- AppSheet
- Release Notes & Announcements
- Announcements
- New INPUT() function --- binding dynamic inputs to...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SUMMARY:
We now have an INPUT(, ) function that can be used to define inputs that are dynamically “bound” to values via user input or via other actions that compose them.
This is a beta feature but available for anyone to try. If you run into issues please let us know. As always, we would love your feedback and suggestions.
This addresses two popular feature requests:
- Action: UPDATE EXISTING ROW(s) using values from this row with 92 votes, the top-voted feature request here in the user community
- Add an action that prompts an input box with 21 votes
This only works today for limited scenarios involving the SetColumnValue action being invoked from a Ref Action. There’s more coming that extends this mechanism to Add Row actions and to automation tasks.
DETAIL:
Much of the basic AppSheet app interface uses “CRUD” operations — in particular, add/update operations on row data driven by the column structure of the tables. We automatically generate interfaces (UI or data change actions) for these CRUD operations based on the schema. Using these interfaces, end-users or application logic can “invoke” CRUD operations and pass in the appropriate “inputs” to configure them.
However, more advanced AppSheet interfaces use Actions (in UI and automation) and Tasks and Processes (in automation). Actions, Tasks, and Processes are logical operations rather than physical operations. We currently use expressions to configure the behavior of these logical operations. But so far, we had no mechanisms to pass dynamic “inputs” into them. It is important to do so as AppSheet apps have a compositional model — individual elements can be composed into more complex elements. In the case of actions, individual actions can be composed into complex actions. Inputs for actions are a mechanism to “parametrize” the logic so that the same action can behave differently depending on how it is composed.
See Dynamic inputs for data change actions | AppSheet Help Center for detailed description
- Labels:
-
Automation
-
Expressions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks you for pushing new feature available to us!
I quickly tested with input expression. The expression was validated on expression assistant, and hit the action. Unfortunatley nothing was happened on my account. (enterprise)
Still new code is under rolling out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It might be. Please refresh the browser and try.
Take a simple action that sets the value of a Number column Age.
Instead of Age. :: 50
try Age :: INPUT(“AgeInput”, 50)
I’ll try to provide a public sample in a few hours.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, I heavy re-load the browser and now I see the new dialogue window to put the data!!!
On the browser, pop up window is placed in upper right corner, it could be better to see in the center (centre) of the window, maybe?
Another quick test with Enum/Enumlist.
input(“enum”, "“im default value”)
input(“enumlist”, list(“a”,“b”,“c”))
Expression was valid, but the default value(s) was not selected. Currently it is beta, so not working with enum/enumlist type fields, but I reckon it will work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed! Loved it. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What we have been implemented in our app to do the same operation is
- to create slice just for the one column
- Create action to open up the form view out of this slice.
- Place this action as inline action for that particular column
This is working fine while we need to spend bit of time to contruct the multiple slices and actions, but good point is we are able to accomodate any type of columns.
This new action is basically working in the same way as this, but so far text type column only (presumably just because of Beta)
If the target filed has existing value, the default value in input expression is overwritten by the existing value, I believe this behavior is by design. Based on that, this input expression would works in exactly same way as one we currently have in our apps. (multiple slices per column and inline action to open up each small chunk of form views.)
Thats my understanding so far.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It takes us to another screen each time we click and from user point of view it was very difficult to understand where they are navigated to. Right now, it just stays inside a single screen. That’s really great. Maybe if we can attach actions on save just like form save. Then this is totally a game changer !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tsuji_koichi , this should work with a variety of data types already ,not just text. It deduces the data type from the type of the default value expression.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, the input name does not have to be the same as the name of the column being updated. Here’s why this will be important soon (though not just this moment): you will soon be able to use the INPUT() function in other places or in composite ways. For example, you will be able to assign a value to CONCATENATE(“Comment:”, INPUT(“CommentInput”, “n/a”))
And you will be able to use INPUT() inside Tasks — for example, in the To property of an email task. That INPUT() will have to be assigned by the invoking step in an automation (not be a UI popup).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s making absolute sense, thank you Praveen.
The game just kicked off for this new features, we need to wait for a while till we see full body of this new creature! Looking foward to it. Thanks again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This new feature&Expression sounds fantastic.
Could you share this sample app to give it a try please?
Thanks for all your work!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @praveen , I am trying to use the default value in the INPUT function.
Example: INPUT(“Age”, 50)
In the table the value of Age column is 0
so as I understanding, when I call the INPUT the default value is 50 but I still can see it is 0 …
Please give me some advice …
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have encountered the same thing. I believe it to be a bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please contact Support for help with this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks great. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Steven_Aung for making one of the requests that led to this:
The other request for from @GreenFlux :
Praveen’s citations went to comments, not the initial requests, so I wanted to make sure that the initiators got proper credit. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]() Thanks
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
please show me how to do that
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
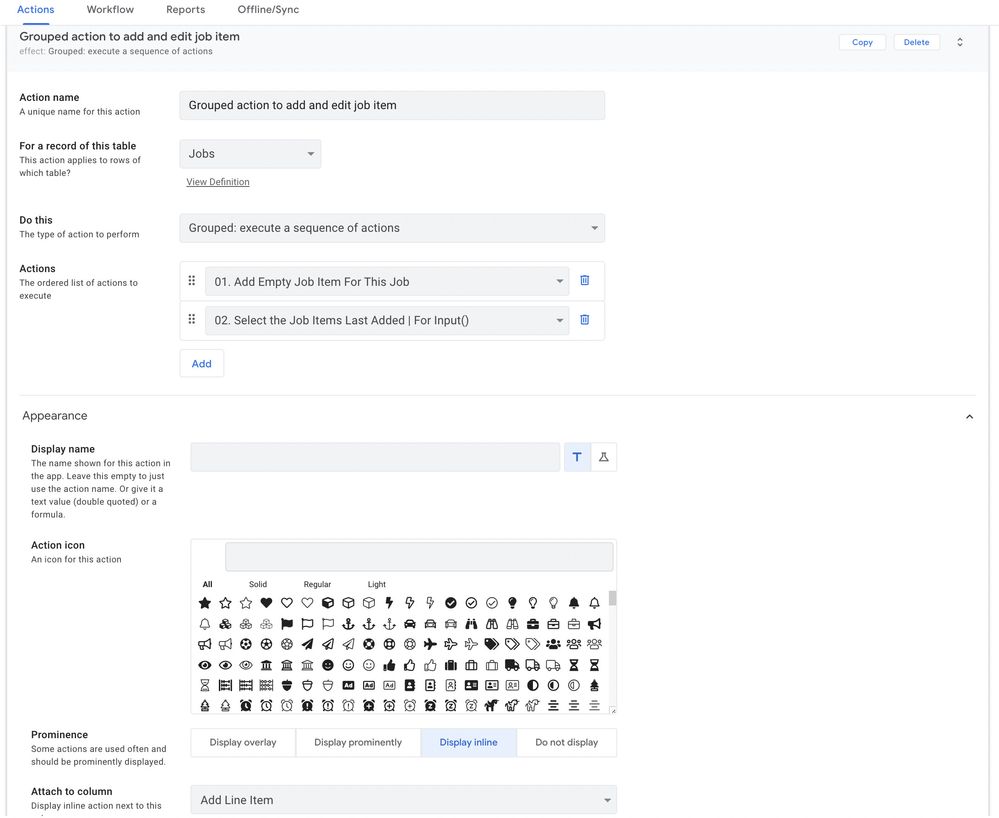
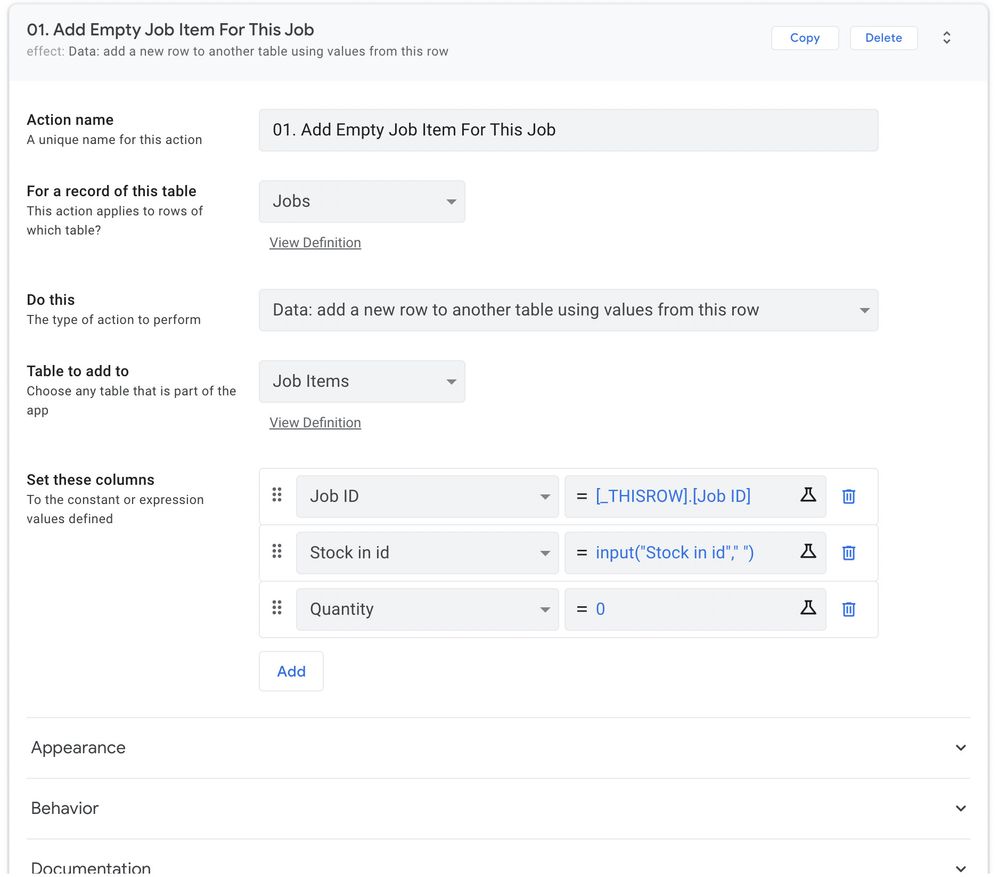
Here is the action that does the work in Parent table.

Here is the actions. First action will add an empty row to child row with this Job ID.

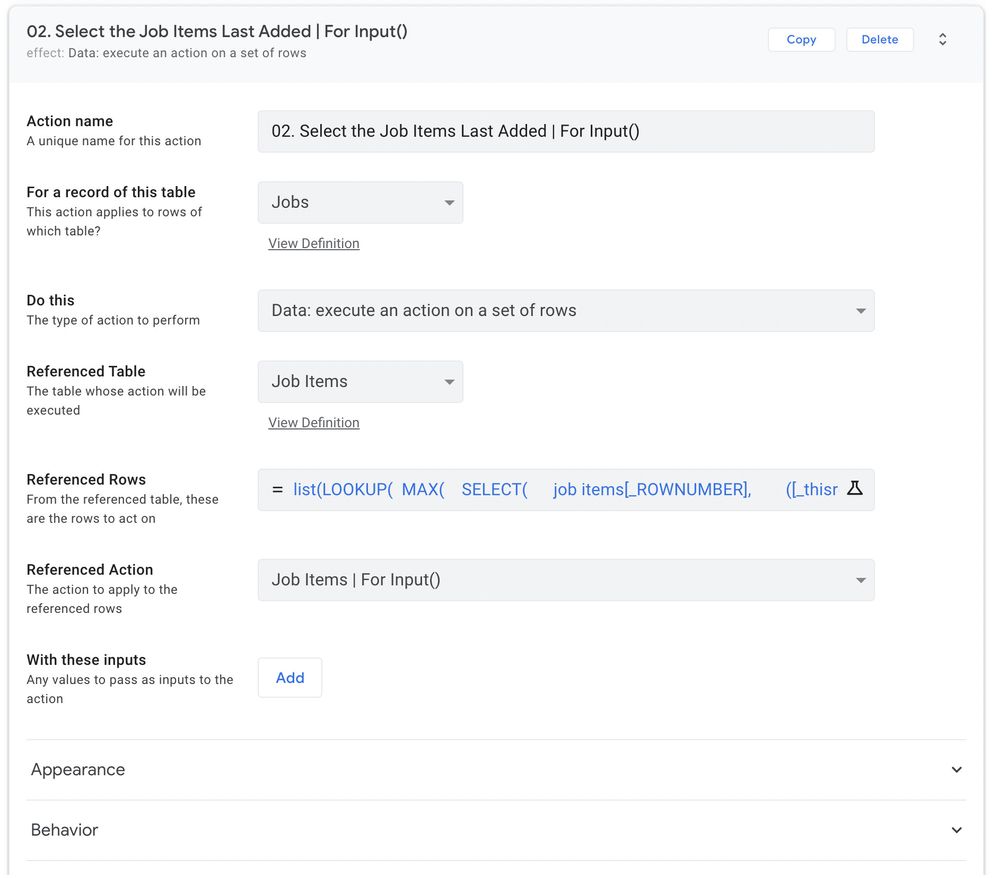
Second action will execute an action on the last row added related to this Job ID.

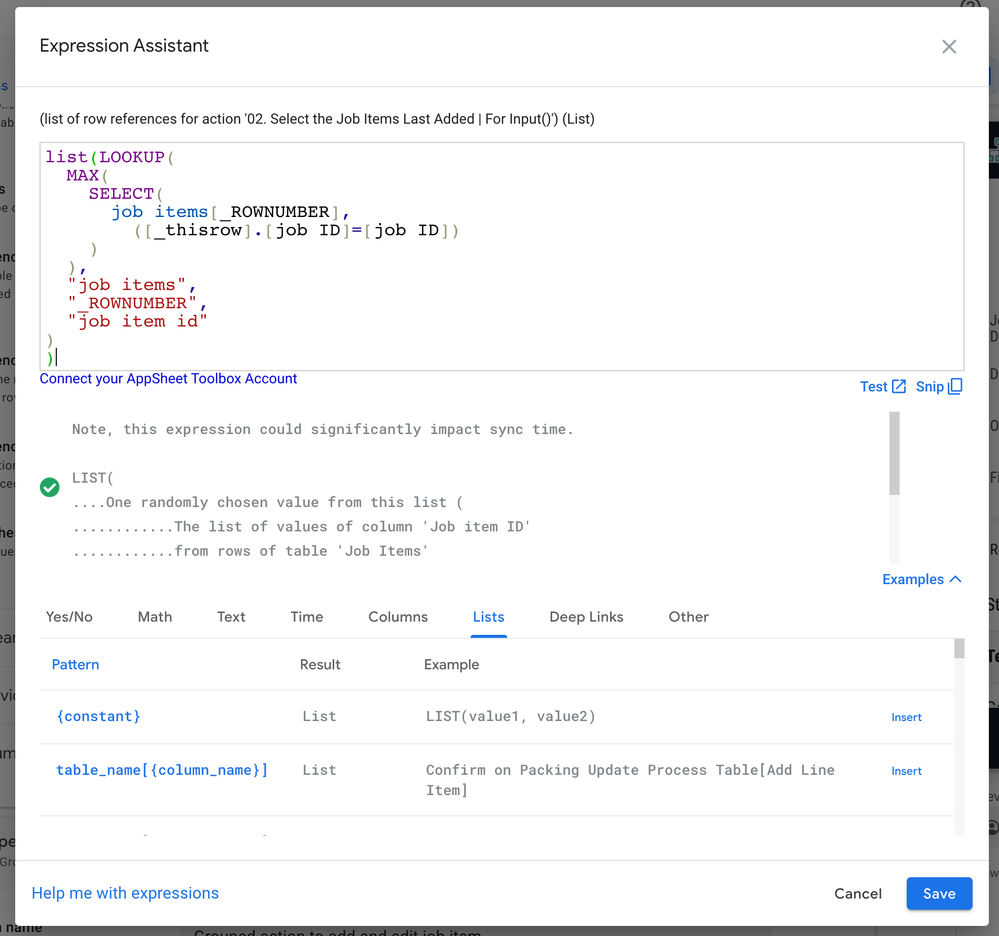
Here is the formula to lookup the last row just added.

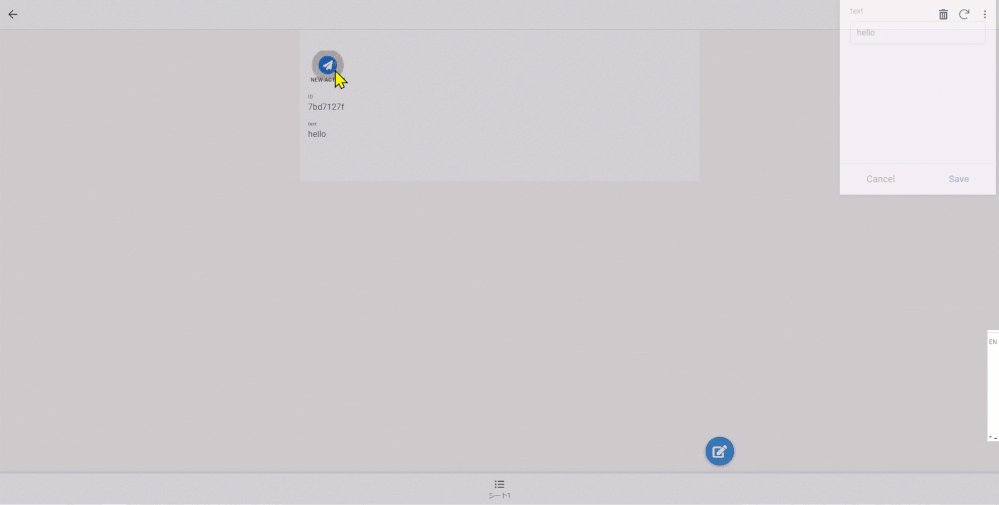
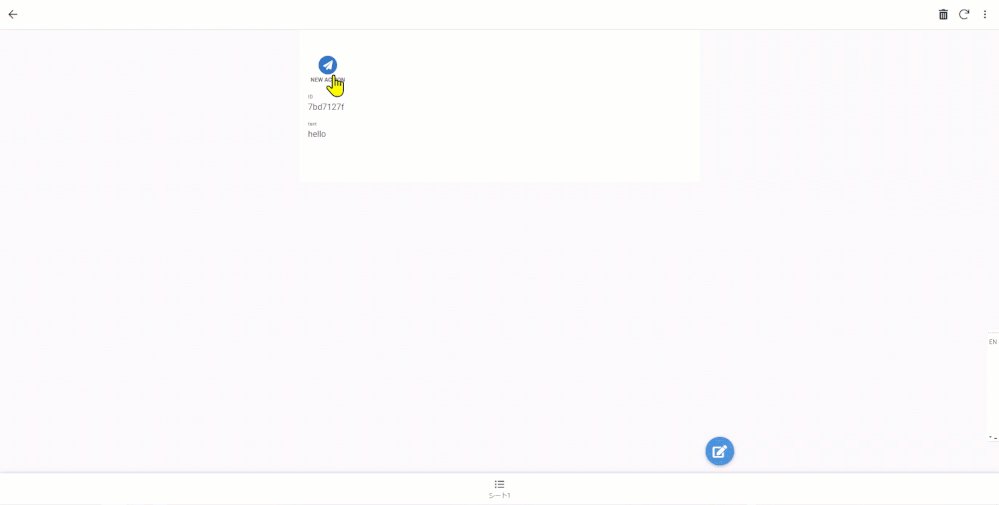
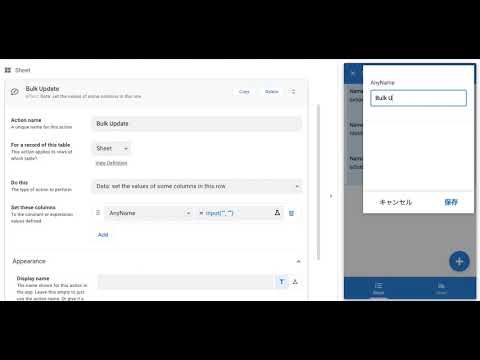
This is the action that is executed to open the popup using Input()

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the setup. It’s a virtual column with display name kept blank (" ")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks Rifadm817, you’re expert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How come when I tried to implement this, the second step in the Group does not get triggered. It stops att adding new rows, but Step 2 never worked?
Here are my Grouped Actions
Action 1: Add new row to another table
ID = "TEMPORARY"
DATE = [DATE]
Action 2: Execute Action on Set of Rows
Referenced Rows: SELECT(Table2[ID], [ID]="TEMPORARY")
Referenced Action: Set Values via Input
Behavior Action: Set Values via Input
Set the values of some some columns in this row
[ID]= INPUT("ID", "")
[DATE]= INPUT("DATE", "")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have screenshot of the action ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you share the expression you used in the Stock in id column of the Job Items | For input() action?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
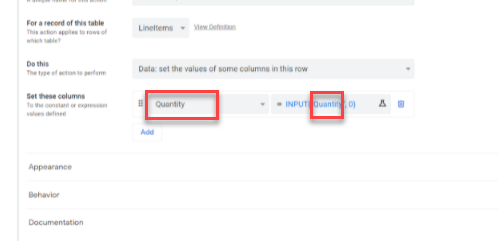
Hi [Rifadm817] , about the Input function. As I saw you used - Example with the Quantity
Input(“quantity”,“0”) with 0 is the default value.
I want the default value is 1 so I change to Input(“quantity”,“1”) but the default value still is “0”
In the sample, I saw the struture Input(“Age”, 20) so I think the default value is 20 but I tried the default still is 0 …
Could you give me the advice ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how to generate product as button type in the input window?
i see you use any(select( but its not sawing full.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Remember that the INPUT() function simply displays a Form and therefore follows the same rules as a Form view. So adding buttons will only be available as determined by the column definition in the table - such as for Enum, EnumList, Yes/No, etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I 💓YOU, THIS SOLVED ALL MY PROBLEMS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
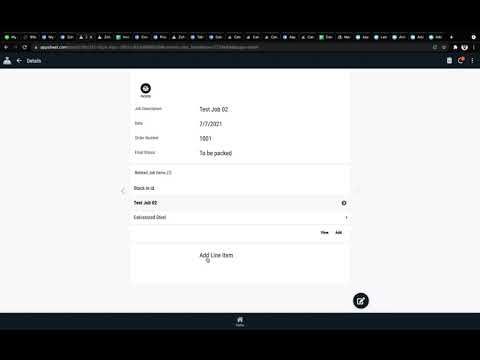
How to do add line item button under detail
view?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sample please, I’m very curious. thx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here you go . . .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kirk ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Possibly my understanding is wrong, but input expression can only live with data change action, not anywhere else. More specifically, action type , set the value of some column in this row type action.
If so, expression syntax seems to be bit repetitive.
We are already selecting the target column name. Then once again we need to put the same column name as 1st argument for the expression, the reason why I m saying “repetitive”.
As another gentle feedback.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! ![]()
Many thanks @praveen for bringing this into beta. Looking forward to trying this out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do we use INPUT(), or simply take someone to a form
-
This will now be one of the biggest considerations we, as AppSheet app developers, will face moving forward.
I think the following guidelines are something to keep in mind:
- If you need to “create a record with specific data collected from a user” - use a form.
- If you need to “alter a record that already exists with data collected from a user” - then use
INPUT()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We might need both. New INPUT() is unique in its own way. Just like I mentioned it here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So far it appears to provide a UX alternative only? I.e. A pop-up form on top of the current view, c.f. sliding a form view across on top. Other than that is it not just the same as an action of linktorow([_THISROW],“someSingleFieldFormView”) ? We regularly use this expresion to enable updating an existing row with a new user input.
Can definitely see power in the user input / parameter input scenario - coming down the pipeline. I’d love to see if anyone has a use-case where the parameter aspect is the key benefit (not just UX), as certainly we can achieve these things with sequences of actions, loops and even temporary holders for ‘record to be worked on’ type actions.
If for example, in the pipeline, there is ability to execute a sequence of actions and at some intermediate point of execution the process is paused and waits for user input - that would be cool? Then we could really create amazing functionality that gets us past the current constraint of an action like this having to be fully specified up front / at initiation (i.e. with a form).
Thanks @praveen as always! It’s really great stuff.
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter