- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Overlay action position for details view on deskto...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is not a question, but just to share my own opinion.
Let me get started with sharing two screenshots.
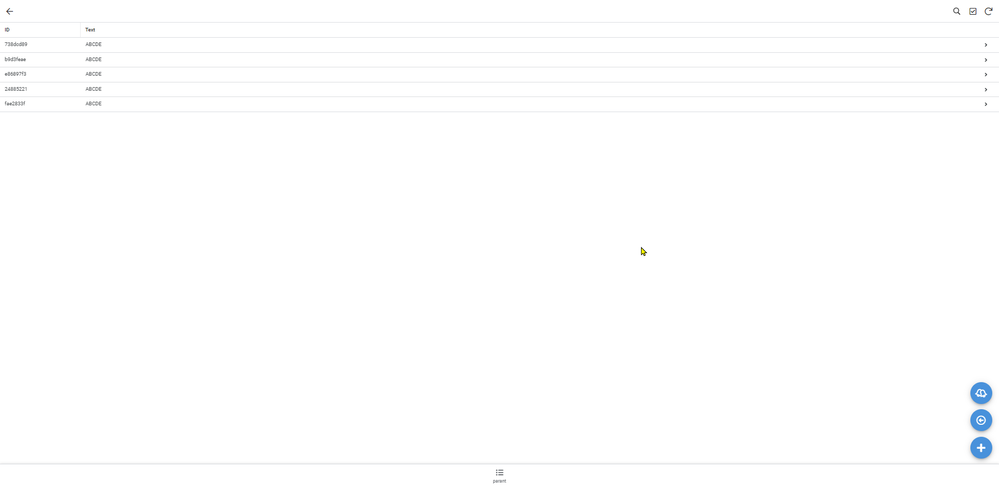
<<list type view - table>>

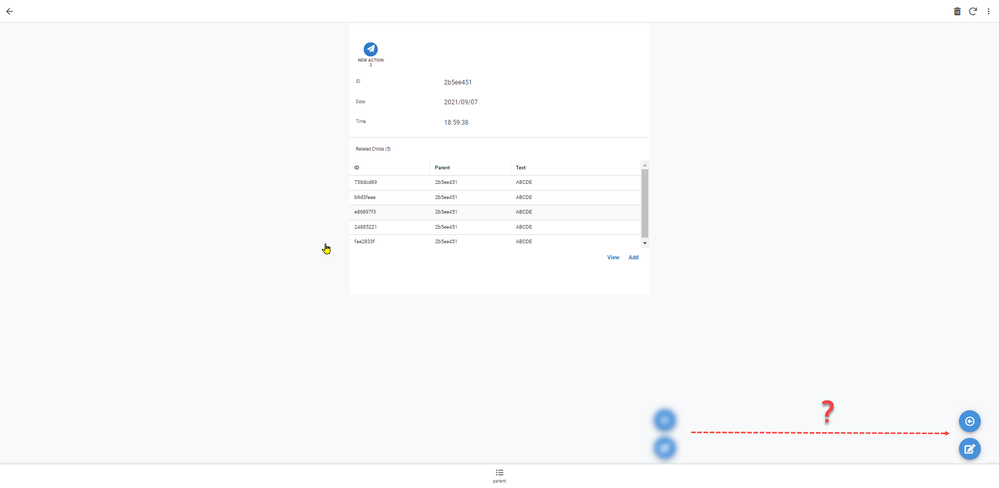
<>

–
On both different views, we have overlay positioned actions which sit bottom right corners (for list type view). But as soon as we move to detail views, those actions will be re-positioned to where closer to the contents | body of detail views.
When we interact with app from mobile, it wont be issue, but for me, this is not user-friendly, as the overlay action “exact” position keep moving at the bottom. To stay consistent, the actions for details view should be positioned at the place exactly same as other list type views.
This is one of sample case where we need the improvement for new desktop view.
Yes, details view under upcoming project is very much interesting, but I hope it will be address this type and kinda of issues, but important that the desktop UI stay user-friendly for app users.
Hope to discuss in detail while we test the preview for desktop UIs.
Im very much looking forward to working this upcoming overhauling projects!
- Labels:
-
UX
-
Account
1,676 -
App Management
3,095 -
AppSheet
1 -
Automation
10,314 -
Bug
980 -
Data
9,672 -
Errors
5,729 -
Expressions
11,774 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,606 -
Intelligence
578 -
Introductions
85 -
Other
2,899 -
Photos
1 -
Resources
536 -
Security
827 -
Templates
1,305 -
Users
1,557 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 28 | |
| 28 | |
| 21 | |
| 13 |

 Twitter
Twitter