- AppSheet
- Tips & Resources
- Tips & Tricks
- Mobile Dashboard Tabs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
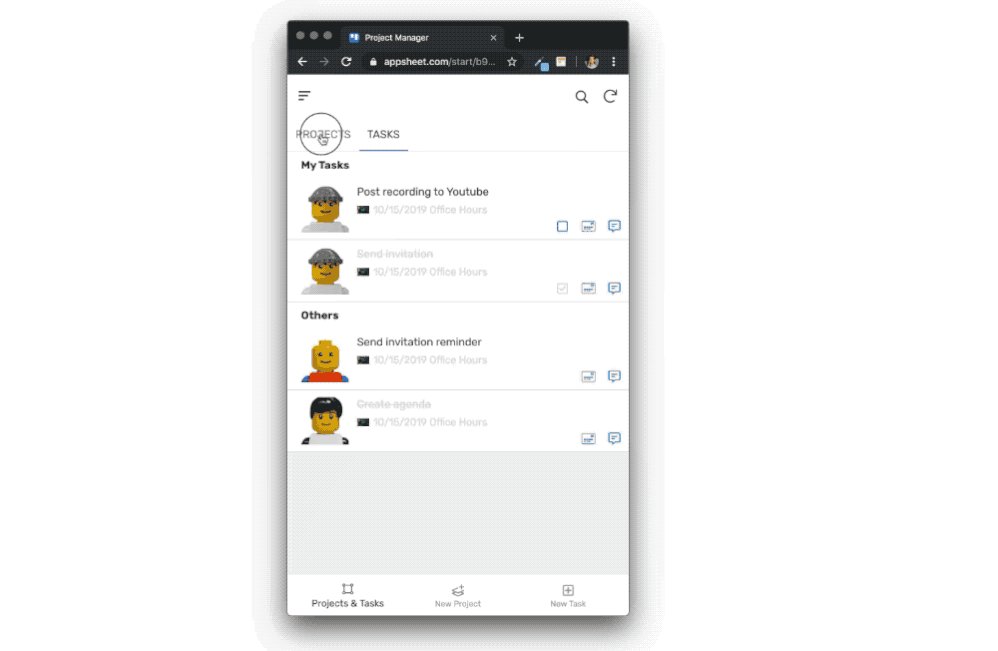
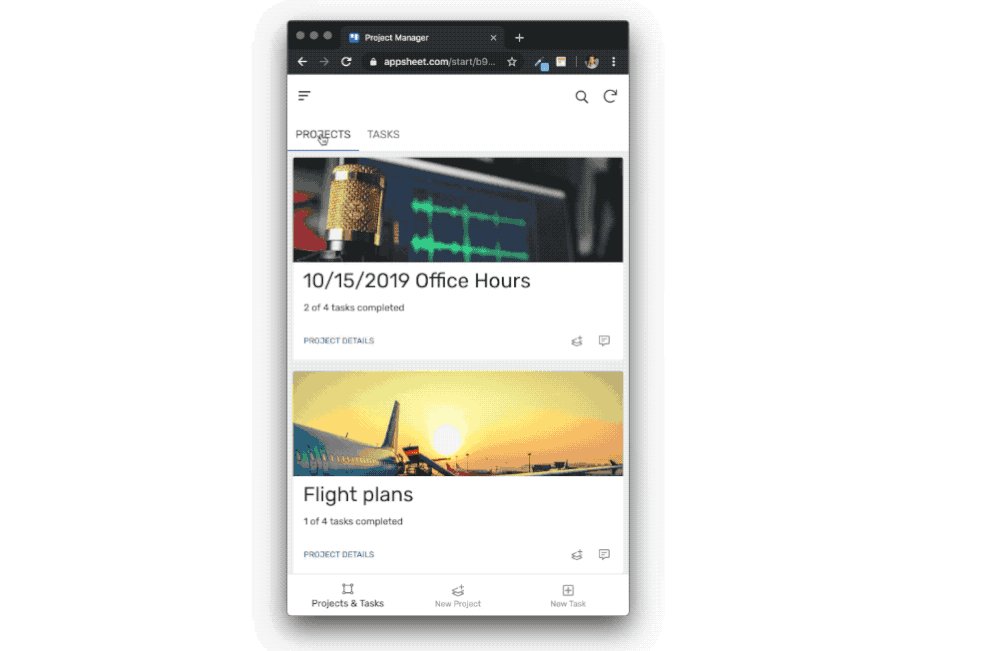
Dashboard views are great for apps that will be used at the desktop, but when accessing the same app from a mobile device with a smaller screen, the dashboard becomes harder to use.
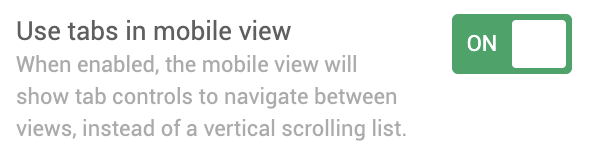
Recently launched ‘Dashboard Tabs’ can be enabled to appear when the screen size of the current device is narrow (usually when opened on a phone or small tablet).
To enable, visit the Dashboard view settings and enable ‘Use Tabs in Mobile View’

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting feature add @Peter. I found you have to be very careful with view titles as they need to be short (or small font), or the dashboard titles are hidden to the right (off screen), with no indication of “more”…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, appreciate the feedback we’re getting about these tabs and some of the interface updates - very helpful, thanks @Mike.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @peter where did you get the LEGO faces? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yikes this changes how I will handle dashboards… exciting.
Almost missed this as it was in tips and tricks instead of announcements ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Fabian, I sometimes use this headshot gallery for sample apps (look towards the bottom for the Legos): https://randomuser.me/photos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does this also work with graphics?
I am using the filter, in my case selecting the level, front work and cycle, but the graphs are not changed when selecting the data from the table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Carlos_Patricio_Muno! Welcome to the community. Unfortunately, I don’t know the answer to your question. I hope @Peter or someone else will have time to answer soon.
I also have a comment and then a question for @Peter: I think this tab function is really useful but that it might be tweaked in order to make it even more useful. One point is that when table views have headers, those headers should probably remain in a fixed position at the top, even in a dashboard. I’ve written about this here:
Is there a way to fix the table headers at the top of the window when the table is inside the dashboard view?
In the same thread, I point out that expressions that use CONTEXT(“VIEW”) need to be redone when a view is enclosed inside of a dashboard. It would be nice if that could be taken care of more simply, without redoing all of the expressions. Finally, the tab is only an option for mobile devices but it would be nice to make tabs an option that we could choose for larger screens as well. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
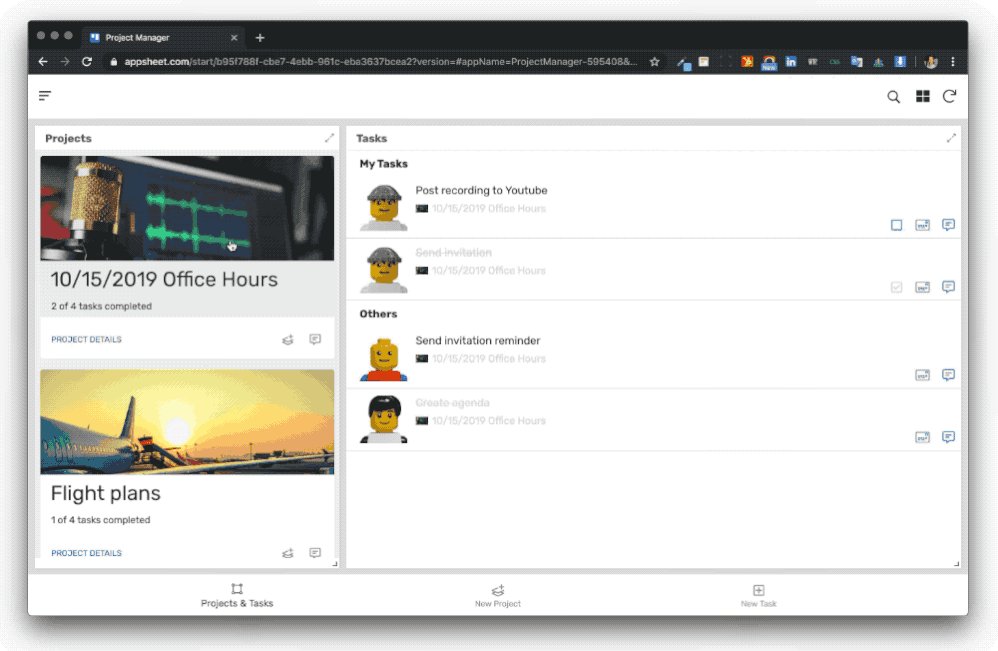
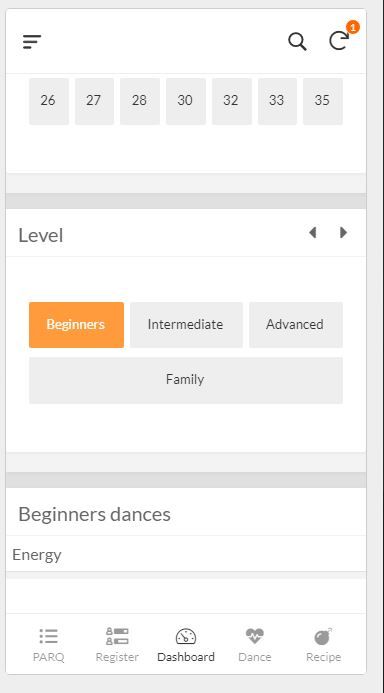
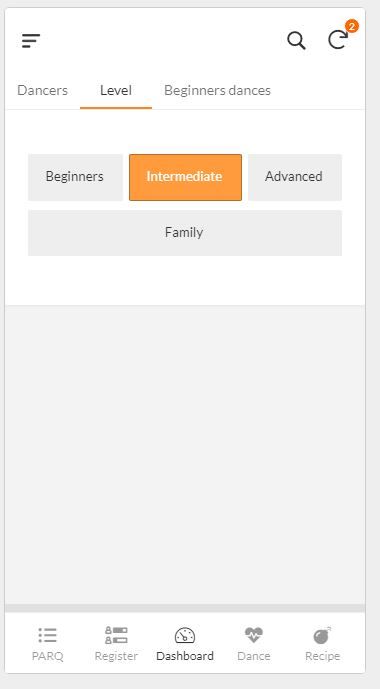
@Peter I seem to have found a bug with the dashboard tabs: when I use ANY(FilterDanceLevel[Level]) & " dances"
in Dance filter ref view (Display/Display name) to produce a concatenated title in the dashboard, it works brilliantly (in real time) in the non-tabs mobile view, but as soon as I switch over to ‘use tabs in mobile view’ it doesn’t change.
1st image shows that when you change Level to beginners the filter view below immediately changes to Beginners dances:

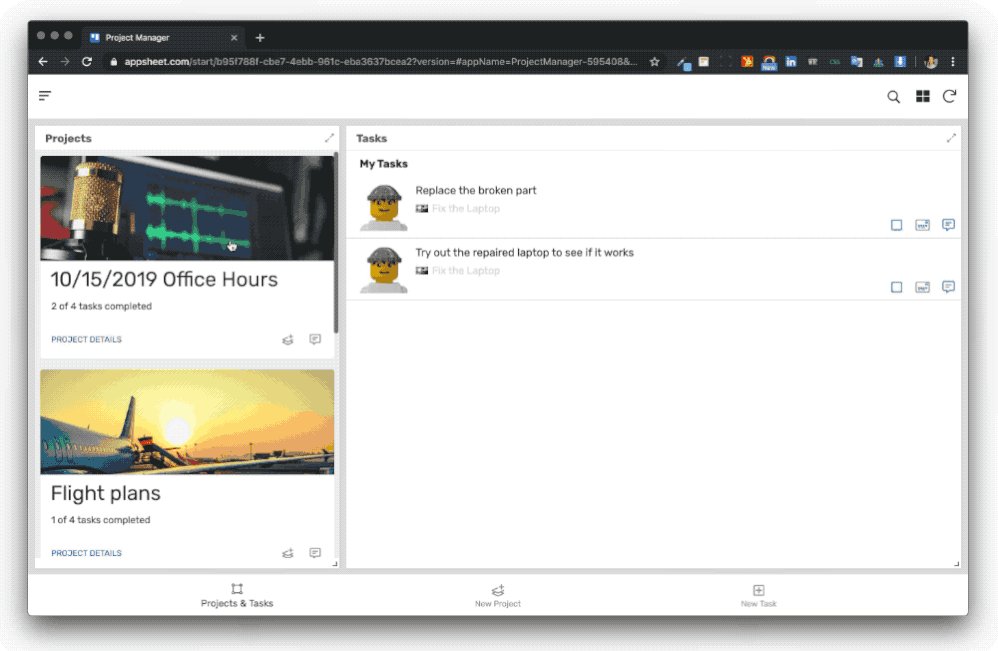
With mobile tab view, if I click on Intermediate level, the dances tab heading is stuck on beginners:

Is this fixable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Dan_Longley, thanks for the heads-up about this. I think you’re right that it’s not behaving correctly - making sure our UX team is aware to investigate.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Team,
I love the Tabbed view for mobile - Is there any way we can force a tabbed dashboard view for desktop or large screen tablet too please?
Cheers,
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tim,
I would love to know if there is a way to force a tabbed dashboard view on desktop aswell.
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is fine for display on the phone, except that it no longer allows access to the form to edit the data. How to change data from a phone once you have activated the tabs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
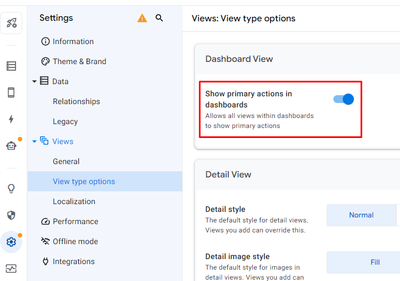
Hi @Bulubulu I suppose you have a detail view as part of the dashboard?
To see the edit action you have to enable "Show primary actions in dashboards".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks ! I missed that parameter !
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter