- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Linking Listed Choices to Tables
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone,
I’m new to AppSheet and am in the middle of developing a prototype app before launching.
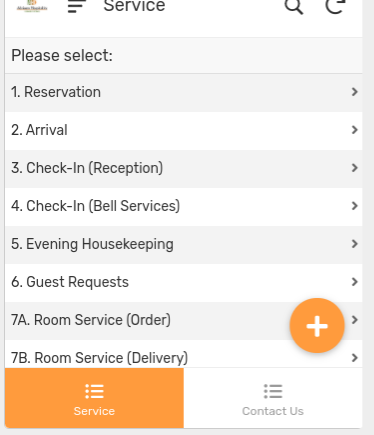
So far I’ve created an initial menu page with a list of all different choices that looks like this:
I’ve created individual tables for all respective choices on this list, and now need to link them so that one tap or click on an item on the list will direct you to its table.
I haven’t been able to find instructions so far. Could you help me, please?
Thank you,
Masahiro
- Labels:
-
Automation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Mito
Have you checked out LINKTOFORM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Lynn, thank you for replying. No, I haven’t and am trying it now. What should the formula be like? I can’t figure this out from the example…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
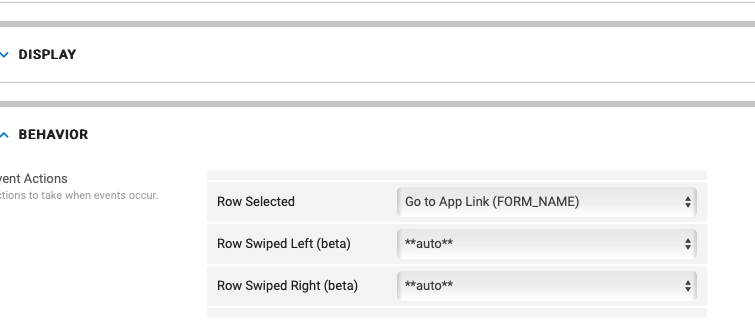
Add action to row selected:

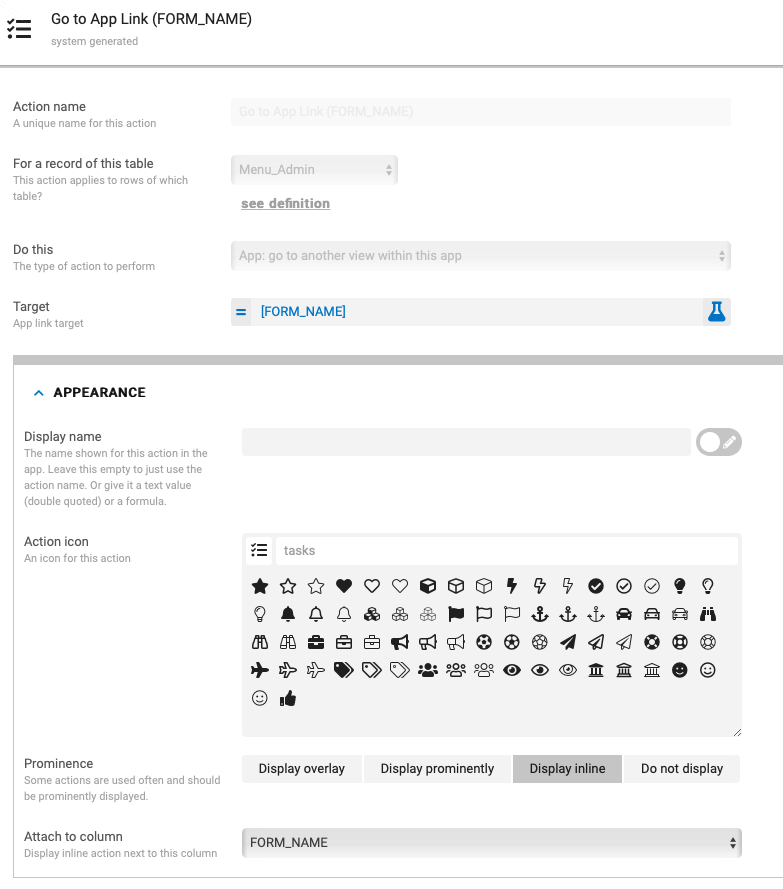
I have an action that opens the form. Note the target and the attach to column

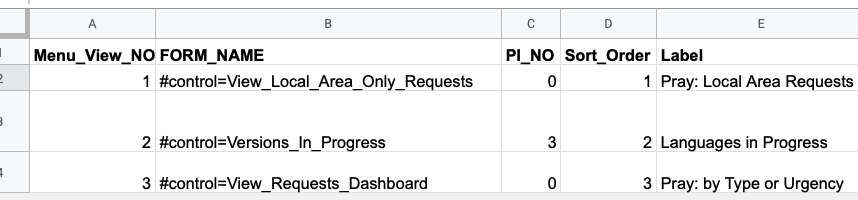
I have a table listing the forms to open along with sort order and label

This works for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your detailed advice, @Lucinda_Mason! I’ll give it a try. Now about the last screen shot, do you have those formulas in your Excel file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the last shot is from my Google Sheets data source. They are simply text cells. I don’t have ANY formulas in my spreadsheet. AppSheet pulls the data from the FORM_NAME column and uses that to open that particular form.This is the syntax it needs: #control= then the actual name of the view in AppSheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
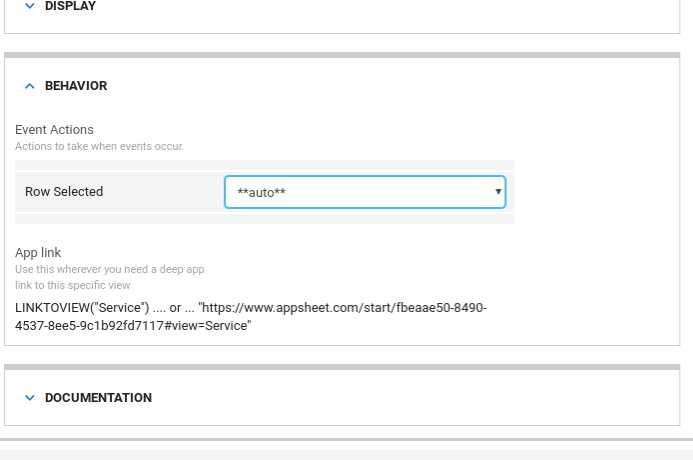
Thank you for your helpful answers, @Lucinda_Mason. When going to UX and expanding the ‘Service’ table, this is all I see at this moment:

It doesn’t look the same as yours. Does this mean I don’t have the features that I see in your screen shots if I don’t upgrade my plan from the free version?
-
Account
1,675 -
App Management
3,091 -
AppSheet
1 -
Automation
10,314 -
Bug
979 -
Data
9,671 -
Errors
5,728 -
Expressions
11,772 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
579 -
Introductions
85 -
Other
2,898 -
Photos
1 -
Resources
536 -
Security
827 -
Templates
1,305 -
Users
1,557 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 42 | |
| 27 | |
| 25 | |
| 20 | |
| 13 |

 Twitter
Twitter