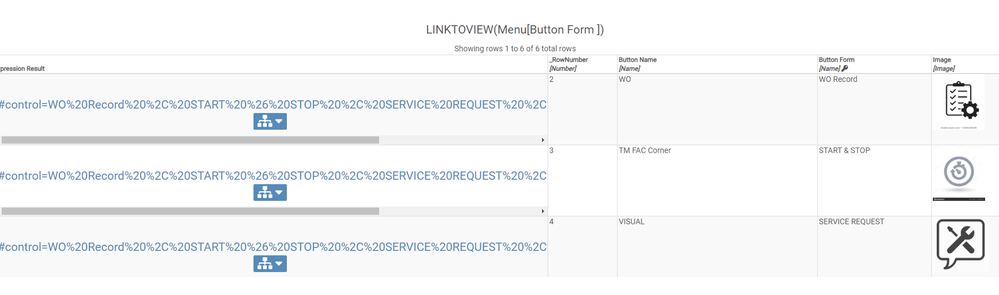
when i test, this shows:

here is my Menu Table

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Made it work. I have changed the name as the Key. thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have created an email action and the icon was overlayed in the table details. This works perfectly fine as the email template indicated to show all rows records as well.
However, I would like to have the email action for the table view so that I can email all records all at once. I tried linktoview() and context() or inline selecting the column, but the email action can’t work. Appreciate if anyone has an idea on this. Thank you very much.
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,317 -
Bug
981 -
Data
9,674 -
Errors
5,730 -
Expressions
11,775 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
578 -
Introductions
85 -
Other
2,900 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,306 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 28 | |
| 28 | |
| 23 | |
| 13 |

 Twitter
Twitter