- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Pictures background color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When uploading png images with transparent parts, the background color of the images is black, and they look very bad.
How do i change it to white?
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is not a solution but test observations with some relevant discussion.
It sounds from testing that, if the app theme is dark, the transparent background will appear as black and if the app theme is light the background will appear as white. So irrespective of theme some images will look odd in any one background.
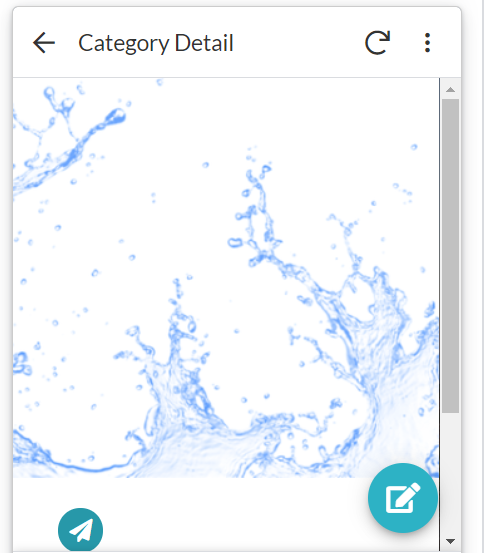
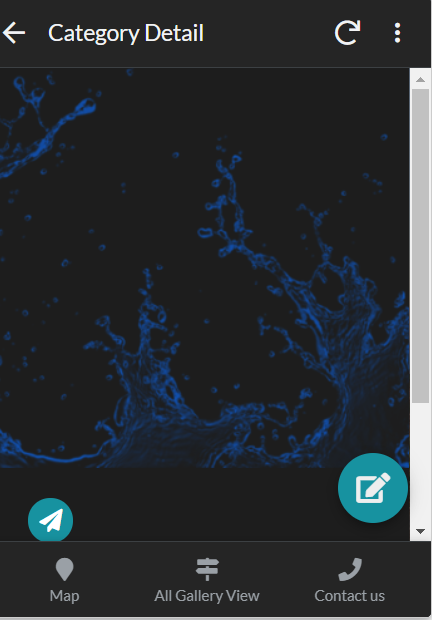
Below is testing of a transparent image on dark and light theme. This particular one looks better in light theme. It sounds that most transparent images will look better in light theme.
Transparent image on light theme

Transparent image on a dark theme

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
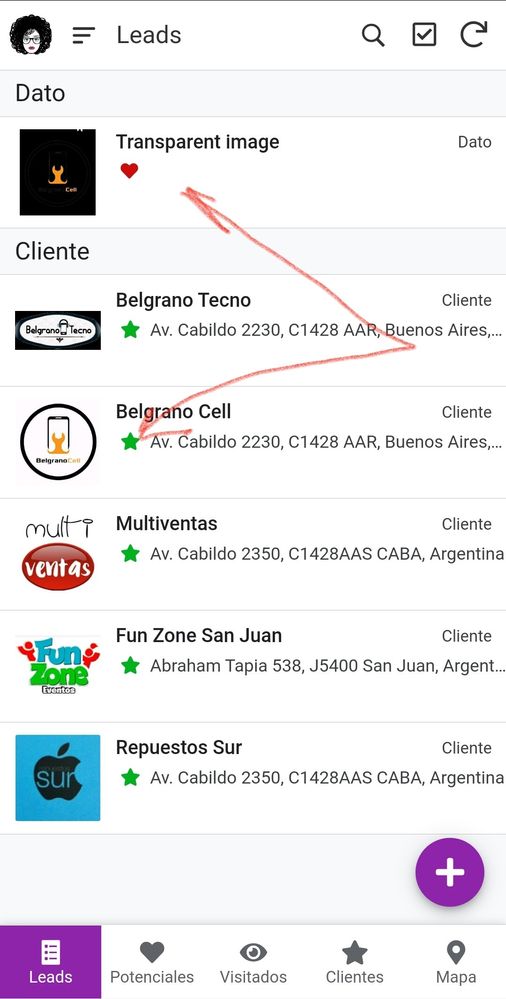
In my case I have a clear theme and the background of the image looks black …
It should be clarified that I am referring to the image of the Deck view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh Okay. I tested both in the editor and an android mobile device and the results are consistent with what I shared earlier. I mean light theme shows white background and the dark theme shows black background.
As @SkrOYC mentioned you may wish to share screenshots, so that community could understand the issue better.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi. Are you absolutely sure the image has a transparent background? I was not able to recreate this either.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I apologize! something strange happened when downloading the images from the website on the mobile. I just selected Download image over the logo (on a Wordpress web page) but the png was saved with a black background. Again I apologize, because it had never happened to me that an image with a transparent background was downloaded with a black background, and before consulting I remember having put the image on a white background so that this does not happen to me, so I don’t know exactly what happened
-
Account
1,676 -
App Management
3,099 -
AppSheet
1 -
Automation
10,321 -
Bug
983 -
Data
9,676 -
Errors
5,733 -
Expressions
11,778 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,609 -
Intelligence
578 -
Introductions
85 -
Other
2,904 -
Photos
1 -
Resources
538 -
Security
827 -
Templates
1,308 -
Users
1,558 -
UX
9,110
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 29 | |
| 24 | |
| 24 | |
| 13 |

 Twitter
Twitter